Updated June 20, 2023
Differences Between HTML vs XML
Computers use languages to communicate just like people do. A computer communicates with the internet through a computer language, which is the content of this HTML vs XML article. As usual, it’s better to clear some terminology before we proceed into details of the HTML vs XML article.
Terms
- HYPER-TEXT links objects to each other so that when one object is clicked, the linked object can be viewed or used accordingly (means as per the action is taken).
- MARKUP means notations or symbols used to correct in making up text and indicate how the texts should be displayed. Some common notations or symbols used are (<,>, ^, /,?). Markups refer to the sequences of characters or other symbols that can be inserted at certain places in a text file to indicate how a file should look when printed or displayed.
- EXTENSIBLE means something capable of being stretched out or extended. In information technology, extensible refers to a program or programming language designed so that its users and developers can expand or add to its capabilities.
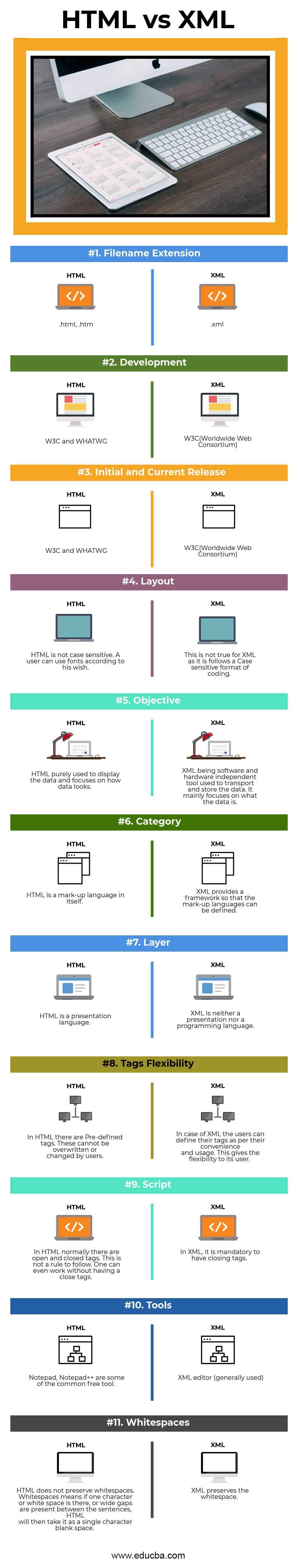
Head-to-Head Comparison Between HTML and XML (Infographics)
Below is the Top 11 difference between HTML and XML:
Key Differences Between HTML and XML
Below are the lists of points that describe the key differences between HTML and XML:
Before we go ahead with the difference between HTML and XML, one should know some similarities between them. First of all, both HTML vs XML are languages and are used for the web. Both XML vs HTML is markup languages. Tags are the building blogs for both XML vs HTML. The last exciting similarity that both shares is that they both originated from SGML (Standardized Markup Language).
Let’s see a basic code sample under both HTML and XML. This will give a clear understanding of the elements, structure, and tags elements used in it.
HTML
<html> ————————-this is the opening tag
<head>
</head>
<body>
</body>
</html>———————–this is the closing tag(notice that for each closed tag, a slash symbol is used, which is compulsory while properly closing the tags). There is no case sensitive in the coding part.
XML
<?xml version=”1.0” encoding=”UFT-8”?>
<contact-information>
<name> EDUCBA <//name>
<designation> Organization </designation>
<address> Mumbai </address>
<contact> 987654321 </contact>
</contact-information>
Note: Information in RED is Markup and information in black is ordinary text.
- XML and XHTML have an infinite number of possible elements, whereas HTML follows a strict set of elements that are predefined.
- One more interesting relationship between these two shares. One can be a subset of others, whereas others can’t be a superset of first. All HTML can be XML, but the reverse does not hold value unless it uses HTML elements and serves as XHTML.
- An XML element does not convey meanings, and its parsers won’t act on those elements, whereas on the other hand, HTML elements convey meaning or browser instruction by their use.
- XML attributes have to be quoted and can’t be value-less. In certain conditions, HTML attributes need quotes and can omit redundant values unless it’s XHTML, in which case it assumes XML attribute rules.
HTML and XML Comparison Table
Following is the comparison table between HTML and XML.
| Basis of Comparison | HTML | XML |
| Filename Extension | .html, .htm | .xml
|
| Development | W3C and WHATWG | W3C(Worldwide Web Consortium) |
| Initial and Current Release | Initial release in 1993. The latest release (14th Dec 2017). | No such details are available. Has a stable release. |
| Layout | HTML is not case-sensitive. A user can use fonts according to his wish | This is not true for XML, as it follows a Case sensitive coding format. |
| Objective | HTML is used to display the data and focuses on how data looks. | XML is a software and hardware-independent tool used to transport and store data. It mainly focuses on what the data is. |
| Category | HTML is a markup language in itself. | XML provides a framework so that the markup languages can be defined. |
|
Layer |
HTML is a presentation language |
XML is neither a presentation nor a programming language |
| Tags Flexibility | In HTML, there are predefined tags. These cannot be overwritten or changed by users. | In the case of XML, the users can define their tags at their convenience and usage. This gives flexibility to its user. |
| Script | In HTML, usually, there are open and closed tags. This is not a rule to follow. One can even work without having a close tag. | In XML, it is mandatory to have closing tags. |
| Tools | Notepad and Notepad++ are some of the common free tools | XML editors (generally used) |
| Whitespaces | HTML does not preserve whitespaces. Whitespaces mean if one character or white space is there, or wide gaps are present between the sentences, HTML will then take it as a single character blank space. | XML preserves the whitespace. |
Conclusion
We have seen how these technologies are the building blocks for web development. The article so far has covered terms related to HTML and XML – comparing the usefulness and how one stands on others regarding usage. We have also seen their proper syntax and how tagging differs between them. HTML vs XML are significant topics, but I must say that the readers who have this far will learn the technicalities as per requirement. The best part about these web development techniques is the availability of tools, which are easy to get and practice.
Both of these are accepted worldwide for web development and are W3C accepted. Immense possibilities exist for HTML when it comes to formatting text, adding graphics, creating a link, input forms, frames, and tables. The same goes for XML with its storage and transportation capabilities. The browsers then use these to display the information to people all across the globe.
Recommended Articles
This has been a guide to the top differences between HTML vs XML. We also discuss the HTML vs XML head-to-head comparisons, key differences, infographics, and a comparison table. You may also have a look at the following articles to learn more –