Updated June 7, 2023
Differences Between JavaScript Apply vs Call
JavaScript is an OOP scripting language. It was created by Brendan Eich and developed by Netscape Communications, Mozilla Foundation, and Ecma International. It was first released in the year 1995. The JavaScript filename extension is ‘.js,’ and the internet media type is application/javascript.
JavaScript, mainly used in a project, requires front-end technologies like JQuery, AngularJs, React.js, and Backbone.js; used for server-side technologies are node.js, MongoDB, and for mobile application development languages like phone gap, and react-native. It is also used for dynamic single-page applications.
JavaScript has a lot of features like universal support, imperative and structured, object-oriented, dynamic typing, runtime evaluation, functional, delegation, variadic functions, regular expressions, array and objects literals, vendor-specific extensions, simple syntax, embedded scripting language, scripting engine, application platform, development tools.
JavaScript provides security in any of the platforms used. But sometimes, there can be security issues while doing and writing programs. These vulnerabilities can include cross-site vulnerabilities, misplaced trust in clients, misplaced trust in developers, errors in browsers and plugins, sandbox implementation errors, and hardware vulnerabilities.
In JavaScript, functions are objects, and as objects, functions have methods. There are many powerful functions like apply, call, and several others. JavaScript Apply vs Call methods are almost similar, and it has been used more often in javascript.
The apply functions take arguments as an array to pass each argument individually. Javascript uses a call method for the same purpose, and it is almost the same. The call function takes arguments separately, or we can say it accepts the argument list.
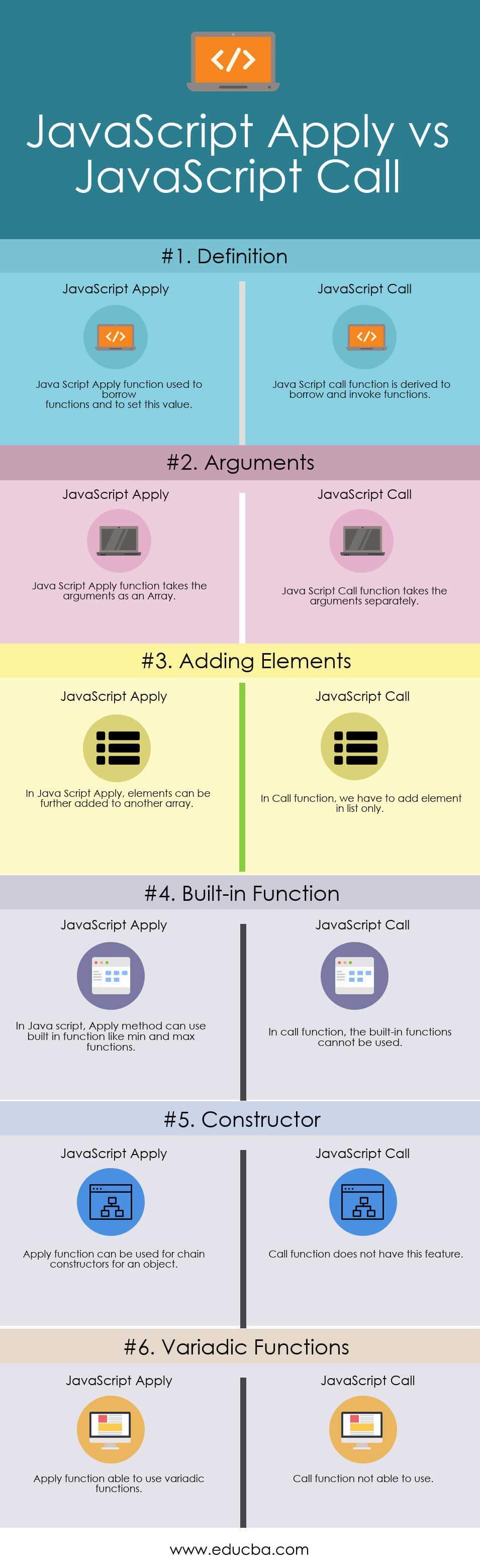
Head to Head Comparison Between JavaScript Apply vs Call (Infographics)
Below are the top 6 comparisons between JavaScript Apply vs Call:
Key Differences Between JavaScript Apply and Call
Let us discuss some of the significant differences between JavaScript Apply and Call:
- The fundamental difference between the JavaScript Call and Apply functions is passing the arguments while calling a function. In the call function, the arguments are passed as the argument list.
- In Javascript, the apply function allows multiple functions. But the call function does not allow it.
- The syntax for the Java script apply function is like an object. property name.apply(obj, [“name1”, “name2”,….]) or function.apply (thisArg, [argsArray]). For the Java script call function, the syntax is like an object. property name.call(obj, “name1”, “name2”, ….) or function.call(thisarg, arg1, arg2, ….).
- Apply function’s array-like objects do not accept by browsers like Chrome and internet explorer, and sometimes it throws an exception. For the call function, this situation does not arise.
JavaScript Apply vs Call Comparison Table
Following is the comparison table between JavaScript Apply vs Call.
| Basis of Comparison | JavaScript Apply | JavaScript Call |
| Definition | The JavaScript Apply function borrows functions and sets the value of ‘this’. | The JavaScript call function derives from borrowing and invoking functions. |
| Arguments | JavaScript Apply function takes the arguments as an Array. | JavaScript Call function takes the arguments separately. |
| Adding Elements | In JavaScript Apply, elements can be further added to another array. | In the Call function, we have to add an element to the list only. |
| Built-in function | In Javascript, the Apply method can use built-in functions like min and max functions. | In the call function, the built-in functions cannot be used. |
| Constructor | The apply function can be used to call a function with a given value and arguments provided as an array. | The call function does not have this feature. |
| Variadic Functions | Apply function able to use variadic functions | Call function is not able to use. |
Conclusion
JavaScript Call and Apply functions are almost similar. Developers mainly use these functions to borrow the parts and invoke the procedures to set the values of ‘this.’ The borrow functions can be like borrow array methods, borrow string methods, borrow custom methods, and operations.
JavaScript’s wide variety of functions, but most developers use to apply and call functions. These functions can be used based on their functionality and the requirement of the application or process at a particular time.
Recommended Articles
We hope that this EDUCBA information on “JavaScript Apply vs Call” was beneficial to you. You can view EDUCBA’s recommended articles for more information.