Updated May 10, 2023
Difference Between Vue.js vs jQuery
Vue.js is a JavaScript framework that is used to build user interfaces. It is open-source. It is also used as an integration tool for other JavaScript libraries. It is incrementally adaptive. Vue is also a web application framework that can power single-page applications. jQuery is a cross-platform JavaScript library. It is designed to simplify the client-side scripting of HTML. It is also open source. Many analyses show it is the most used and widely deployed JavaScript library.
In this article Vue.js vs jQuery, we shall compare them, understand their uniqueness and differences and conclude which should be used when.
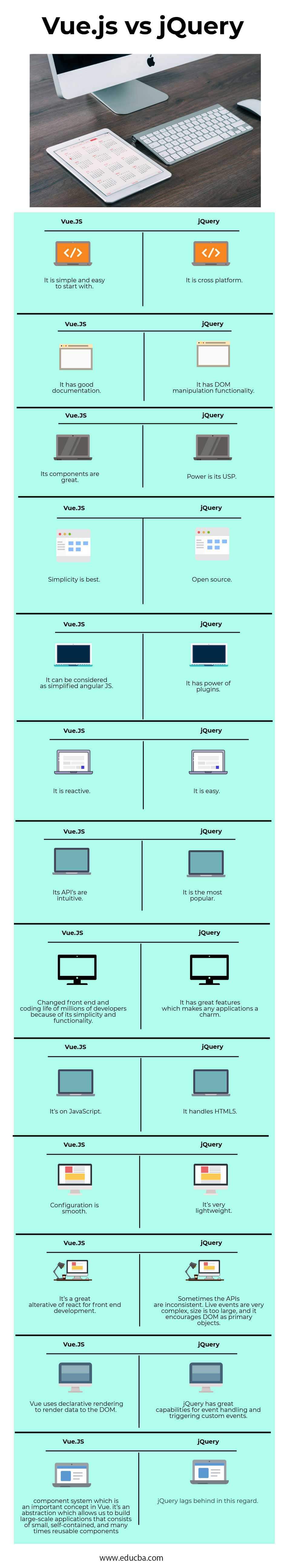
Head-to-Head Comparison Between Vue.js vs jQuery (Infographics)
Below are the top 13 differences between Vue.js vs jQuery:
Key Differences Between Vue.js vs jQuery
Below is the list of points describing the difference between Vue.js vs jQuery:
- The creators developed Vue in 2014 as a cross-platform framework primarily used to make front-end development concepts like components, declarative UI, hot-reloading, time travel debugging, etc., more accessible.
- jQuery syntax is designed to easily navigate a document by selecting a DOM element, creating animations, handling events, and developing Ajax applications. It can also be used to create plugins on the JavaScript library.
- For performance, importance, and learning curve, Vue can surpass Angular and React.
- An independent JavaScript community leads Vue.
- Vue offers excellent scalability and simplicity, making it as easy as jQuery.
- Vue manages a complete client and server-side DOM and handles full navigation.
- Js is the same as Angular and React as jQuery is to Vanilla JS.
- jQuery is simple, quick to proceed, elegant, simple, distinct from HTML, with thousands of plugins, etc.
- Using HTML for design, CSS for layout, and jQuery for actions-related stuff, there is a big way to develop applications by separating the different roles without mixing. With one single HTML, one could come up with other interfaces.
- Js is easier to learn than jQuery- as simple as that.
- jQuery offers brevity, not simplification- often a misconception among its users.
- jQuery takes away a lot of issues with older browsers. Besides, it doesn’t provide much to encapsulate the DOM APIs or JavaScript’s complexity.
- jQuery is simpler for someone who understands the DOM API and JavaScript well, but it’s not the same for beginners.
- A beginner could build a trivial, simple web app with Vue and understand more of its working by looking at its code than they would make the same thing with jQuery.
Vue has taken Care of many Challenges and Issues with jQuery
- With Vue, there is no need to worry about DOM-ready callback hijinks; that challenge of complexity has been encapsulated. Vue’s lifecycle hooks allow more refined control as and when required.
- A simple link is made between the data property counter and the DOM node where it is rendered. No mental DOM is required, it can be seen on the page, and it has the guarantee that updating the counter will not create any issue with DOM in unexpected ways due to incorrect node selection.
- In Vue, there are no ambiguous API methods to look up. The Vue constructor object carefully organizes and stratifies different functionalities. Developers can apply them directly to DOM element nodes in the template using directives, thus providing the nodes with additional context for better understanding.
Vue.js vs jQuery Comparison Table
Below is the top comparison table between Vue.js vs jQuery:
|
Vue.JS |
jQuery |
| It is simple and easy to start with. | It is cross-platform. |
| It has good documentation. | It has DOM manipulation functionality. |
| Its components are significant. | Power is its USP. |
| Simplicity is best. | Open-source. |
| It can be considered simplified angular JS. | It has the power of plugins. |
| It is reactive. | It is easy. |
| Its APIs are intuitive. | It is the most popular. |
| It changed the front end and coding life of millions of developers because of its simplicity and functionality. | It has excellent features which make any application a charm. |
| It’s in JavaScript. | It handles HTML5. |
| The configuration is smooth. | It’s very lightweight. |
| It’s a great alternative to reacting for front-end development. | Sometimes the APIs are inconsistent. Live events are very complex, the size is too large, and it encourages DOM as primary objects. |
| Vue uses declarative rendering to render data to the DOM. | jQuery has excellent capabilities for event handling and triggering custom events. |
| A component system is an essential concept in Vue. It’s an abstraction that allows us to build large-scale applications consisting of small, self-contained, and often reusable components. | jQuery lags in this regard. |
Conclusion
With the above discussion between Vue.js vs jQuery, it is clear that Vue is much easier and better than jQuery. The discussion above sheds some critical light on the use cases and implementation of the same examples using Vue.js with jQuery. It has been seen that writing sample examples with Vue is much easier than with jQuery; the same application is written in jQuery. If revisited after a few months, the author may find it challenging to understand which part of the code is responsible for each functionality. This is not the case with Vue.
To build an application using either Vue.js or jQuery, developers must comprehensively understand the tasks performed by each component in the code. One would still run the application successfully, but figuring out which part is doing what work and debugging the issue will become a challenge.
Many professionals recommend that front-end developers begin their learning journey with Vue.js and gradually shift towards jQuery. Today even the best and most prominent companies use Vue for their applications. Similar technologies, such as angular or react, overlap or compete with Vue or jQuery. Each has its advantages, disadvantages, and user bases. jQuery being there for a more extended amount of time, is more mature. It has a more significant number of followers on GitHub and Stack Overflow. The developer community size of jQuery is big. Also, it has more clients using jQuery-based applications.
Recommended Articles
This has been a guide to the top differences between Vue.js vs jQuery. Here we have discussed Vue.js vs jQuery head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles to learn more –