Updated May 5, 2023
Differences Between HTML and HTML5
HTML is the Hypertext Markup Language, the widely-used programming language for web applications or website development. HTML5 is the latest version of HTML programming, allowing better web application or website content management. HTML programming language does not support video and audio data, but HTML5 enables the incorporation of any data into the program. HTML applications are accessible in all the major browsers in terms of browser compatibility. However, HTML5 is supported only in a few browsers, as it does not contain all the tags and elements from traditional HTML code.
What is HTML?
HTML t stands for HyperText Markup Language. Browsers do not display HTML tags, but they use them to render the page’s content. Hypertext is a unique method by which we can move around on the web by clicking hyperlinks that open the next page. Markup is HTML tags such as opening and closing tags with text inside them by which we can format the text, put hyperlinks, images, etc. HTML is the basic building block for World Wide Web. Tim Berners-Lee, the founder of the World Wide Web, created HTML in 1991.
What is HTML5?
HTML5 was released in the year 2014. HTML kept on updating itself with more features to make the internet more accessible for everyone. HTML5 differs from HTML because all browsers support all its features. W3C recommends HTML5 from 2012 onwards. It includes processing models, detailed parsing rules, error handling, canvas for drawing, and support for local storage. HTML5 supports JavaScript APIs such as Geolocation API for identifying the location and cross-platform mobile application support. HTML5 defines a single Markup language that can be written in either HTML or XHTML language syntax and supports backward compatibility with previous HTML versions.
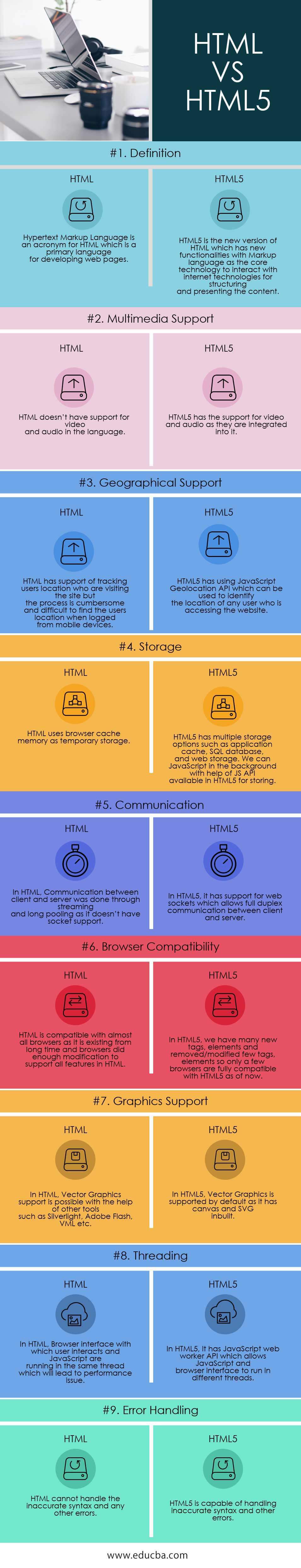
Head To Head Comparison Between HTML and HTML5 (Infographics)
Below is the Top 9 Comparison Between HTML vs HTML5:
Key Difference Between HTML and HTML5
Below is the most critical difference between HTML vs HTML5:
- In HTML, video and audio are not supported, whereas in HTML5, video and audio are integrated.
- HTML is compatible with almost all browsers, whereas HTML5 is supported by most modern browsers such as Firefox, Mozilla, Chrome, etc.
- In HTML, JavaScript, and browser interface will run in the same thread, whereas in HTML5, we can run JavaScript in the background with the help of web worker API can run in different threads.
- HTML requires additional tools such as Silverlight or Flash to support vector graphics, whereas HTML5 has built-in support for vector graphics with its canvas and SVG elements.
- HTML5 deleted the applet tag, which was used to show applets, and replaced it with an object tag. However, the applet tag is still in use in HTML.
- In HTML, the <a> tag was used as an anchor to refer to a link, whereas, in HTML5, the <a> tag is used as a hyperlink only.
- In HTML, the <acronym> tag was used for displaying the abbreviation, whereas, in HTML5, this tag is replaced by the <abbr> tag, which will be used for the same purpose.
- HTML cannot handle incorrect syntax and other errors, whereas HTML5 can.
- In HTML5, <table> tag can have only one attribute border, and the value needs to be zero or one, whereas, in HTML, we can have many attributes.
- In HTML, communication between client and server will happen using streaming and long pooling as it doesn’t have support for sockets, whereas HTML5 has support for web sockets through which full-duplex communication is possible between client and server.
HTML vs HTML5 Comparison Table
Below is the Comparison table between HTML vs HTML5
| Basis of comparison | HTML | HTML5 |
| Definition | Hypertext Markup Language is an acronym for HTML, which is the primary language for developing web pages. | HTML5 is the new version of HTML, which has new functionalities with Markup language as the core technology to interact with internet technologies for structuring and presenting the content. |
| Multimedia support | HTML doesn’t have support for video and audio in the language | HTML5 supports video and audio because it integrates them into the language. |
| Geographical support | HTML supports tracking users’ locations when they visit a site, but the process is cumbersome and difficult to find when using mobile devices to log in. | HTML5 uses the Geolocation API script to identify the location of any website user. |
| Storage | HTML uses browser cache memory as temporary storage | HTML5 has multiple storage options, such as application cache, SQL database, and web storage. We can use JavaScript in the background with the help of JS API available in HTML5 for storing |
| Communication | In HTML, Communication between client and server was done through streaming and long pooling as it doesn’t have socket support. | HTML5 has web sockets support, allowing full-duplex communication between client and server. |
| Browser compatibility | HTML is compatible with almost all browsers as it has existed for a long time, and browsers did enough modification to support all features in HTML | In HTML5, we have many new tags and elements and removed/modified a few tag elements, so only a few browsers are fully compatible with HTML5. |
| Graphics Support | In HTML, Vector Graphics support is possible with the help of other tools such as Silverlight, Adobe Flash, VML, etc. | HTML5 supports Vector Graphics by default because it has built-in canvas and SVG. |
| Threading | In HTML, the Browser interface with which the user interacts and JavaScript run in the same thread, leading to performance issues. | In HTML5, It has JavaScript web worker API, which allows JavaScript and Browser interface to run in different threads. |
| Error Handling | HTML cannot handle incorrect syntax and any other errors. | HTML5 is capable of handling incorrect syntax and other errors. |
Conclusion
Finally, it’s an overview of the difference between HTML and HTML5. I hope you will better understand HTML and HTML5 after reading this HTML and HTML5 article. HTML5 will be helpful for web developers as it provides many capabilities, such as video and audio support, new tags, and elements. W3C also announced that future updates of HTML5 would concentrate on privacy tools. Slowly all web developers are moving to HTML5 as it has more specifications than the previous version of HTML.
Recommended Articles
This has been a guide to the Difference Between HTML vs HTML5. Here we have discussed their meaning, Head to Head comparisons, Key differences, and infographics. You may also look at the following articles to learn more –