Updated March 27, 2023
Introduction to Tkinter Text
Tkinter Text display is allowed using text widget that is the text can be displayed and edited with various styles and attributes using the text widget, also it supports embedded images and windows, the text documents that is displayed can be either plain text or formatted text, and it can also be used as a text editor, and the body of the text can be made up of characters, marks, embedded windows or images.
Syntax:
w = text (master, option,..)where the master is the parent window, and option is the options list that can be used for the widget, and options are the pairs of key-value that have commas as a separator.
Tkinter Text Widget
The most commonly used list of options for the widget are:
- bg: This option represents the text widget’s background color, and this is the default value.
- bd: This represents the border width surrounding the text widget. Its default value is two pixels.
- cursor: When the mouse is placed on the text widget, a cursor appears, and that is this cursor.
- font: This represents the font of the text which is present in the text widget.
- fg: This represents the color of the text present in the text widget. The color can be changed for regions that are tagged. This is just a default option.
- height: This represents the text widget’s height in lines, and its measure is based on the font size.
- highlightcolor: This represents the focus highlight color when the focus is in the text widget.
- highlightthickness: This represents the focus highlight thickness. The default value for highlight thickness is one. The display of the focus light can be suppressed by setting highlight thickness as zero.
- relief: This provides the text widget’s three-dimensional appearance by option. The default value for relief is SUNKEN.
- selectbackground: This represents the background color to be used while displaying the text that is selected.
- width: This represents the width of the character present in the text widget, and its measure is based on the font size.
- xscrollcommand: The set() method of the horizontal scrollbar is set to xscroll command option, which makes the text widget to scroll in the horizontal direction.
- yscrollcommand: The set() method of the vertical scrollbar is set to xscroll command option, which makes the text widget to scroll in the vertical direction.
- exportselection: The text contained in the text widget is selected and is made a selection in the window manager by exporting it to the window manager.
- highlightbackground: The focus highlight’s color when the focus is not in the text widget.
- insertbackground: The insertion cursor’s color. The default value for this option is black.
- insertborderwidth: The three-D border’s size surrounding the insertion cursor. The default value for this option is zero.
- insertofftime: During the insertion cursor’s blink cycle, the number of milliseconds it is off is inserted off time. The blinking can be suppressed by setting this choice to zero. The default value for this option is three hundred.
- insertontime: During the insertion cursor’s blink cycle, the number of milliseconds is on insert on time. The blinking can be suppressed by setting this option to zero. The default value for this option is six hundred.
- insertwidth: This option represents the insertion cursor’s width. The default value for this option is two pixels.
- padx: Internally, padding is done to the left and right of the text area, and this option represents the size of this padding. One pixel is the default value for this option.
- pady: Internally, padding is done above and below of the text area, and this option represents the size of this padding. The default value for this option is one pixel.
- selectborderwidth: This option represents the border width around the text that is selected.
- spacing1: There is excess space that is vertical, which is assigned above each line of text, and this option represents the amount of that extra vertical space. If there is a line wrap, there is the addition of space before the first line only. The default value for this option is zero.
- spacing2: There is excess space that is vertical, which is assigned between displayed lines of text, and this option represents the amount of that extra vertical space. The default value for this option is zero.
- spacing3: There is excess space that is vertical, which is assigned below each line of text, and this option represents the amount of that extra vertical space. If there is a line wrap, there is an addition of space after the last line only. The default value for this option is zero.
- state: Keyboard and mouse events get a response from text widgets, and this response is available when the state is set to the value NORMAL. There is no response if the state value is set to DISABLED, and the contents cannot be modified programmatically.
- tabs: This option controls the position of the text based on the tab characters.
- wrap: If the lines to be displayed are too wide, then they are controlled by this option. If this option is set to WRAP, then the line is broken after the last word fits. If this option is set to CHAR, then the line is broken at any character.
Methods of Tkinter Text
There are several methods that can be implemented on text objects, they are:
- delete(startindex, [,endindex]): The indices in the range (startindex, [,endindex]) are deleted using this option. The specific character having the first index is deleted if the second argument is omitted.
- get(startindex, [,endindex]): The range of text or specific character is returned.
- index(index): Based on the given index, which is passed as an argument, the index’s absolute value is returned.
- insert(index, [,string]…): The strings passed as the second argument are inserted at the position specified by the index passed as the first argument.
- see(index): The text located at the position specified by the index argument is visible; this method returns true.
Text widgets support two helper structures. They are:
- marks: In each text, we use marks if we want to highlight positions between two characters.
- index(mark): The mark specifies the line, column that must be returned.
- mark_gravity(mark,[,gravity]): The gravity of the mark specified as the first argument is returned. The gravity for the mark specified as the first argument is set if the second argument is specified.
- mark_names(): All of the text widget’s marks is returned.
- mark_set(mark,index): The specified mark as the first argument is informed about the new position.
- mark_unset(mark): The specified mark as the first argument is removed from the text widget.
- Tags: The text regions are associated with tags given by tags, which makes the modification of the display settings of the text areas easier. Event callbacks can be bind to specific areas of text using tags.
- tag_add(tagname, startindex[,endindex]…): The start index’s position is tagged using this method or a range of positions defined by the start index and end index are tagged using this method.
- tag_config: The properties of the tag are configured using this option like justify, tabs, underline, etc.
- tag_delete(tagname): A given tag can be deleted and removed using this method.
- tag_remove(tagname,[startindex[.endindex]]..): A given tag is removed from the area where it is present without deletion of the definition of the actual tag after application of this method.
Example
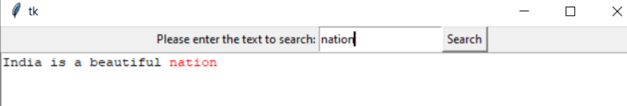
Python program uses Tkinter text to display text using insert and tag methods and then search the text highlighted in red color when found.
Code:
from tkinter import *
root1 = Tk( )
fram1 = Frame(root1)
Label(fram1,text='Please enter the text to search:').pack(side=LEFT)
edit1 = Entry(fram1)
edit1.pack(side=LEFT, fill=BOTH, expand=1)
edit1.focus_set( )
button = Button(fram1, text='Search')
button.pack(side=RIGHT)
fram1.pack(side=TOP)
text1 = Text(root1)
text1.insert('1.0',
'''India is a beautiful nation
''')
text1.pack(side=BOTTOM)
def find( ):
text1.tag_remove('found', '1.0', END)
search1 = edit1.get( )
if search1:
id = '1.0'
while 1:
id = text1.search(search1, id, nocase=1, stopindex=END)
if not id: break
lastid = '%s+%dc' % (id, len(search1))
text1.tag_add('found', id, lastid)
id = lastid
text1.tag_config('found', foreground='red')
edit1.focus_set( )
button.config(command=find)
root1.mainloop( )Output:
Recommended Articles
This is a guide to Tkinter Text. Here we discuss a brief overview of Tkinter Text Widget, Methods, and its Examples along with its Code Implementation. You can also go through our other suggested articles to learn more –