Updated May 22, 2023

Difference Between TypeScript vs Flow
TypeScript is an open-source programming language developed by Microsoft in continuation with Javascript as an extension, better known as the language for angularJS 2. It integrates many modern programming paradigms and features to make javascript simpler and more efficient. Flow, on the other hand, is not a programming language. Still, Java script’s static type checker, i.e., it is a productivity tool that can be downloaded and installed locally to run your code and analyze it to generate meaningful insights from it. It has a unique ability to catch Type Errors.
TypeScript
Typescript includes a class, module, and interface into the language. All this, in its entirety, is used to make large-scale development easier. Typescript supports the optional static typing feature, which offers many advantages, such as it provides the compiler with better code readability and understanding and the ones like better error detentions. This significantly improves the typescript documentation process and gives a clear and concise view.
Flow
- On the other hand, Flow aims to deduce those segments or pieces of code that can behave erratically and unexpectedly. It also advises the programmer on how a problem should be dealt with.
- Flow provides the backbone for many IDE features, such as error Autocomplete, highlighting, and automated refactoring. You can also configure regular text editors such as visual studio code and Atom, which support Javascript.
- Flow is known to be a more straightforward language than TypeScript due to its box utility. A developer must learn TypeScript syntax, e.g., Type Annotation, and how to modify the code.
- They have to be very sure about the type they specify and use. On the other hand, Flow can auto-assign type information from existing code pieces by using the “flow analysis” technique, which picks up type errors on its own.
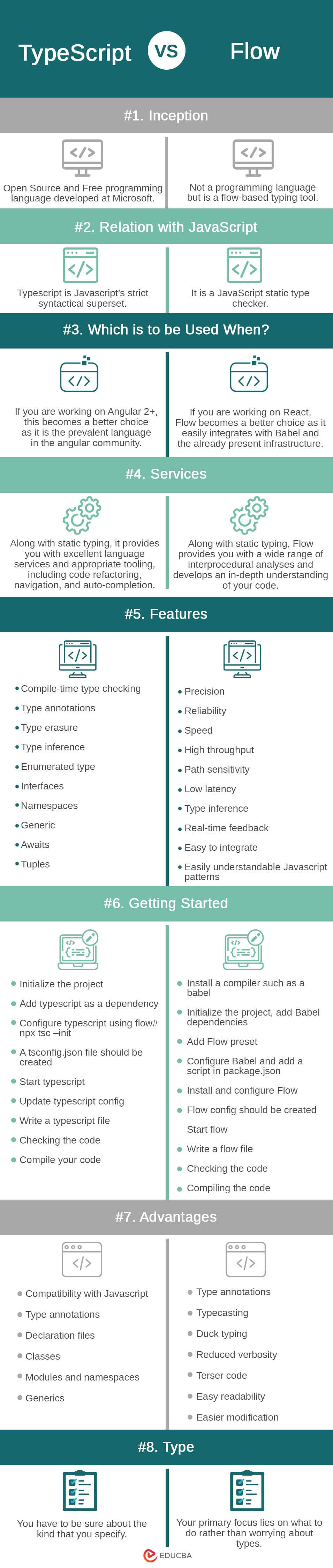
Head-to-Head Comparison Between TypeScript vs Flow (Infographics)
Below are the top 8 comparisons between TypeScript vs Flow:
 Key Differences Between TypeScript vs Flow
Key Differences Between TypeScript vs Flow
Let us discuss some of the major differences between TypeScript vs Flow:
- Typescript has better compatibility with many frameworks, libraries, and compilers than Flow in many cases, such as those like angularJs, whereas if you are working on react.js, using Flow should be the obvious choice. It is not that typescript is not supported by reacting; it’s just that due to the native unavailability, some additional tweaks and adjustments to your code are needed, such as Typecasting.
- Flow is any day, a better choice to go when you have to work with type-checking static kind functionalities without even writing the non-standard Javascript code, i.e., the code which asks for compilation back into Javascript. You can write type annotations in comments rather than using them in the executable code itself to use this feature.
- Typescript provides you with some additional language services, such as code completion features, navigation, and refactoring features. In contrast, Flow aims to build a deeper understanding of your code and is responsible for doing an interprocedural analysis.
TypeScript vs Flow Comparison Table
Below are the points that describe the comparisons between TypeScript vs Flow:
| Basis of Comparison | TypeScript | Flow |
| Inception | Open Source and Free programming language developed at Microsoft. | Not a programming language but is a flow-based typing tool. |
| Relation with JavaScript | Typescript is Javascript’s strict syntactical superset. | It is a JavaScript static type checker. |
| Which is to be Used When? | If you are working on Angular 2+, this becomes a better choice as it is the prevalent language in the angular community. | If you are working on React, Flow becomes a better choice as it easily integrates with Babel and the already present infrastructure. |
| Services | Along with static typing, it provides you with excellent language services and appropriate tooling, including code refactoring, navigation, and auto-completion. | Along with static typing, Flow provides you with a wide range of interprocedural analyses and develops an in-depth understanding of your code. |
| Features |
|
|
| Getting Started |
|
|
| Advantages |
|
|
| Type | You have to be sure about the kind that you specify. | Your primary focus lies on what to do rather than worrying about types. |
Conclusion
Both Typescripts vs Flow are unique products in their domain. Both Typescripts vs Flow help make you write the correct code. There is no right and wrong in choosing the tool, so choose what your business demands and your project needs. I hope you must have liked it. TypeScript vs flow this post. Stay tuned to our blog for more posts like these.
Recommended Articles
This has been a guide to TypeScript vs Flow. Here we have discussed TypeScript vs Flow head-to-head comparison, key differences, infographics, and a comparison table. You may also have a look at the following articles to learn more –

