Updated June 9, 2023
Differences Between HTML5 vs JavaScript
HTML5 is the latest (i.e., the fifth and current major version) and the most enhanced version of HTML used to structure and present content on the WWW (World Wide Web).
HTML5 was released in October 2014 by W3C (World Wide Web Consortium). It is published to improve the language to support multimedia features by replacing HTML versions– HTML 4.01, XHTML 1.0, and XHTML 1.1. There is a misconception about HTML5 as it is a programming language, but it is a markup language to structure and present web content on WWW.
The new standard incorporates HTML5 features. Some of the essential features are video recording & playback and drag-and-drop options, which were dependent on third-party browser plug-ins such as Microsoft Silverlight, Adobe Flash, and Google Gears.
Almost all versions of browsers support HTML5 features/functionalities, like Google Chrome, Mozilla Firefox, Apple Safari, and Opera.
Advantages
Below are some of the Advantages of HTML5:
- HTML5 is very simple and has clear syntax,
- It supports Multimedia Elements,
- Accessing the user’s geographic location is one of its features.
- It allows Client Side storage and Client-Server Communication, etc.
Javascript is dynamic scripting & interpreted programming language to build the behavior of web pages. It is a lightweight, proto-typed, and multi-featured language.
Javascript made its first appearance in December 1995 to the world, and it was called by the name “LiveScript.” Since Java was booming and popular then, LiveScript was later renamed “Javascript” when it was deployed in Netscape Navigator.
It is an interpreted and high-level programming language with object-oriented capabilities.
The programs which are used in the Javascript language are known as scripts. These can be written on the HTML page and execute automatically as the page loads—the purpose of the language embedded in Internet Explorer, Netscape, and many other web browsers.
Javascript is provided and executed as plain text. It doesn’t require any special preparation to run. Javascript is one of the essential parts of web applications. It is one of the three core technologies of the WWW (World Wide Web).
Below are some of the Advantages of Javascript:
- It has significantly less server interaction
- When users or visitors enter an incorrect value, it gives them prompt feedback.
- It offers to create interfaces to increase the interactivity of the user.
- Provide many features like Richer interfaces like sliders, drag-and-drop options, etc.
- Browser Detection, Cookies, Control Browsers and Validate Forms, etc.
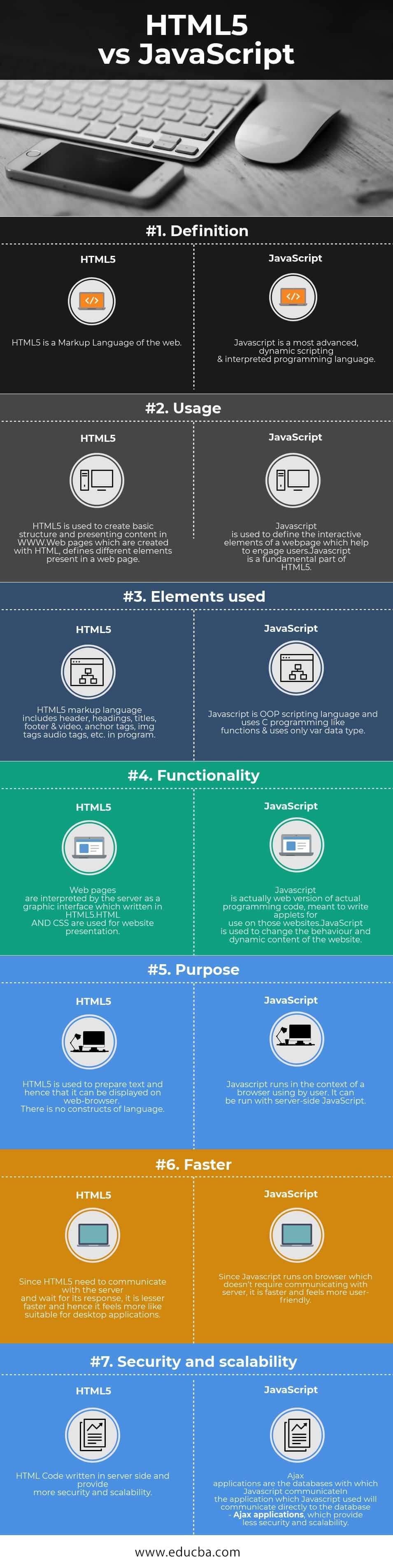
Head-to-Head Comparison Between HTML5 vs JavaScript
Below is the top 7 comparison between HTML5 and JavaScript:
Key Differences Between HTML5 and JavaScript
Below are the lists of points; describe the key Differences Between HTML5 and JavaScript:
- HTML is a web Markup Language, whereas Javascript is a most advanced, dynamic scripting & interpreted programming language.
- Constructing the framework and displaying content on the World Wide Web requires HTML5, but one cannot overlook the importance of Javascript as an integral component of HTML5.
- Web pages created with HTML define different elements found in a web page. In contrast, Javascript defines a web page’s interactive elements, which help engage users.
- The server interprets web pages as a graphic interface written in HTML5. However, JavaScript serves as a web-based programming language used to write applets specifically for website usage.
- HTML5 is responsible for formatting the text displayed on a web browser. There are no constructs of language. But Javascript runs in the context of a browser used by a user. You can execute it using server-side JavaScript.
- Javascript is faster than HTML5 since it needs not to communicate with the server and wait for its responses, whereas HTML5 needs to communicate and wait for its response.
- HTML5 is more secure and scalable than Javascript since the application’s code will be on the server side. On the contrary, in JavaScript, developers typically store the code they write in a database known as Ajax applications.
HTML5 and JavaScript Comparison Table
Below is the Comparison table between HTML5 and JavaScript.
| Basis for Comparison |
HTML5 | JavaScript |
| Definition | HTML5 is a Markup Language of the web. | Javascript is a most advanced, dynamic scripting & interpreted programming language. |
| Usage | Developers use HTML5 to create the fundamental structure and present content on the World Wide Web (WWW).
Web developers use HTML to define the various elements present in a web page. |
Developers commonly use JavaScript to create interactive elements on web pages that enhance user engagement.
Javascript is a fundamental part of HTML5. |
| Elements used
|
In a program, HTML5 markup language includes a header, headings, titles, footer & video, anchor tags, img tags, audio tags, etc. | Javascript is an OOP scripting language that uses C programming-like functions & uses only var data type. |
| Functionality | The server interprets web pages as a graphic interface written in HTML5.
Developers use HTML and CSS for website presentations. |
JavaScript is a web-based programming language specifically designed for writing applets for websites.
JavaScript dynamically modifies the behavior and content of websites through its programming language. |
| Purpose | HTML5 is used to prepare the text to be displayed on a web browser. There are no constructs of language. | Javascript runs in the context of a browser used by a user. It can be run with server-side JavaScript. |
| Faster | Since HTML5 needs to communicate with the server and wait for its response, it is faster and more suitable for desktop applications. | Since Javascript runs on a browser that doesn’t require communicating with the server, it is faster and more user-friendly. |
| Security and scalability | The server side creates the HTML code, ensuring greater security and scalability. | Ajax applications are the databases with which Javascript communicate
The Javascript application will communicate directly to the database – Ajax applications, which provide less security and scalability. |
Conclusion
Writing code in Javascript can make the application faster, but at the same time, it may reduce security and scalability. Suppose code written in HTML is more secure and scalable. Since Javascript code need not communicate with a server (directly communicating with a database), it makes it faster and less secure. Therefore, we always recommend learning HTML5 and Javascript to build a beautiful, secure, and scalable website.
Recommended Articles
This has been a guide to the Differences Between HTML5 vs JavaScript. Here we have discussed HTML5 vs JavaScript head-to-head comparison, key differences, infographics, and comparison tables. You may also look at the following articles to learn more –