Updated June 12, 2023
Differences Between JavaScript vs JQuery
JavaScript: JavaScript is a scripting language that is used within a browser for interface interaction. It is a programming language. It is implemented in C. JQuery: JQuery is written using JavaScript, and its library is to be used by JavaScript. Basically, we can say JQuery is a fast, small and feature-rich JavaScript library. We can say that JQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
The detailed comparison between JavaScript vs JQuery is explained below:
There are some basics which we all should know before moving forward. A few terms are used in the above lines, which may raise some curiosity among the beginners. So you can always explore those terms from the web.
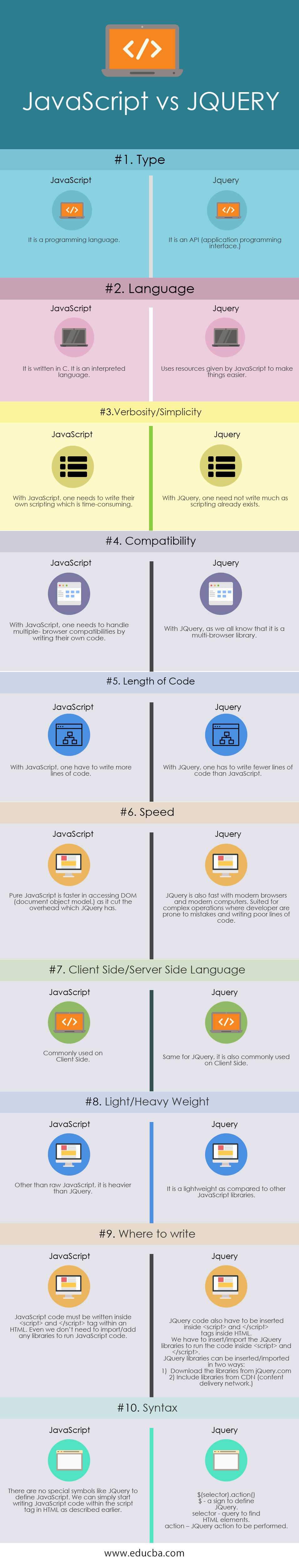
Head to Head Comparison Between JavaScript and JQuery
Below is the top 10 comparison between JavaScript and JQuery:
Key Differences Between JavaScript and JQuery
We already come to know about the difference and similarities of both JavaScript and JQuery. However, the basic key difference between JavaScript and JQuery is also summarized below:
- Brendan Eich created the first JavaScript engine for the Netscape Navigator web browser at Netscape. and its code name was Spider Monkey. The project was originally called Mocha, then renamed to Live Script and finally, when Netspace and Sun did license agreement, it was again renamed to JavaScript.
- The first release of JQuery was in 2006, and John Resign founded it. With it, HTML document traversal and manipulation, animation, event handling, Ajax operation are easy to use across multiple browsers.
- The main advantage of JQuery over JavaScript is the ease with which we can use JQuery. It is a lot more easy to use than standard JavaScript libraries and some other JavaScript libraries with JQuery.
- With JQuery, one has to write less code of code, which is a big factor as it saves time and easy to maintain codes with fewer lines.
- JQuery libraries are easily available as it is open-source.
- JQuery website has comprehensive documentation and tutorials to get help to understand and start programming even to beginners.
- With JQuery cross-browser compatibility, it is easy to write codes, and developers are also free for doing adjustments that one has to do with JavaScript for different browsers.
- I have also mentioned that JQuery is lightweight as compared to other JavaScript frameworks.
- One of the many advantages of JQuery is that it will let the developer develop Ajax templates with ease. Let me explain what Ajax can do for you in one line; with it, you can simply do some events live to reload or refresh a part of the page without reloading the full page.
- Like two sides of a coin, it has some disadvantages also among many advantages, like JQuery has impressive libraries in terms of quantity depending upon the customization required. So with the libraries imported, functionalities may be limited and thus, writing a few lines of raw JavaScript is required in some cases.
- JQuery java scripts files are required to run any JQuery commands.
Comparison Table JavaScript and JQuery
Below is the list of points; describe the comparison Between JavaScript and JQuery.
| Basis Of Comparison Between JavaScript vs JQuery | JAVASCRIPT | JQUERY |
| Type | It is a programming language. | It is an API (application programming interface.) |
| Language | It is written in C. It is an interpreted language. | Uses resources given by JavaScript to make things easier. |
| Verbosity/Simplicity | With JavaScript, one needs to write their own scripting, which is time-consuming. | With JQuery, one need not write much as scripting already exists. |
| Compatibility | With JavaScript, one needs to handle multiple- browser compatibilities by writing their own code. | With JQuery, as we all know that it is a multi-browser library. |
| Length of Code | With JavaScript, one has to write more lines of code. | With JQuery, one has to write fewer lines of code than JavaScript. |
| Speed | Pure JavaScript is faster in accessing DOM (document object model.) as it cut the overhead which JQuery has. | JQuery is also fast with modern browsers and modern computers. Suited for complex operations where developer are prone to mistakes and writing poor lines of code |
| Client-Side/Server Side Language |
Commonly used on Client-Side |
Same for JQuery, it is also commonly used on the Client Side. |
| Light/Heavy Weight | Other than raw JavaScript, it is heavier than JQuery. | It is lightweight as compared to other JavaScript libraries |
| Where to Write | JavaScript code must be written inside <script> and </script> tag within an HTML. Even we don’t need to import/add any libraries to run JavaScript code. | JQuery code also have to be inserted inside <script> and </script> tags inside HTML. We have to insert/import the JQuery libraries to run the code inside <script> and </script>. JQuery libraries can be inserted/imported in two ways: 1) Download the libraries from jQuery.com 2) Include libraries from CDN (content delivery network.) |
| Syntax | There are no special symbols like JQuery to define JavaScript. We can simply start writing JavaScript code within the script tag in HTML as described earlier. | $(selector).action() $ – a sign to define JQuery. selector – query to find HTML elements. action – JQuery action to be performed. |
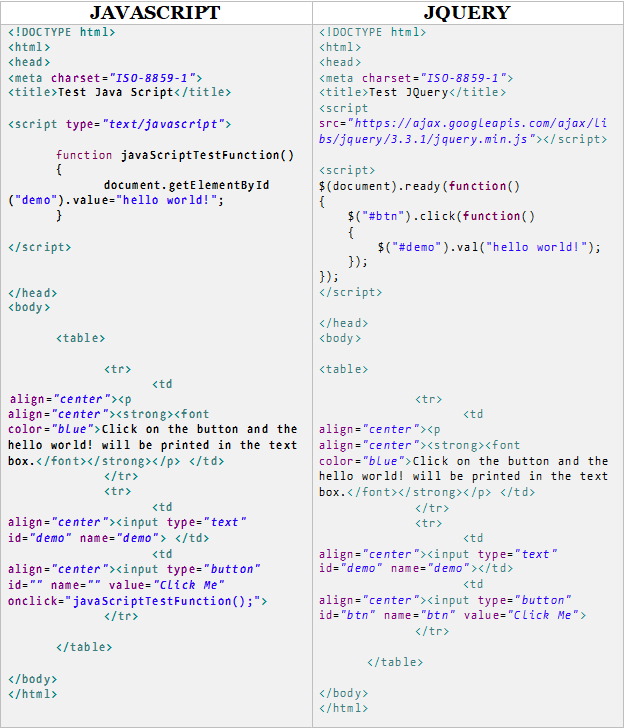
Example of JavaScript and JQuery
- Both the above codes are tested, so you can just copy and paste the codes in different text files and save them as with the .html extension. Then just double click on the files, and it will open in your default web browser or if your default browser is not set, open the files with a web browser.
- When you run the above code in your web browser, you will find a button (“Click Me”), and if you click the button, it will insert a text/value (“hello world!”) to the text box. Beginners should follow the difference between the two codes.
- As I have mentioned in section B that with JQuery, you have to write less code, but you may find few more lines where the JQuery function is written as compared to the JavaScript function in the above code because it is just a simple operation to make you aware of the basic writing style and syntax.
- When you will try to implement the real business logic, you will definitely find that with JQuery, you have to write less number of lines.
- In the JQuery (above code), CDN (content delivery network) type is used for importing the JQuery library. You can even copy and paste the URL. in your browser, which is written with double quotes inside “src”.With the loading of the URL. in your web browser, you will actually find some code, i.e. the JQuery library, which is also loaded with your code.
Conclusion
So from the above discussion, we can conclude that we need both JavaScript and JQuery while developing the front-end. JQuery has its own advantages and a few disadvantages also, but if we compare the advantages, it out weights the disadvantages. But at the same time, even we can’t ignore the importance of raw JavaScript. So, in the end, we can conclude that we need JavaScript for developing the front-end, and JQuery helps us use JavaScript with much ease. So we need both based on business requirement.
Recommended Articles
This has been a guide to the top differences between JavaScript vs JQuery. We also discuss the JavaScript vs JQuery head to head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles –