Updated June 17, 2023
Introduction to Errors in Website
Usually, website errors occur because of an insecure internet connection, an outdated webpage, or a damaged link. Almost everyone would have faced the problem while accessing a website on the net. No single person in the world would say that they have had an error-free experience over the net. So errors in websites are more common. You need to find out the answers to the following questions.
- How long has it been down?
- What are the main reasons for the problem?
- How to fix the issue as soon as possible?
This article will explain some common errors on the net and the solution to fix them.
Now many of you will have a question in your mind.
And Why do I need to know about the errors?
But knowing about the errors in websites and their solution will help you to gain knowledge, and it will help the web admins and the network administrators to understand the most common problems on the net and how to deal with them. Sometimes, to fix the problem, you only need to verify the settings and run a simple maintenance task. By doing this, you can increase the system’s security and data transfer speed over the net.
Quick and Easy to Fix Errors in Website
A conversion-focused website has three main pillars – Qualified traffic, easy navigation, and good web strategy. These pillars can sometimes be distracted by some minor issues on the website. These minor issues are considered like vehicle maintenance. They need to be fixed frequently to have a smooth running. Listed below are a few easy-to-fix errors on the website.
Spelling errors on the website
If you have any grammatical or typing mistakes in the contents of your site, then your website will look unprofessional. So it would help to be cautious before the contents are published on the website. If you need to produce quality website content, you need an editor.
Broken Links
If you have broken links in your website, then your user may lose interest in your website. To fix a broken link, use a tool instead of doing manually. It will save you a lot of time and resources.
Outdated Copyright
You might be surprised to see outdated copyright on other websites. Then what about yours? What will be your user’s reaction to an old copyright? This will give a feeling to your customer that you are out of the business.
Broken images
Missing or broken images are an easy-to-identify and quick-to-fix error. You need a content management system (CMS) to find out such mistakes and rebuild them properly.
Non-Friendly URL’s
- Friendly URL – www.website.com/blog/common-website-errors-to-fix
- Non-Friendly URL – www.website.com/ CGI-bin/gen.pl?id=8&view=standard
- Non-Friendly URLs are hard to remember, and they drive less traffic to the site. They also need help to share or link to social networks. But changing the URL is a big deal, and you need to plan accordingly before changing it.
Canonicalization
Canonicalization is when you can access your site in two different ways. This will create problems like duplicate content and reduce traffic to your site.
http://www.website.com
http://website.com
Duplicate content
If you have the exact content in more than one place on your site, then do remove those content. This problem more frequently occurs in large sites where they have thousands of pages. This is a common SEO mistake.
JavaScript errors
You need to check out frequently whether the drop-down menus work properly, is the navigation on the site easy, and how animations work. If any problem persists, then it means that your JavaScript is not working properly. These errors on the website will affect the user experience and it will reduce the website’s performance.
Slow Loading pages
The speed of each page of your site is the main factor that search engines will consider. Slow web pages will lead to high bounce rate and low conversion rate. Use tools to find out if there is an issue with the website that makes the site slower.
No Form Validation
Proper Validation will help the users to complete the forms faster and easier. Proper form validation will make sure that the users provide the complete information and fulfill the conversion.
Browser Specific Errors
You should observe how each browser will react to your website and find out what does not work properly. There are several tools available in the market to let you know how your website functions in different browsers and multiple versions of browsers. Use one such tool to avoid the Browser specific errors on the website.
Always don’t let minor issues turn into major issues. Try to fix the small errors in the short term and plan for the harder ones in the long run.
Client Side Errors
Following are the client-side errors:
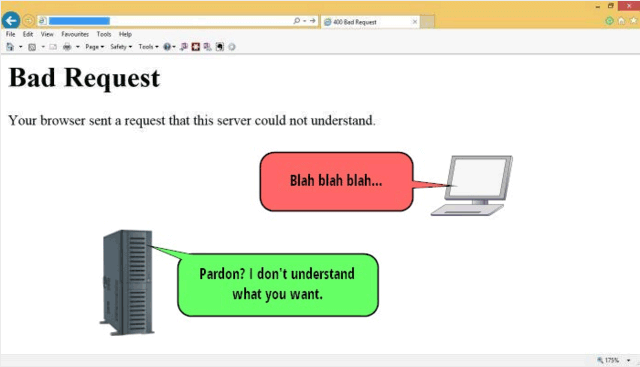
1. 400 Bad Request
This error occurs when the server is not able to understand the request. It happens when the rules of the HTTP protocol are neglected by the browser. This causes difficulty to the server to process the request. This error occurs due to one of the following reason
- some problem on the client side
- lack of internet connection
- defective browser
- caching problem
So before contacting the site owner check your system and clear your cache’s.
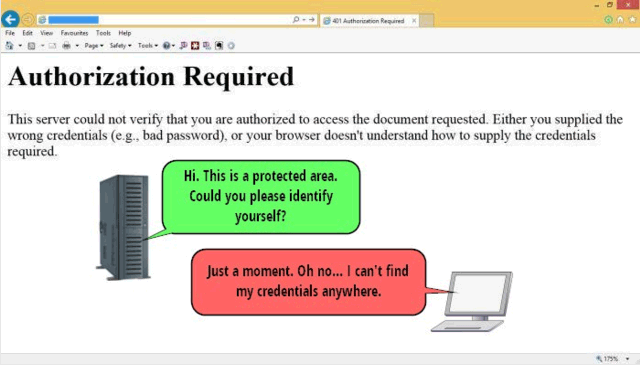
2. 401 – Authorization required
This error occurs when the site is password protected by the client. 401 authorization error does not provide an error message, but it shows a pop-up asking the user to enter the login id and password. If you know the login and password details, then you can enter the protected site. If you don’t have the details, then you will be taken to the Authorization Required error page.
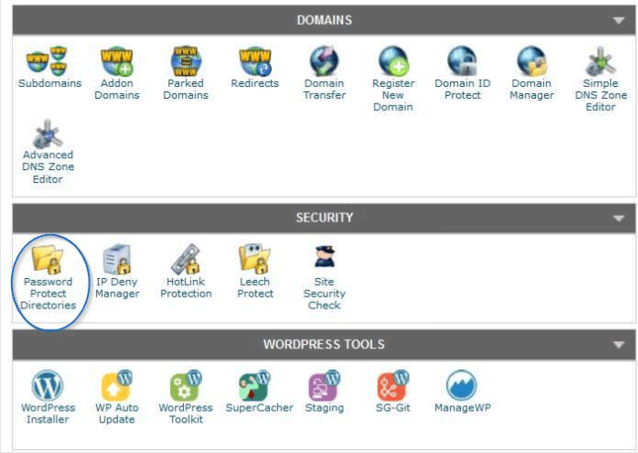
If you are an owner of a website and you want to protect your site using a password, then you can add password protection using the c panel account.
3. 403 Forbidden
This error occurs when the server is able to understand the request, but it refuses to accept it due to some reason. When the user gets this error message, it means that the server rejects the request with No explanation.
The common reason for this error is the site owner does not allow the browser to have access to the file directory structure of the site. Another reason is the specific file that the browser wanted to view does not have the necessary permission.
A site owner can also use this for some security reasons. It can protect the site from being hacked. Site owners can use this option in the C panel by using
Advanced Menu – Index Manager – No indexing option
4. 404 – Not Found
404 is the most common HTTP error code. The web browser shows this error when the server does not find anything in the requested location. There are two main reasons for this error – either the URL is typed wrongly, or the permalink structure of the site is changed. This error is shown in the top level of the URLs when the site has recently moved to a new location.
404 is seen as a major factor affecting the SEO of the site. It often increases the bounce rate of your site. One best way to avoid this error is to use 301 permanent redirects and 302 temporary redirects.
5. 408 – Request Time-out
If the request of the client takes too long time to process, then the server times out and closes the connection. In such cases, the browser will display a 408 Request Timeout error message. This happens when the server does not get the full request from the user side within that particular time frame. This error can also occur because of the heavy workload on the server or the client’s system and a temporary internet surge. This error can be fixed by reloading the page using the F5 button.
6. 410 Gone
410 error closely resembles 404 error. Both the error means that the server could not find the requested file. The only difference is that the 404 error gives a substitute target file, whereas the 410 error shows a permanent condition. 410 error means that the file was made unavailable with some intention by the owner as he wants to remove the incoming links from the web. 410 means permanent unavailability of the file.
410 and 404 are treated differently by the browsers. It is crucial for website owners to differentiate between the 410 and 404 errors on the website to make the site search engine friendly.
Server Errors on the Website
1. 500 – Internal Server Error
500 is the most common server error. This error happens when the server faces an unexpected condition that prevents it from fulfilling the request. This error code is returned when no other server-side 5XX error codes can be used.
To solve this error, you can reload the page, clean the cache, clean the browser cookies, and restart the browser.
If you get this error, then you can contact your host provider, as the reason may be a permission error, a corrupt file, or a memory limit. In WordPress sites, this error can occur due to third-party plugins. You can easily resolve this issue.
2. 502 – Bad Gateway
502 error message shows that there exists a communication problem between the servers. When the client connects to the server that has to access an upstream server, then this error occurs. When you get this error when the server receives an invalid response from an upstream server.
In this error, it normally means that both servers don’t accept the protocol to exchange the data. To solve this, contact your host provider.
3. 503 – Service Temporarily Unavailable
You get this error message whenever there is a temporary overload on the server or when the server is under scheduled maintenance. 503 error means that the web server is currently not available.
If you are a site owner, then you should be more aware of the 503 error to maintain the site properly. As a site owner, if you don’t correctly do scheduled site maintenance, then it will definitely affect your search engine ranking.
4. 504 – Gateway Timeout
504 Gateway Timeout error is again a server-to-server communication problem in the backend. This error also indicates that there is a higher-level server that serves to send the data to the server of the client. The lower-level server does not receive a timely response from the upstream server.
504 Gateway Time Out error messages show slow communication between the servers, mostly when the higher-end server is completely down.
This error is also the same as the 408 Request Time Out error. But the difference here is that it does not happen between the client and server, but the communication problem happens between two servers in the back end.
504 error can be solved only by the people who have access to the network as it happens in the backend. This error can also be solved by refreshing the page after some time if the host providers are working on the same on the other side.
Listed below are a few of the HTML error codes and their description
100 – Continue
101 – Switching Protocols
200 – Ok
201 – Created
202 – Accepted
203 – Partial Information
204 – No content
205 – Reset Content
206 – Partial Content
300 – Multiple Choices
301 – Moved Permanently
302 – Moved Temporarily
303 – See other
304 – Not modified
305 – Use proxy
402 – Payment Required
405 – Method not allowed
406 – Not acceptable
413 – Request entity too large
414 – Request URL too large
415 – Unsupported Media type
505 – HTTP version not supported
Conclusion
Anytime you access a website, it is more common that there will be a lot that will go wrong. You would have known the most common reasons and their solution from this article. Fixing these mistakes can help you to deliver a much more user-friendly and search engine-friendly website. It’s not going to be easy, but it definitely is going to be worth it.
Recommended Articles
We hope that this EDUCBA information on “Errors in Website” was beneficial to you. You can view EDUCBA’s recommended articles for more information.