Updated September 26, 2023
Differences Between HTML and XHTML
HTML, which stands for HyperText Markup Language, is derived from SGML. XHTML, which stands for eXtensible Markup Language, is derived from XML. Developers utilize both of these programming languages to develop web applications or websites. Compared to the core characteristics, HTML is case-sensitive, less expensive, and uses simple text formatted code. While XHTML is not case-sensitive, it is more costly than HTML and uses XHTML and XML as the application code.
Table of Contents
What is HTML
- Tim Berners-Lee proposed HTML and W3C, and WHATWG developed them. HTML was released in 1993 and has undergone extensions from SGML. The filename extension of HTML is .html and .htm.
- The last release of HTML is HTML5, which is a major release for HTML in the year 2014. HTML can be embedded with CSS (Cascading style sheet) and JavaScript. HTML consists of elements; these elements define the structure of HTML pages.
- You can develop HTML pages using HTML editors such as Notepad on Windows machines and Text Edit on Mac Book or Mac machines.
- The basic HTML page structure consists of 1. Doctype tag like <!DOCTYPE html>, which describes the HTML version written. 2. HTML Root Element tag like <html></html>, which has all the code written for the web page. 3. Head element tag like <h1></h1>, in this title and heading is described. 4. Body element tag like <body></body>, it holds the content of the document.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Sample</title>
</head>
<body>
<b><i>Welcome To My Domain</b></i>
</body>
</html>Output:
What is XHTML
- World Wide Web Consortium developed XHTML, which was released in 2000. It has been extended from XML and HTML. The filename extension of XHTML is .xhtml and .xht. The last release of XHTML is XHTML5, which is being developed as XML configured with HTML5 specifications.
- XHTML-developed pages can use existing or new browsers and XML tools to view, edit, and validate them easily. They maintain compatibility with all browsers and seamlessly integrate with scripts and applets based on HTML and XML document object models.
- It is fast, accurate, easily maintained, editable, convertible, and formatted. It always provides a consistent and well-defined structure format for web pages that browsers can easily process.
- XHTML syntax closely resembles HTML syntax, but it maintains some key distinctions. XHTML structure closely resembles HTML structure, but it enforces case sensitivity, necessitates modifications to added attributes, and prohibits tag shortcuts. Proper structure and nested tags are imperative in XHTML.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Sample</title>
</head>
<body>
<b><i>Welcome To My Domain</i></b>
</body>
</html>Output:
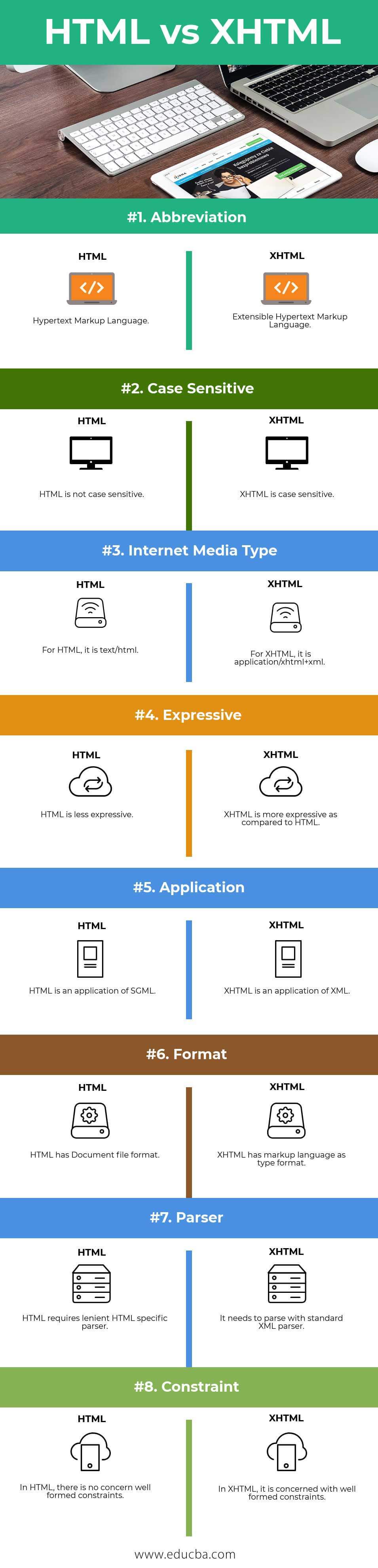
Head to Head Comparison between HTML vs XHTML Infographic
Below are the top 8 Comparisons between HTML and XHTML :
Key Differences Between HTML vs XHTML
Some key differences between HTML and XHTML are as follows:
- In HTML, we can have empty or open tags means it is not required to end the tag, e.g., <p>. In XHTML, the tags should be closed or self-closed if opened g <p> </p> or <br/>
- In HTML, you place all the written text that needs to be displayed in the browser under the HTML body element. However, in XHTML, developers have the flexibility to organize the content into blocks.
- In HTML, While defining the attributes, mentioning quotes is unnecessary—E.g., <option selected>. In XHTML, while defining the attributes, it is mandatory to mention quotes. For e.g. <option selected=”Selected”>.
- In HTML, the values of attributes are not so important. E.g., <input type=” radiobutton” selected>. In XHTML, the values of attributes are important. For e.g. <input type=”radiobutton” selected=”selected”>.
- In HTML, there are no strict rules on writing the structure of elements, e.g., <p> <b> Hello world</p></b>. In XHTML, there are strict rules on writing structure elements, E.g., <p><b>Hello world</b></p>.
- You can describe the tags and attributes in HTML using lowercase or uppercase letters. In XHTML, the tags and attributes can be described in lowercase only.
- One root element is not mandatory in HTML, while the documents should have one root element in XHTML.
- In HTML, XML declaration is not necessary. In XHTML, it is based on the set of rules of XML.
Comparison Table
Following is the Comparison Table Between HTML vs XHTML.
| Section | HTML | XHTML |
| Syntax | HTML has a more lenient syntax and allows for more flexibility. | XHTML has strict XML syntax and requires well-formed markup. |
| Tags | HTML tags are case-insensitive and can be written in lowercase. | XHTML tags are case-sensitive and must be written in lowercase. |
| Attribute | HTML attributes can be written in a variety of formats. | XHTML attributes must have a specific format (e.g., name=”value”). |
| Self-closing | Some HTML tags can be self-closed, but it is not required. | XHTML requires all tags to be properly closed, including self-closing tags. |
| Namespace | HTML does not require a specific namespace declaration. | XHTML requires a namespace declaration (e.g., xmlns=”http://www.w3.org/1999/xhtml”). |
| Error handling | HTML is forgiving and can still render the page even with errors. | XHTML is unforgiving and strict, so even minor errors can break the page. |
| Compatibility | HTML is more compatible with older browsers. | XHTML requires stricter compliance and may not work well with older browsers. |
| Extensibility | HTML is less extensible and does not support modularization. | XHTML supports modularity and allows for easy integration with other XML technologies. |
| Abbreviation | Hypertext Markup Language. | Extensible Hypertext Markup Language. |
| Case Sensitive | HTML is not case-sensitive. | XHTML is case-sensitive. |
| Internet Media Type | For HTML, it is text/html. | For XHTML, it is application/xhtml+xml. |
| Expressive | HTML is less expressive. | XHTML is more expressive. |
| Application | HTML is an application of SGML. | XHTML is an application of XML. |
| Format | HTML has a Document file format. | XHTML has markup language as a type format. |
| Parser | HTML requires a lenient HTML-specific parser. | It needs to parse with a standard XML parser. |
| Constraint | In HTML, there is no concern for well-formed constraints. | In XHTML, it is concerned with well-formed constraints. |
| Rules | Here there are no strict rules for the elements and tags | Here we should follow the strict rulesConclusion |
| Attributes | The specified attribute values are not necessary. | The attribute values are necessary for entering. |
| Root elements | Root Elements are not necessary for the html tags. | Root Elements are necessary for the XHTML documents. |
Conclusion
You can use markup languages like HTML and XHTML when creating web pages. Although they are similar, there are some differences to keep in mind. XHTML is stricter than HTML and is XML-based, requiring documents to be both well-formed and valid. It is also more future-proof than HTML, but not all browsers support it as widely.
Frequently Asked Questions (FAQs)
Q1. What MIME types are used for serving HTML and XHTML documents?
Answers: HTML documents are typically served with the “text/html” MIME type. XHTML documents, especially when aiming for strict compliance, should be served with the “application/xhtml+xml” MIME type.
Q2. Which is more compatible with older browsers, HTML or XHTML?
Answers: HTML is generally more forgiving and compatible with older browsers because of its lenient error handling. XHTML may require more attention to cross-browser compatibility.
Q3. Which one should I use for modern web development, HTML or XHTML?
Answers: For modern web development, HTML5 is the recommended standard. HTML5 incorporates many features of both HTML and XHTML and encourages clean coding practices. Using valid HTML5 is typically the best approach.
Q4. Are there any advantages to using XHTML over HTML?
Answers: XHTML’s stricter syntax can help catch errors early in the development process, making it easier to maintain and ensuring better document structure. However, it may require more attention to detail during coding and may not offer significant advantages for all projects. HTML5 is widely adopted and preferred for most modern
Recommended Articles
We hope that this EDUCBA information on “HTML vs XHTML” was beneficial to you. You can view EDUCBA’s recommended articles for more information.