Updated June 28, 2023

Introduction to CSS Commands
CSS stands for Cascading Style Sheets. It describes the presentation of the document, which is written in a markup language like HTML. It does the work of separation of presentation and content, which includes different layouts, colors, and fonts. The separation provides flexibility and control in the different characteristics, enabling multiple web pages to share formatting by specifying relevant CSS. World Web Consortium maintains the CSS specifications. Additionally, When accessing the content from a mobile device, it also enables alternate formatting by providing specific rules.
Basic CSS Commands
Here are some of the basic commands:
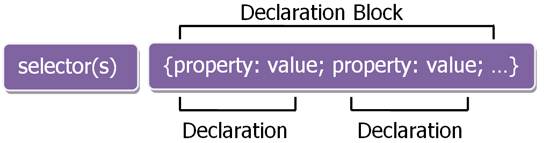
1. CSS Syntax: There are a set of rules which need to be followed in CSS Command. The CSS rule set consists of a selector and a declaration block. The selector points to the HTML element the user wants to style. The declaration block can contain one or more declarations that semicolons can separate. Every declaration should include a property name with its value, and colons should separate these.

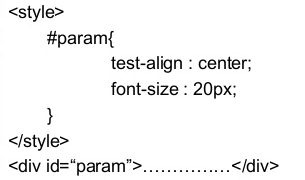
2. ID Selector: The id selector can use the id of an HTML element attribute and help select a particular element. To select a unique component on a page, you can use the ‘#’ symbol followed by the id of the element. The id should be unique for that specific element.

3. Class Selector: To select a particular class attribute, the class selector is used to select the elements from that class. You use a period (.) character to target elements in a specific class. The name of the class follows it. With this, if the user wants to use only specific elements, they can specify those elements by using a class.

4. Grouping Selectors: There are times when elements have the same style definitions. To have them together grouped and minimize the code is a better option. To the group, the selector’s user can make use of a comma and separate each selector

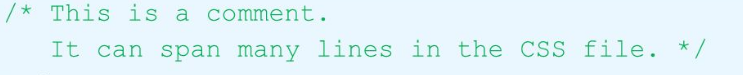
5. Comments: These CSS commands should be used when writing code. They clarify what the code is doing and help you or someone else who is new to the code to work on it accordingly. Browsers ignore comments. A CSS comment starts and ends with /* */.

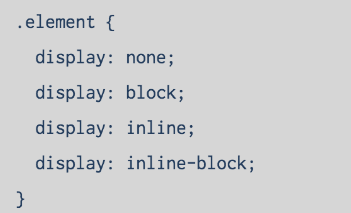
6. Display: Block – Many HTML elements are set to this display mode. By default, the block-level elements take as much space and cannot be placed on the same line as any other display mode. It is possible to gain the ability to change the element’s height and width as per your wish.

7. Colors in CSS: In this CSS command, colors can be specified in the RGB formula. Each parameter defines the intensity of these colors and defines a new color. For example, you need to set all color parameters to RGB(0,0,0) to display black.
![]()
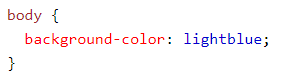
8. Background Color: The background-color property defines the color to be set for the background of an element. Color can easily be defined by giving a color name, adding a Hex value, or setting the RGB value

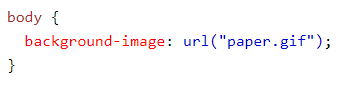
9. Background image: The background image can be set to any particular image you choose. Once you set the image, it repeats and covers the entire element.

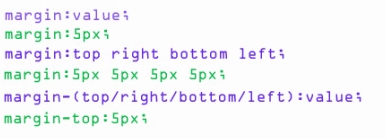
10. CSS Margins: CSS Command has different margin properties, which can help create space around different elements and define these outside borders. CSS can have properties like margin-top, margin-right, margin-bottom, and margin-left.

Intermediate CSS Commands
Here are some of the intermediate commands:
1. Class and ID selectors: In addition to the HTML tag, users can define their own selectors, which can be class or ID. These commands primarily style the same HTML element differently based on the assigned ID or class.
2. Pseudo-class: These classes specify a particular state or relation to a given selector. These classes can also take the form of selector:pseudo_class { property: value; }. To define a class, you simply place a colon between the selector and the pseudo-class.
3. Text Formatting: The added texts can be customized and formatted using the formatting properties. You can change the color by using the keyword ‘color.’ You can also change the alignment of text. Using text decoration, you can set and remove decorations. You can perform transformations with respect to cases.
4. CSS Fonts: Fonts in CSS have different families, like generic and font families. The font family is a family of texts. The generic one has a group of families having similar looks, and the font one has a specific font.
5. Icons: Using the icon library and adding the name of specified icon class icons can be easily used in CSS.
6. Tables: CSS can also display tables and help in customization with borders, their width, and height. A user can quickly have tables on a web page using keywords like ‘border’, ‘width’ and height.
7. Positioning: This property specifies the type of positioning method used for any element. The position can be static, relative, fixed, absolute, or sticky.
8. Overflow: This property helps control the content too big to fit into an area.
9. Float: The float property lets the element know how to float. It specifies which elements can float beside the cleared elements.
10. Opacity: This property defines the opacity or transparency of any element.
Advanced CSS Commands
Here are some of the advanced commands:
1. CSS Rounded Corners: An element can be given rounded corners using the’ border-radius’ property. You can also specify a particular corner out of the four corners and make the changes you choose.
2. Border Images: You can set an image as the border around any element. This is possible by making use of a border-image property. It takes the image, slices it into nine sections, and then places the corners at corners and middle sections repeated or stretched.
Tips And Tricks
- Make use of reset.css and reset all fundamental styles.
- Use Shorthand CSS to have a shorter way of writing Command CSS codes.
- Use CSS debugging tools to tweak, understand and debug the CSS command styles.
Conclusion
CSS Command helps you keep a document’s informational content separate and helps display it. It helps avoid duplication, maintain the code easily, and use the same content with different styles.
Recommended Articles
We hope that this EDUCBA information on “CSS Commands” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


