Differences Between Angular vs Knockout
Angular is an open-source JavaScript framework that simplifies the binding code between JavaScript objects and HTML UI elements. Knockout is a JavaScript library that helps you to create rich, responsive display and editor user interfaces with a clean underlying data model.
Let us study more about Angular and Knockout in detail:
Web development actually refers to activities related to website functionality development. Although every website is developed differently, there are some similarities (components) every website shares.
- Client – means a local system, browsers.
- Server(or backend) – handles the database and does site code generation.
- Database – means the information generated or used
So, there is no single way to develop a website. The patterns, designs, and structures vary as much as the website itself. On comparing these two websites, one can easily understand the model and view logic and how they work. Let’s take Facebook and Google; we know that they behave differently, but at their core, they are more or less the same; all they are meant to do is a way in which the front end or the view can reach the constructed appropriate model for retrieving data. So in any scenario, there will always be a way and a view; things that change are the way in which these two (models and views) are connected.
Concepts of Angular and Knockout
This article covers the ANGULAR and KNOCKOUT concepts. Before we move further, let’s deal with some terms in detail, which makes the readers’ understanding much clearer and easy to grasp the bigger picture (which means the title of the blog).
MVVM – Making a clear picture of this terminology.
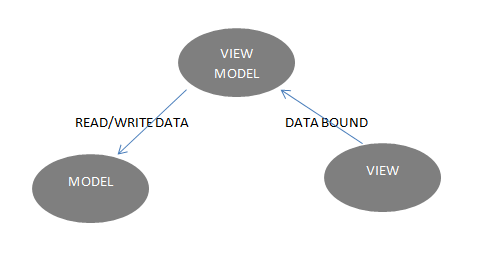
MVVM – is based on MVC to some extent but is targeted for UI creation in a modular way. It separates the UI logic from the business logic. Here, in the case of MVVM, the view is bound to the view-model, and the view-model reads to and writes from the model. The MVVM pattern is concerned with the synchronization of the view model to the dynamically updated view.
- MODEL – usually at the server-side, can also reside at the client-side (HTML files and local storage).
- VIEW – is the markup that describes the layout in the behavior of the visual page. This is where you define your data binding. In this view, one should minimize the logic by creating custom bindings. These bindings should describe “what” rather than describing “how”.
- VIEW MODEL – is the model specifically crafted for the view. This is the place where the JavaScript code will reside in the knockout applications.
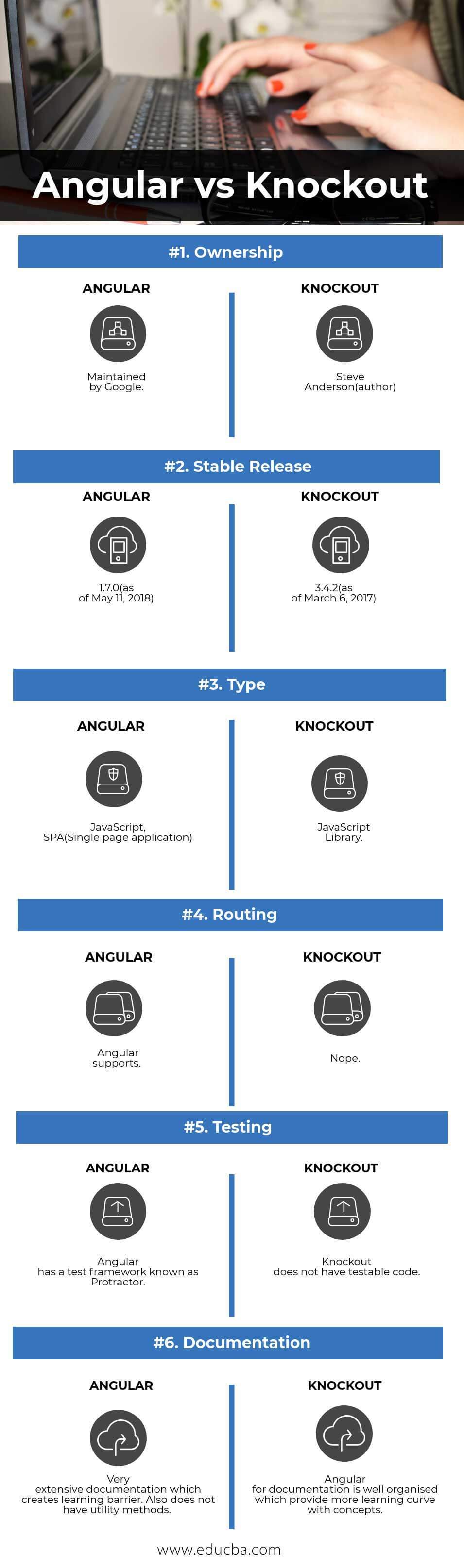
Head to Head Comparison Between Angular and Knockout (Infographics)
Below is the top 6 comparison between Angular and Knockout:
Key Difference Between Angular and Knockout
Below is the list of points describing the difference between Angular and Knockout:
1. Knockout has Declarative binding, automatic UI refresh, dependency tracking, templating and has extensible features which let custom behavior extends easily, whereas Angular has a cross-platform (web apps, native and desktop) applicability, has speed and performance during code generation and splitting, productivity when to generate templates, building CLI or IDE’s9code completion, error detection), it covers the entire development concepts ranging from testing, animation, and accessibility.
2. Issues related to Knockout
Everything is done in one attributes(consider this line, Data-bind=” text: name, attr:{title: name,’data-id’: person Id}, click: name click” whereas for Angular, some issues are when declaring the naming, these are non-predictable like ng-mouse down, ng-class-even. There is no common method or process to do similar tasks; kindly acknowledge this scenario
- ngBind vs{{text}}
- ng-bind vs. data-ng-bind vs class =”ng-class:{expression};”
- ng-bind-templates vs {{text}} {{moretext}}
3. Code samples
- Code sample (knockout)
var myViewModel = {
personName: ko.observable('Bob'),
personAge: ko.observable(123)};
- Code sample (angular)
<div ng-app="">
<p> Name: <input type="text" ng-model="name"></p>
<p>You Wrote:{{ name }}</p>
</div>
4. Data-binding techniques for Knockout and Angular
Data binding is a process of connecting the UI layer and Business logic.
- Angular
Var model = {
firstName: ‘ Angular’,
lastName: ‘ blog’ } ;
- Knockout
Var model ={
firstName: ko.observable (‘Knockout’),
lastName: ko.observable (‘Blog’)
};
5. Browser support
- Knockout
-Mozilla Firefox (versions 3.5 – current)
-Google Chrome (current)
-Microsoft Internet Explorer (versions 6 – 11)
-Apple Safari for Mac OS (current)
-Apple Safari for iOS (versions 6 – 8)
-Opera (current version)
- Angular
-Safari, Chrome, Firefox, Opera, IE9 and mobile browsers (Android, Chrome Mobile, iOS Safari)
Angular and Knockout Comparison Table
Following is the comparison table between Angular and Knockout.
| PARAMETERS | ANGULAR | KNOCKOUT |
| Ownership | Maintained by Google | Steve Anderson(author) |
| Stable Release | 1.7.0(as of May 11, 2018) | 3.4.2(as of March 6, 2017) |
| Type | JavaScript, SPA(Single page application) | JavaScript Library |
| Routing | Angular supports | Nope |
| Testing | Angular has a test framework known as Protractor | Knockout does not have testable code |
| Documentation | Very extensive documentation which creates a learning barrier. It also does not have utility methods. | Angular for documentation is well organized, which provides a more learning curve with concepts. |
Conclusion
In the past two decades, not only the no of websites has increased but also their variations. The proliferation of programming languages and new technologies in computing has led developers to find a solution to almost any business or client issues. This innovation brought a completely new way in which web pages can connect to their database while fetching the relevant information. There is no single way to develop a website. At the beginning of this Angular vs Knockout article, we have witnessed the Facebook and Google scenario; the way they have been structures is absolutely conducive. So the conclusion is a bit fuzzy, leaving much clear observation for the below-mentioned terms (for Knockout and Angular), which are –
POPULARITY – Angular
LEGACY BROWSER (IE consideration) – Knockout
Debugging – Angular
Web app popularity – Angular
PERFORMANCE – Angular
We hope this article Angular vs Knockout was informative for its reader and an encouragement to explore the massive web ecosystem and analyze them differently. The time when you open a web-page in your browser, I wish you can understand the logic and think deeply about how they are made.
Recommended Articles
This has been a useful guide to the Differences between Angular vs Knockout. Here we have discussed Angular vs Knockout head to head comparison, a key differences, and infographics, and comparison table. You may also look at the following article to learn more –