Difference Between Typescript vs ES6
Microsoft introduced typeScriptsoft, it is an open-source programming language. In Microsoft Visual Studio 2013, TypeScript is included as a first-class programming language. The compiler of the Typescript is written only in Typescript, and it is compiled into Javascript.
ES6 full form is ECMA Script 6. The main aim of ES6 is to create a format for users of Common JS and AMD. Both should get benefited, and it is the scripting language. It mainly helps applications enable client-side scripting.
Typescript is the combination of Javascript and some additional features of javascript. And it is also the combination of a set of tools and language. It is just a javascript, and it supports other JS files. It is portable.
A typescript is an open-source tool. We can run this on any browser or any host.
There are 3 types of typescripts.
- Any type
- Built-in type
- User-defined type
The primary use of identifiers is it includes both digits and characters, but here, we need to remember that identifiers cannot start with digits, so they should always start with a character first and then with digits. It should not have space, and there should not be any keywords, but it should be unique.
ES6 (ECMA scripts6) has so many new features.
Below are some of them:
- Modules
- Template Literals
- Collections
- Promises
- De-structuring Assignment
There are 2 types of loops in ES6 one is a Definite loop consisting of For loop, and the second is indefinite; it consists of both a while loop and a do while loop.
Here ES6 functions are Returning, and Parameterized, and there are many other functions in both Typescripts vs ES6. ES6 Boolean objects represent either true or false. Boolean properties are constructer and prototype. There are mainly three types in Boolean tosource(),tostring(), and valueof().
ES6-String helps us to work with a series of characters, and String properties are Constructor, length, and prototype. There are so many methods in an ES6 string. Previously es6 was not supported in all browsers, but now most of the browsers support these tools, but still, there are some browsers that ES6 does not help.
ES6 has developed an easy way to return multiple values in a function. Previous developers suggested many ways, but when compared to all those, ES6 is very easy.
The typescript interface is the syntactical contract; it helps define the entity syntax. It defines methods, events, properties, and the interface’s members. It is also responsible for deriving classes to describe the members. It also helps provide a standard structure for the deriving classes. For declaring an interface, we use the “interface” keyword.
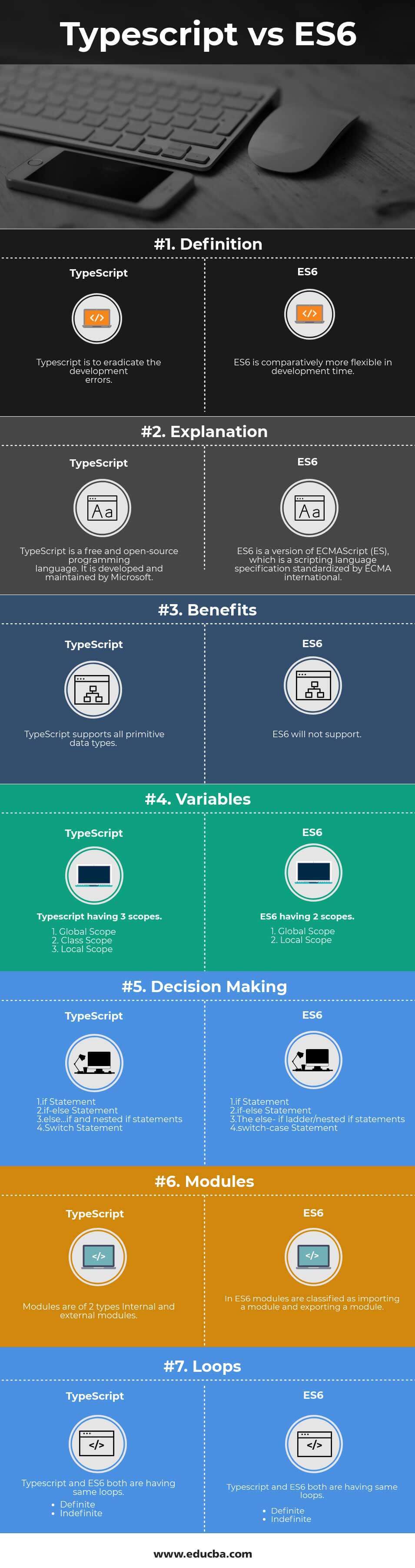
Head-to-Head Comparison Between Typescript vs ES6 (Infographics)
Below are the top 7 differences between Typescript vs ES6:
Key Differences Between Typescript vs ES6
The key difference between Typescript vs ES6 is explained in the below-mentioned points:
- If we compare both the Typescript vs ES6, we will not find many differences. Everything we write in Typescript is supported by ES6 or vice versa. Typescript is the extension of ESI. I mean, there are some features added in Typescript.
- Developers always prefer Typescript because of features like classes and modules. Still, the same features are also available in JavaScript (After ES6 was introduced), and you can use Babel to transpile down to ES5 for more excellent browser compatibility.
- Now we will see when we need to choose Typescript vs ES6. If we prefer compile-time type Checking or working with a New Library or Framework, we must go with Typescript. If it is the largest project and we need multiple developers, then Typescript is the best choice.
- ES6 mainly prefers when building in tools required or for small projects. We must remember that if we need a strong testing workflow, we must go with ES6.
Typescript vs ES6 Comparison Table
Below are the points that describe the comparison between Typescript vs ES6:
| Basis of Comparison Between Typescript vs ES6 |
Typescript |
ES6 |
| Definition | Typescript is to eradicate development errors. | ES6 is comparatively more flexible in development time. |
| Explanation | TypeScript is a free and open-source programming language. It was developed and maintained by Microsoft. | ES6 is a version of ECMAScript (ES), a scripting language specification standardized by ECMA International. |
| Benefits | TypeScript supports all primitive data types. | ES6 will not support it. |
| Variables | Typescript has 3 scopes:
|
ES6 has 2 scopes:
|
| Decision-Making |
|
|
| Modules | Modules are of 2 types Internal and external modules. | In ES6, modules are classified as importing and exporting modules. |
| Loops | Typescript and ES6 both have the same loops.
|
Typescript and ES6 both have the same loops.
|
Conclusion
JavaScript was introduced as a weakly typed scripting language in 1995 by Netscape to make HTML dynamic. There are several versions of Java Scripts. I hope the latest version is ES7, but many browsers understand ES5. If we compare both Typescript vs ES6, in my opinion, Typescript has more advantages when compared to es6. Another significant advantage of the Typescript is it will run a quick sanity test of all JS files to identify syntax errors. We can easily migrate JavaScript to Typescript.
There are 3 types of classes for Typescript, but es6 has 2 classes. Typescript classes include Fields, Constructors, and functions, but as said, es6 includes constructors and functions. Finally, I would like to conclude that Typescript is preferable because, in Typescript, code is more constant and validated correctly before being compiled into JavaScript and pushed into production. If we are not comparing this, we can go with es6. To be more precise, both are the same; the only difference between Typescript and ES6 is static types. If we use any other tool to identify a coding error, you can use JavaScript. As I said earlier, Typescript is the modern Javascript.
Recommended Articles
This has been a guide to Typescript vs ES6. Here we have discussed Typescript vs ES6 head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles to learn more –