Difference Between Bootstrap vs jQuery UI
Bootstrap is an open-source framework, which is being used to design the front-end of websites and web applications. It uses HTML, CSS, and JavaScript. Bootstrap is a sleek and powerful mobile first front-end framework for faster and easier web development. There are many other web-frameworks, but Bootstrap concerns itself with front-end development only.
jQuery is a JavaScript library that is designed to simplify the client-side scripting of HTML. It is a fast and concise library created by John Resig in 2006. jQuery is open source and freely available with one motto – write less, do more. It is one of the most widely utilized and deployed JavaScript library for front-end purpose. It supports multiple browsers and cross-platform in nature.
Bootstrap is the second-most-starred project on Github. It contains design templates which are based on HTML and CSS and used for various interface components like buttons, navigation, forms etc. It was released as an open-source product in August 2011 on Github. Mark Otto and Jacob Thornton developed bootstrap at Twitter. There are multiple reasons to utilize Bootstrap. It consists of Mobile-first styles throughout the entire library. Anyone with just knowledge of HTML and CSS can get started with Bootstrap. It’s official site also provides good documentation.
jQuery simplifies the scripting process of the front-end. It simplifies HTML document traversing, event handling, animations. It also assists with Ajax calls for rapid application development. The set of jQuery features, including DOM element selections, traversal, and manipulation, which is enabled by the selector’s engine, created a programming style, combining algorithms and DOM-related data structures. jQuery library follows a modular approach that allows creating dynamic web pages and, thus, web applications.
Bootstrap’s responsive CSS adjusts to various devices equally well as Tablets, Desktop, and Mobiles. There are multiple responsive utilities available for this responsive support. It provides a basic structure of a Grid system, link styles, and background. It also provides a feature of global CSS settings, fundamental HTML elements styled and enhanced with extensible classes, and an advanced Grid system. Bootstrap provides multiple reusable components which are built to provide dropdowns, navigation, alerts, pop-over and many more UI features. A developer can also customize these components to get their own version.
jQuery is basically a DOM manipulation library since it simplifies the process of finding, selecting and manipulating the DOM elements. Using jQuery libraries, DOM elements can be located easier and faster way. An element inside the document can be found out with a certain property by changing one of its attributes or making it respond to an event. jQuery also assist with event handling, which is beyond basic DOM element selection and manipulation. Event assignment and call back functions are defined in a single step in a specific location in the code. Other JavaScript functions which are highly used, like fade-ins and outs, are also included with the jQuery library. New events, elements, and methods can be easily added and then reused as a plugin with jQuery libraries. This is done while cross-browser compatibilities are eliminated at the same time.
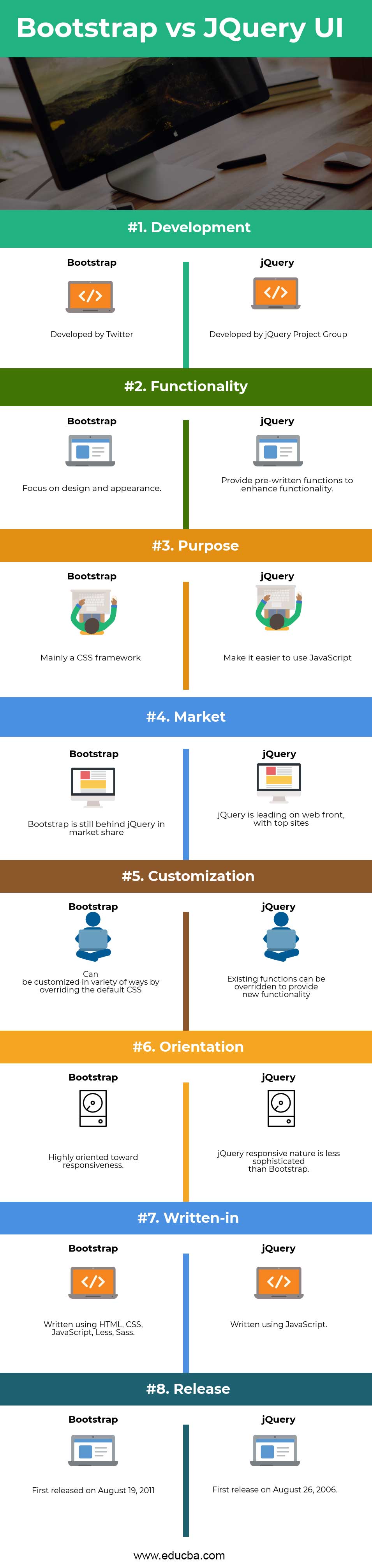
Head to Head Comparison Between Bootstrap and jQuery UI (Infographics)
Below is the top 8 difference between Bootstrap and jQuery UI:
Key Differences Between Bootstrap and jQuery UI
Both Bootstrap vs jQuery UI are popular choices in the market; let us discuss some of the major Difference Between Bootstrap and jQuery UI:
- Bootstrap is designed and created by Bootstrap Core Team in Twitter, whereas the jQuery Team develops jQuery.
- Bootstrap is a library written in HTML, CSS, and JavaScript, whereas jQuery is written using JavaScript.
- Bootstrap is intended to focus on the appearance of a website, whereas jQuery aims to ease the JavaScript-call process by making it less verbose.
- Bootstrap comes with several JavaScript components in the form of jQuery plugins, whereas jQuery provides a library of various pre-written functions.
- Bootstrap is famous for developing responsive, the mobile-first project on the web, whereas jQuery has its own UI counterpart known as jQuery mobile.
- Bootstrap is getting some big updates with some great new features, whereas the update frequency for jQuery is less as compared to Bootstrap.
- Bootstrap uses the Bootstrap Grid system for a free-flowing layout, whereas jQuery UI does not have a grid system.
- Bootstrap has great compatibility and focuses on responsive design, whereas jQuery arrived in an era before responsive became a big word, hence less support from jQuery UI as compare to Bootstrap.
- Bootstrap is based on CSS3 and appears great in new browsers, whereas jQuery, with its UI component functions, may not look as great as Bootstrap; it provides a cleaner fall back in older browsers.
- Bootstrap appears very professional even with its basic template, whereas comparing to Bootstrap, jQuery UI looks aged and old fashion.
Bootstrap and jQuery UI Comparison Table
The primary comparison between Bootstrap and jQuery UI are discussed below:
| The basis of comparison between Bootstrap vs jQuery UI |
Bootstrap |
jQuery UI |
| Development | Developed by Twitter | Developed by jQuery Project Group |
| Functionality | Focus on design and appearance | Provide pre-written functions to enhance the functionality |
| Purpose | Mainly a CSS framework | Make it easier to use JavaScript |
| Market | Bootstrap is still behind jQuery in market share | jQuery is leading on the web front, with top sites |
| Customization | It can be customized in a variety of ways by overriding the default CSS | Existing functions can be overridden to provide new functionality |
| Orientation | Highly oriented toward responsiveness | jQuery responsive nature is less sophisticated than Bootstrap |
| Written-in | Written using HTML, CSS, JavaScript, Less, Sass | Written using JavaScript |
| Release | the First release on August 26, 2011, |
Conclusion
Bootstrap is a great all-purpose CSS library, whereas jQuery focuses on functions that are a concise form of vanilla JavaScript functions. Both jQuery UI vs Bootstrap have their own set of merits and demerits. Being a later entry into the website design world, Bootstrap is constantly updating and coming up with substantial changes. Being an old horse compared to Bootstrap is more stable, and major changes do not accompany releases. In the end, its a requirement for the front-end that matters. Responsive pages being a buzzword of the web-world, are the dominant aspect of web applications’ front-end. With its great support for responsiveness, Bootstrap makes it a great contender for writing the CSS of a page. jQuery, with its UI and Mobile functional libraries, makes a great choice as well since the page concept integrates very well with server-side technologies.
It all depends on the design or front-end layout requirement. Bootstrap can give you a cohesive approach toward CSS, whereas the general-purpose jQuery library is more suited toward JavaScript function calls. It’s the developer skill combined with front-end layout and functionality which would decide the usage of either one of them or both.
Recommended Articles
This has been a guide to the top differences between Bootstrap vs jQuery UI. We have discussed Bootstrap vs jQuery UI head to head comparison, key difference, and infographics and comparison table. You may also have a look at the following jQuery UI vs Bootstrap articles to learn more –