Updated April 19, 2023

Introduction to Website Services
Are you setting up your own company/business and want to know how to create website services? Are you, not a techie and have no idea about creating website services? Thinking of building website services for the first time? If you are the one with any or all of these questions in your mind, then don’t worry at all. Creating website services is no more complicated or requires technical knowledge. Building website services aren’t something you should probably do but are a ‘must do’ part of your business now. If you have had no online presence, I am sorry to inform you that you have been left far behind. Act swiftly and get on to fight with the competition. Time is the essence behind creating website services, and if you want to catch up to your market share, act now. You can create website services on your own or outsource them to a freelancer or an agency, but you must have your online presence, which can be a simple forefront initially.
How to Create Website Services?
Below are the top 10 points that are used to generate website services smoothly.
1. Get the best website services building platform for your website
Before deciding on the domain name or the best web hosting site for your website, you should choose the best website development tools for your website; by ‘website platform,’ I mean a user-friendly content management system for building your website and managing your own content instead of using a number of loose HTML pages. Content Management Systems (CMS) like WordPress have made website creation easy and accessible to everyone this year. Long hours and loads of coding and design skills are a passe now. The three most popular website development tools in 2015 were WordPress, with nearly 50% of overall coverage, Drupal, with 17% coverage; and Joomla, with 5% of overall coverage.
2. Opt for an appropriate domain name for your website services
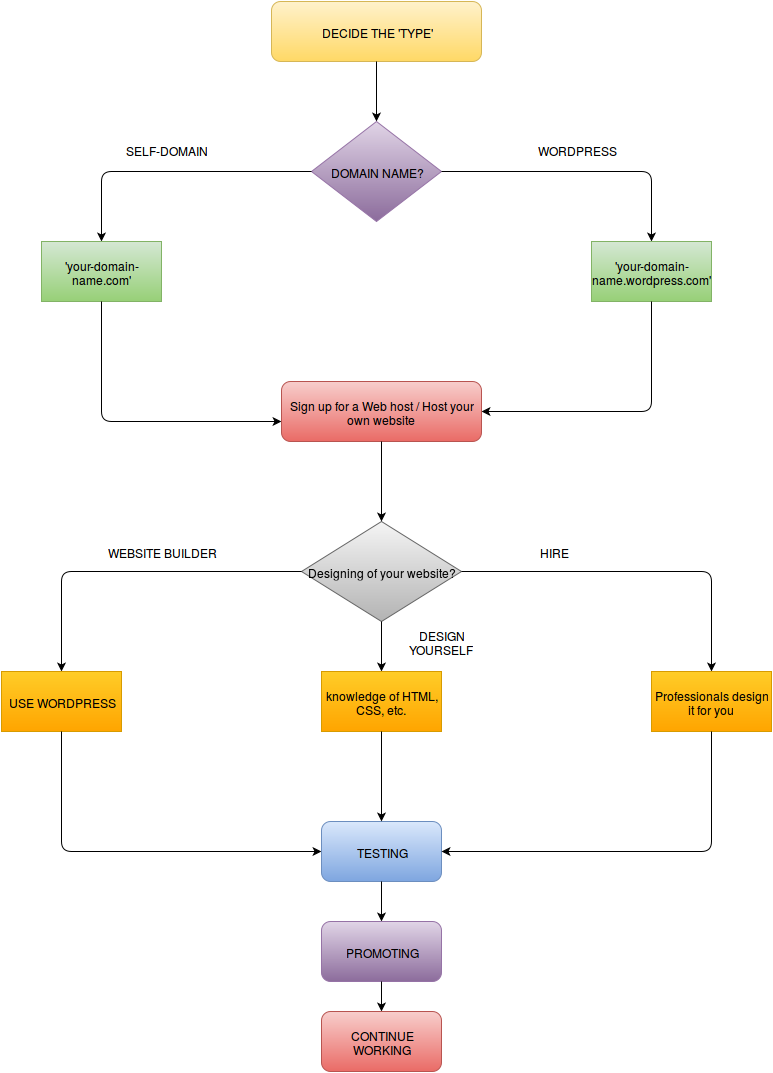
The excitement and the brainstorming you do before naming a baby is similar to choosing a domain name for your website services. It needs to suit the features, functioning, and character of the website. Naming the domain on the name of your business will make it easy for people to look for it. For, e.g. If you have a business of education and you name your site Skillful India, then it would be a little difficult for people to look for your site. The name distinguishes your website from the other websites already online. Your domain name should be in the form “your-website-name.com”, like “gmail.com”, but you need to register this name with the registrar to get the right to use it and pay an annual fee for it. This is the only step where you would need to pay a specific amount.
However, creating a website using a website design tool gives you the advantage of having a domain name for free. For example, if you are using “WordPress.com” as the website development tool, your domain name will be in the form “your-domain-name.wordpress.com”. Either way, the name should be unique and should reflect the content that your website is going to contain.
Few tips:
- Mostly use your name as your domain name. For example, “preetimukta.com”, gives the viewers a better chance to remember your website.
- Avoid using numbers; insert special characters like dashes instead.
- .com is the most preferred extension though you can also use .net, .org, etc.
Getting your domain name registered doesn’t get you a live website; it’s like registering your restaurant name to the municipal corporation, but the restaurant is not up and running yet.
3. Choose the best web host and sign up or host your own website services
Now that you have a name for your website, you need a home to host it, i.e. you have a legally registered name for your restaurant, and now, you need premises where customers can visit. To do this, you need to find a Web host (a web host is a company with many computers connected to the Internet). In order to make your website accessible to the world, you need to place your web pages on the computers of the Web host. Once you have selected your Web host, sign up to create an account and point your domain to that account on your web host.
The popular Web hosts you can go through are DreamHost, Blue Host, GoDaddy, etc. This is one of the few options. You can also host your website on your own. This is one of the options. You can also host your website on your own, where you do not have to depend on the limited access provided to you by your Web hosting service. You have an office of your own with your own computer and other tools required to host a website, like an Internet connection, etc. You are the authority that handles the entire process, and hence, you need not pay anything extra for any storage utility. In short, you are the BOSS!
4. Design your website services
The word ‘web pages’ in the previous step is what constitutes the website. The thing that covers the screen when you click on a link to any website is a web page. Your website can have many web pages depending upon the content of your website. The actions you perform on one web page lead you to the next one. Web pages are basically the style and soul of your website. Your website will look exactly what you make your web pages look like. So, it becomes crucial to appealing web pages with fluid translation to the next web page. If you are designing your website, you need to have knowledge of HTML language, which is used to design the content layout of the page, and CSS for styling. If you have hired a professional web designer to do the job, then you need not worry about the programming part. If you are using a website design tool, all the themes and design elements are already provided; all you need to do is drag and drop the elements onto your web page.
5. An ‘About me’ page
You must have an ‘About me page. This page describes what your website consists of, its features, and a list of things distinguishing it from other similar websites. The ‘About me page makes your website a lot more trustworthy. It is your way of directly communicating with your viewers. So, be very honest and give a detailed description of your website.
6. Choose a unique theme
Apart from your domain name, the other thing that makes your website one of a kind is the theme of your website. The visual graphics are bound to catch everyone’s eyes and reflects what your website is all about. But make sure your theme is not very over-powering because you do want the other elements on your web page to be visible and easily accessible. Keep it simple and unique.
7. An arrangement of elements on your web pages
The flow of your website should be user-friendly. It should be logically correct. You cannot have the ‘submit’ button before the user has entered his details. Also, the ‘login’ or ‘sign up’ widgets should be positioned such that the user doesn’t spend much time searching for them.
Make sure the important and required elements are well within sight and the extra elements do not cover the page. The main reason for your website is to give your viewers a hassle-free experience, and it is the design that is crucial.
8. Examine and test your website services
A website design tool is something you should be doing throughout the process of creating your website. This ensures that there are no bugs or issues with any functionality of your website. With every web page you create, check if it’s working on all the major Internet browsers like Explorer, Firefox, Chrome, etc. These browsers are free of cost, and hence, availing them for testing is not a concern. There is no other way to test how effectively your website is working because, eventually, it’s on these browsers that your website will be operating.
Make sure that you test all your web pages working thrice or four times before being sure. Any errors after the website is online will cost you your viewers. Also, validate your web pages so as to ensure that your website will work on all future versions of the browsers.
9. Time to make people aware
Finally, your website is up and running, so it’s time to gather viewers. Basically, it means you need to make sure that your website is SEARCH ENGINE OPTIMISED (SEO). To make your website noticeable, you need to submit it to search engines like Google and Bing.
Use the following links to do so:
These search engines only help the viewers to visit your website, but what is more important is to make the people aware that your website exists. This can be done by publicizing and promoting your website. Go traditional by putting ads on magazines and newspapers or use the widest network, the Internet, to promote your website. Placing ads on search engines and using Internet companies for press releases can help your site to be acknowledged by other sites and blogs.
10. Keep updating your website services as per the requirement
If you are worried that once created and hosted, you cannot make changes to your website, then don’t be. You are the creator of your website, any changes you wish to make later on in the future, and you can always do so by using the website design tool provided by your host. Also, you can download website development tools like ActiveState Komodo, HTML-kit, etc.
You also need to take the feedback from the customers into account and modify your website accordingly. This will help your customers believe that you are here to serve them. So, do have a method of obtaining customer feedback and don’t ignore their complaints. They will praise your efforts only when you appreciate theirs.
11. Don’t sit back, KEEP WORKING!
As tempting as it may seem, your work is not yet over. Building and hosting your website is just the beginning; you need to maintain and refresh it from time to time. The last thing you want is for your website to become outdated and stagnant. Don’t let your hard work go to waste. Make your website look new every month, add new features to it, and change the look by changing the themes or color patterns. Invest in your website, not just financially but with your efforts and your time.
Conclusion
So, this is the complete guide to building your own incredible website. Now that you know what lies ahead, hopefully, you will enjoy each and every bit of this experience because having your own website gives you recognition; it’s like your personal brand, not to mention that it is currently in trend.
Recommended Articles
We hope that this EDUCBA information on “Website Servicess” was beneficial to you. You can view EDUCBA’s recommended articles for more information,