Updated March 3, 2023
Differences Between HTML and PHP
HTML is an abbreviation which stands for Hyper Text Markup Language is a combination of HyperText and Markup. Hyper Text is a special method by which we can move around on the web by clicking on hyperlinks that open the next page. Markup is HTML tags such as opening and closing tags with text inside them by which we can format the text, put hyperlinks, images etc. HTML acts as basic building blocks for the World Wide Web. HTML is the backbone of any website as it is a major part of every website’s front-end code. Browsers don’t display the HTML tags but used to render the content of the page. It describes the structure of HTML pages or web pages using Markup.HTML was created by Tim Berners-Lee in 1991, who is also the founder of the World Wide Web.
PHP is an open-source, powerful server-side scripting language used to create dynamic websites, web applications, and static websites. PHP was initially called as “Personal Home Page”, later on, it becomes an alternative to ASP technology. PHP is an acronym that stands for Hypertext Pre-processor. PHP scripts can be included in HTML web pages and executed on the server and display results on-screen with the help of HTML. PHP can be integrated with different types of databases like Oracle, MySQL, and Microsoft SQL Server etc. Using PHP, we can perform so many things: connect to the database and retrieve information, send emails to users of a website, encrypt data, store data in a database, etc. PHP is the most popular scripting language for dynamic website development etc. apart from it, we can use PHP for command-line scripting, desktop application development, and project management tools.
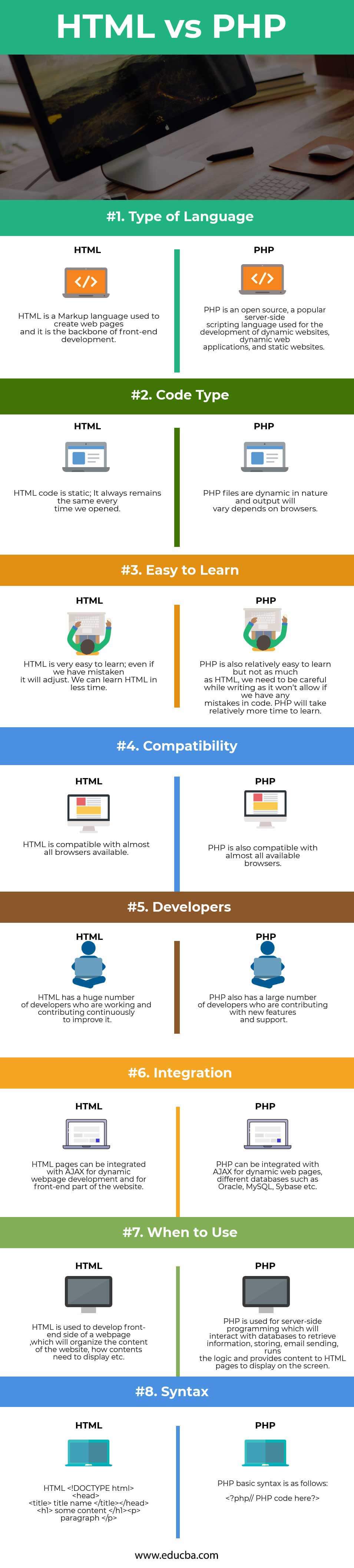
Head to Head Comparison Between HTML and PHP (Infographics)
Below is the Top 8 Comparison between HTML vs PHP
Key Differences Between HTML and PHP
Below are the lists of points; describe the key differences:
- HTML is Hypertext Markup language that describes the structure of web pages, and it is the backbone of the front-end of a website, whereas PHP is an open-source, a popular server-side scripting language that will be used for the development of dynamic web applications and websites, static websites etc.
- HTML is basically used as front-end development or client-side, whereas PHP is used for server-side development.
- HTML is compatible with most browsers, whereas PHP is also compatible with most browsers.
- HTML is used to format the content on the website and decides the website’s look, whereas PHP is used to make the page function as expected.
- HTML is used to insert text, images, hyperlinks, videos etc., through Hypertext, whereas PHP is used for doing calculations, database connectivity, storing and retrieving data, login, register forms etc.
- PHP code has a proper structure, and it is complex as it won’t give expected output if anything wrong in logic or syntax, whereas in HTML, we can write whatever we want anywhere still it gives an output.
- HTML can be integrated with AJAX for dynamic website development of front-end development, whereas PHP also integrated with AJAX for better dynamic website development.
- HTML is used for redirection, specifying colors, text formatting, aligning etc. Whereas PHP is used for logical operations, storing, sending emails, responding back to the email and file uploads and downloads, generating web pages, etc.
- HTML is used to develop static web pages, whereas PHP is used to develop components that make the website dynamic.
- The output of PHP script is HTML as they will be similar to HTML files which can include both HTML and PHP in script code but for the end-user, while opening a PHP web page, be able to access only HTML elements.
HTML vs PHP Comparison Table
Below are the lists of points, describe the comparison between HTML vs PHP:
|
Basis of comparison |
HTML |
PHP |
| Type of Language | HTML is a Markup language used to create web pages, and it is the backbone of front-end development | PHP is an open-source, popular server-side scripting language used for the development of dynamic websites, dynamic web applications, and static websites. |
| Code Type | HTML code is static; It always remains the same every time we opened. | PHP files are dynamic in nature, and output will vary depends on the browsers |
| Easy to learn | HTML is very easy to learn; even if we have mistaken, it will adjust. We can learn HTML in less time. | PHP is also relatively easy to learn but not as much as HTML; we need to be careful while writing as it won’t allow if we have any mistakes in code. PHP will take relatively more time to learn. |
| Compatibility | HTML is compatible with almost all browsers available | PHP is also compatible with almost all available browsers |
| Developers | HTML has a huge number of developers who are working and contributing continuously to improve it. | PHP also has a large number of developers who are contributing with new features and support, |
| Integration | HTML pages can be integrated with AJAX for dynamic webpage development and for the front-end part of the website. | PHP can be integrated with AJAX for dynamic web pages, different databases such as Oracle, MySQL, Sybase etc. |
| When to use | HTML is used to develop the front-end side of a webpage, which will organize the content of the website, how the contents need to display etc. | PHP is used for server-side programming, which will interact with databases to retrieve information, storing, email sending, runs the logic and provides the content to HTML pages to display on the screen. |
| Syntax | HTML
<!DOCTYPE html> <head> <title> title name </title> </head> <h1> some content </h1> <p> paragraph </p> |
PHP basic syntax is as follows: <?php// PHP code here?> |
Conclusion
Finally, it’s an overview of the difference between HTML and PHP. I hope you will have a better understanding of HTML and PHP after reading this HTML vs PHP article. HTML will be used when we need to develop the client-side or front-end of a website and organise the website’s content and how the website will be displayed. PHP will be used for server-side programming, which will perform logical calculations, storing and retrieving data from a database, email sending, integration with different kinds of databases such as Oracle, MySQL etc. and for other purposes like command-line scripting desktop application development. In order to write PHP code, users need to know about HTML also as PHP code will be included in HTML files. Both HTML and PHP languages are important for Web development.
Recommended Article
This has been a guide to the Difference Between HTML and PHP, their Meaning, Head to Head Comparison, Key Differences, Comparison Table, and Conclusion. You may also look at the following articles to learn more –