Updated July 6, 2023
Introduction to CSS Font Properties
The following article provides an outline for CSS Font Properties. Cascading Style Sheets, more popularly known as CSS, is an easy design language designed to make simpler the producing webpages look great. CSS deals with the appearance and experience of a part of a web page. Applying CSS, you can control the color of the text, the style of fonts, the spacing among paragraphs, how columns will be sized as well as presented, the things background images or colors being used, layout styles, variants in display several devices as well as, screen sizes in addition to a number of various other effects. CSS is simple to understand and grasp; however, it effectively controls the demonstration of the HTML document. Most often, CSS is combined with HTML or XHTML markup languages.
- CSS refers to Cascading Style Sheets.
- It identifies how HTML elements should be shown on screen, on paper, and also consist of media.
- CSS will save a lot of work. For example, it could control the layout of multiple web pages simultaneously.
- External style sheets will be kept in CSS files.
Different CSS Font Properties
Below are the different CSS font properties:
Font Collection: In CSS, you can select the font you want to use for the text inside of a particular element by setting the font-family property in a style rule, but before we get into details of font-family, we will have to understand how to use font names because when we create a web page, we don’t always know what our user will use to view the web page.
Five Font Categories in Standards CSS
- The first of these categories is the categories of serif fonts. An example of a specific font that would fit in this category would be Times or Times New Roman, as well as Baskerville, Century, and Schoolbook.
- Those are specific font names, like Baskerville, Century, and Schoolbook; those are the font names you might see in a dropdown list when selecting a font inside a word processor because the word processor knows exactly what is installed on your machine. But to CSS, all these fonts would fall under the category of serif fonts.
- There is also a set of sans-serif fonts, and a popular font that falls into this category is Arial. In case you did not know, a serif has small lines at the end of a letter, making the letters look fancy and embellished. For example, you can see the difference in the below R letters.
- The R on the left is an Arial, which is sans-serif, literally without the embellishments, while the R on the right is Times New Roman, containing a few extra little strokes here and there. Generally speaking, people find the sans-serif fonts easier to read on an LCD and LED display.
- There are also categories for cursive fonts, which look like handwritten letters, and fantasy fonts, which can look like anything. Still, most designs will not use these fonts heavily because they can be hard to read and a little unpredictable.
- Finally, there is a category for monospaced fonts. These are the fonts that give equal spacing to every letter, and that’s probably the font you want to use in the text editor that you use to create CSS and the font you would want to use on a web page to display code in a web page.
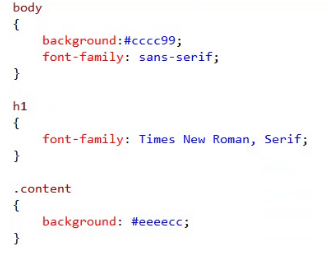
Results in the Web Browser:
Output:

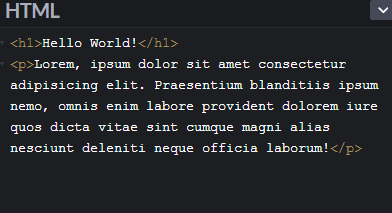
Output:
Results in the Web Browser:
Output:
Results in the Web Browser:
Output:
Results in the Web Browser:
Output:
Font Families
The below explanation shows the font families:
- Many CSS designs will set the font-family property to the name of a specific font like Arial. However, there’s always a chance that the specific font you want, like Arial, is unavailable on a given user’s system. And that’s one of the reasons you can specify as many fonts as you would like in a comma-delimited list, and the browser will use the first one that matches.
As per the above screenshot, we have 1st choice and a 2nd choice, and if neither of those fonts is available, we are falling back to the generic sans-serif because even if the browser does not have any of the other fonts, it must provide a default font for that category. Of course, that raises the question of what fonts are safe for web design. Generally speaking, you can’t go wrong with Arial, Verdana, Times, and Courier, but we have also provided a list of other fonts commonly available on multiple platforms.
- Helvetica is a common font you see listed in many style sheets, but Helvetica is not available on Windows. Windows provides Arial instead.
- The font family is one of those properties that is inherited. So if we set it at the body level, then the paragraphs, divs, and anchors inside of that body will pick up that font family by default unless we override it. For instance, this header here, this h1 tag, inherits the font family from the body, but it does not have to be that way.
Output:
We can say that for the h1, the font family should be Times New Roman, Serif, and if you refresh the web pages, the change has been reflected.
Font Sizing and Styles
Below is the detailed information on font sizing and styles:
- Another characteristic of fonts that you will want to control is the size, and when setting the size, you will first have to pick between absolute or relative units.
- Absolute sizes are commonly specified in pixels, giving you precise control over the font size.
- Relative units like percentages or the keywords larger or smaller or ems allow you to set font size based on some baseline so that 2em would be twice the baseline size and 0. 8em would be 80% of the baseline. Many people today use ems for relative font sizing. One reason is relative sizes allow users to scale up the text using their browser, which they might want to do because the text is hard to see. Relative sizes allow that to work.
Results in the Web Browser:
Output:
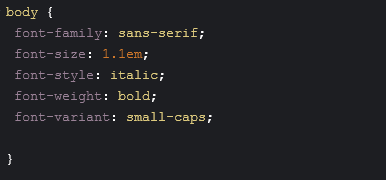
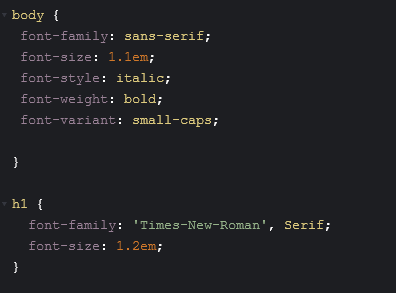
- Some other properties of a font you can set are the font style to force italic font or the font weight to make a font bold. And the font-variant property will bring in a typeface that uses only capital letters.
Results in the Web Browser:
Output:
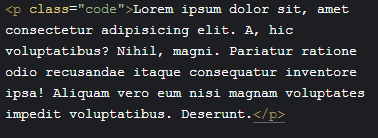
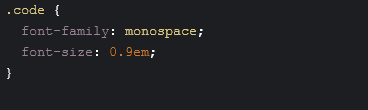
- The first thing we want to do is deemphasize that h1 element a little bit. It needs to be an h1 element because it is the primary header for this page, but it’s a little bit too large for our point of view. So let me set the font size to 1.2ems. That will bring that down a bit because, typically, an h1 tag will be well beyond 1.2ems. The next issue we want to address is the code listing here. We want this to be a monospace font, and there are a couple of different wants to achieve this for code as per below.
Results in the Web Browser:
Output:
Results in the Web Browser:
Output:
Here we want to use pre-tax, which means this is preformatted text, and please don’t try to manipulate it.
Results in the Web Browser:
Output:
It is a shorthand property of font styles, like font-style italic, font-size 0.9em, and font-family serif.
Results in the Web Browser:
Output:
Conclusion
How to specify fonts using CSS and the difference between a specific font like Arial and the generic categories of web fonts like serif and sans-serif. We also manage font sizing and the pros and cons of relative sizes versus absolute sizes; finally, we use font properties and learn to load fonts with the font family.
Recommended Articles
We hope that this EDUCBA information on “CSS Font Properties” was beneficial to you. You can view EDUCBA’s recommended articles for more information.