Updated June 7, 2023
Introduction
JavaScript, a scripting language, declares variables using keywords such as “let”, “const” or “var”. Variables declared with “let” and “const” have the same characteristics in terms of lexical scope, which refers to the visibility of variable values across the defined or enclosed block. The rest of the article outlines the differences between javascript var vs let in detail.
In JavaScript, “var” has no block scope, and if declared in a class, it is visible to the entire scope from top to bottom. On the other hand, “let” confines the variable value to the enclosed block and does not allow access outside of it. “var” declarations are processed when function execution starts, similar to the concept of hoisting the function.
The “let” statement was introduced in ECMAScript standard version 6, also known as ES6 or ES 2015. ECMAScript is the organization responsible for maintaining the standard global versions of JavaScript to ensure adaptability across web browsers and environments.
In JavaScript, a variable declared in a conditional “for()” loop is available globally and outside of the loop when declared with “var”. However, “let” confines the variable to the for loop block, preventing access outside of it. Re-declaring a variable using “let” causes a syntax error during the compilation process.
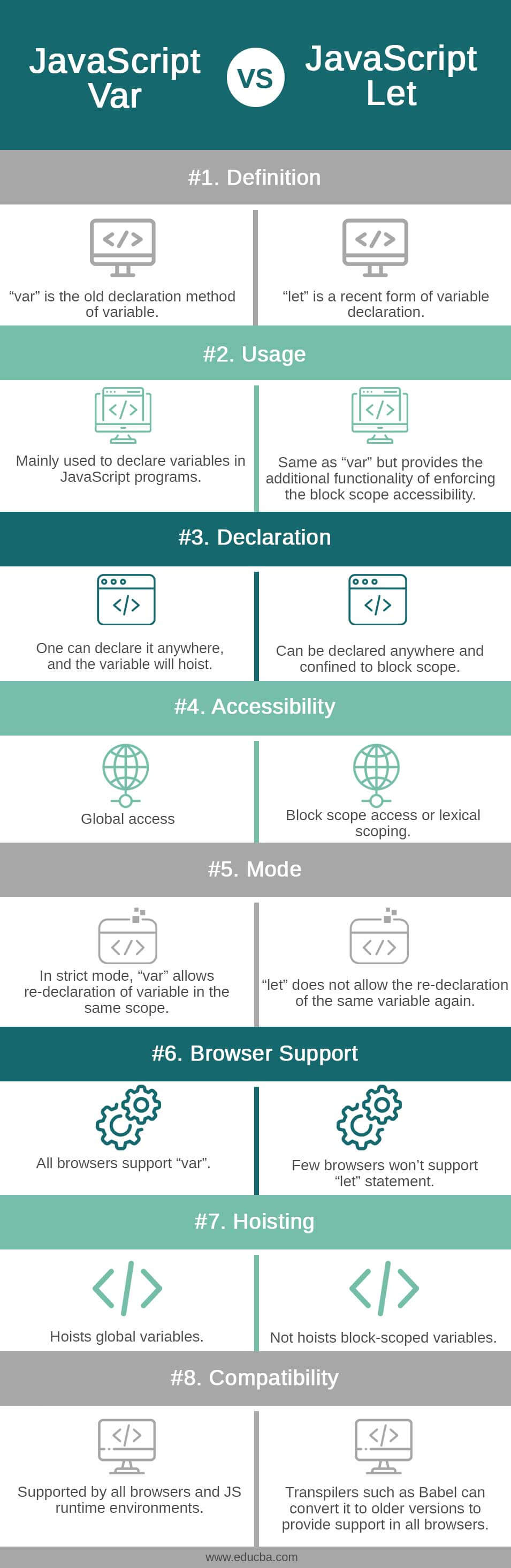
Head-to-Head Comparison (Infographics): JavaScript var vs let
Below are the top 8 comparisons between JavaScript “var and “let”:
Key Differences: JavaScript var vs let
- A variable is a name one gives for the storage location of a value in JavaScript. In JavaScript, a variable can be declared using either “let” or “var”. The “var” declaration has a global scope regardless of where or how its declaration occurs, while variables declared using the “let” statement have a block-scoped or enclosed scope.
- The “var” declaration has been available since the beginning of JavaScript, whereas the “let” statement came into existence in the ES6 (ES 2015) version of JavaScript to enforce block scoping functionality.
- Variables declared with “var” at any scope level become global, whereas the scope of “let” is block-scoped, where one can define a block as code enclosed between curly braces { }.
- In JavaScript, “var” declared variables initialize with a default value of undefined, whereas variables declared with “let” also have an undefined default value.
- “var” does not have a lexical scope, but instead has a global scope, while “let” has a block scope that can be implicit or explicit based on the placement of the “let” statement. If the “let” statement exists inside the block scope, then it becomes lexical scoping.
- In terms of performance, “var” is faster than “let” inside loops while running or executing code.
- Re-declaring a “var” declared variable in the same function or scope leads to a syntax error, whereas “let” declared variables cannot have a re-declaration.
- The use of “let” declared variables can avoid mistakes and confusion regarding value overriding inside the scope and is of high recommendation whenever possible, but not in all cases.
- The only difference between the “var” and “let” keywords in JavaScript is the scoping block and declaration or re-declaration.
Comparison Table: JavaScript var vs let
| Basis Of Comparisons | JavaScript var | let |
| Definition | “var” is the old declaration method of variable. | “let” is a recent form of variable declaration. |
| Usage | Mainly used to declare variables in JavaScript programs. | Same as “var” but provides the additional functionality of enforcing the block scope accessibility. |
| Declaration | One can declare it anywhere, and the variable will hoist. | Can be declared anywhere and confined to block scope. |
| Accessibility | Global access | Block scope access or lexical scoping. |
| Mode | In strict mode, “var” allows re-declaration of variable in the same scope. | “let” does not allow the re-declaration of the same variable again. |
| Browser Support | All browsers support “var”. | Few browsers won’t support “let” statement. |
| Hoisting | Hoists global variables | Not hoists block-scoped variables |
| Compatibility | Supported by all browsers and JS runtime environments. | Transpilers such as Babel can convert it to older versions to provide support in all browsers. |
Conclusion
The use of “var” in JavaScript can lead to errors during code execution. Its global scope may cause reduced usage of the same identifier in different locations within the same class or file, thereby reducing code reusability. The declaration of a variable using “var” behaves similarly to that of “let” but with the only difference being the lexical scope across the code. Declaring a variable using “let” restricts its access to the enclosed scope, allowing the identifier to be declared and used again outside the blocked statement or expression scope. However, “let” cannot always replace “var”, as it has its own usage across different scopes. “let” should only come into use where block scoping is of primary importance and hoisting is not necessary for the execution scope.
Recommended Articles
Here are some further related articles for expanding understanding: