Updated March 4, 2023
Difference Between Ember JS and React JS
Ember JS is an open-source JavaScript framework that helps developers to create a scalable single-page web application. On the other hand, React JS is a JavaScript library that helps in creating user interfaces. Facebook is maintaining it. Let us look at the differences between both Ember JS vs React JS technologies, which help create some awesome user interfaces.
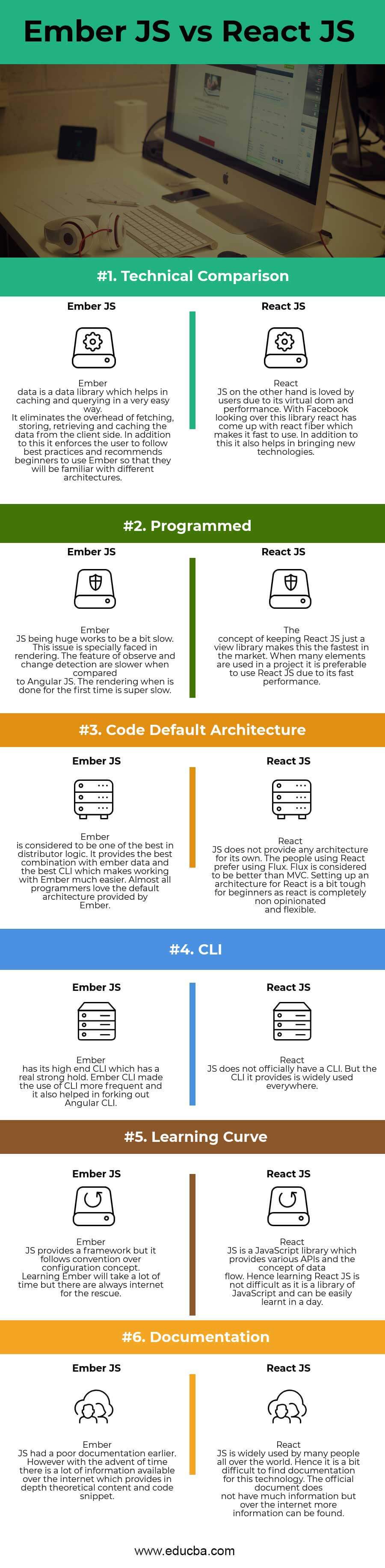
Head To Head Comparison Between Ember JS and React JS (Infographics)
Below is the top 6 difference between Ember JS vs React JS
Key Differences Between Ember JS and React JS
Both are popular choices in the market; let us discuss some of the major difference:
Ember JS is a fork of SproutCore framework. Its main focus is on targeting the best features in the framework. It is the best competitor for Angular JS and Reacts JS. It has a two-way binding and server-side rendering architecture. On the other hand, React JS is an open-source JavaScript library that enables the UIs of Facebook and Instagram. It is way ahead of other frameworks due to its significant performance.
The advantages of Ember JS are that it provides high performance and server-side rendering. Also, perfect documentation is available for Ember JS. The advantages include two-way data binding and self-configuration. The advantages of React JS are its east learning API and interface. It has faster and better updates. It is efficient when rendering of massive data sets. Other advantages include easy debugging; a react native library, JSX, which is used for HTML quoting and rendering subcomponents, and an easy import of components.
There are some disadvantages to both React JS vs Ember JS technologies. Ember JS has complications when changes are to be processed. It is considered to be one of the heaviest frameworks. Also, people who use Ember JS are very less, and a large number of tutorials on the web are outdated due to this reason. React JS, on the other hand, is difficult for beginners to learn. It lacks proper documentation and hence cannot be learned easily. When third-party integration is involved, it becomes even more difficult to use. Most developers using this technology consider it to be a library rather than a framework.
The difference between React JS vs Ember JS lies between their applicability. The applications when and where these two are to be used brings the difference in these two. React JS is good to be used when a dynamic, extensive application with constant data changes. JavaScript developers use Ember mostly for complex applications which need long and mindful development.
Ember JS vs React JS Comparison Table
Below is the topmost comparison:
| The basis for Comparison |
Ember JS |
React JS |
| Technical Comparison | Ember-data is a data library that helps in caching and querying in a very easy way. It eliminates the overhead of fetching, storing, retrieving and caching the data from the client-side. In addition to this, it enforces the user to follow best practices and recommends beginners to use Ember so that they will be familiar with different architectures. | React JS, on the other hand, is loved by users due to its virtual dom and performance. With Facebook looking over this library, reacting has come up with reacting fiber which makes it fast to use. In addition to this, it also helps in bringing new technologies. |
| Performance | Ember JS being huge, works to be a bit slow. This issue is especially faced in rendering. The feature of observing and change detection are slower when compared to Angular JS. The rendering when it is done for the first time is super slow. | The concept of keeping React JS just a view library makes this the fastest in the market. When many elements are used in a project, it is preferable to use React JS due to its fast performance. |
| Code default architecture | Ember is considered to be one of the best in distributor logic. It provides the best combination with ember-data and the best CLI, which makes working with Ember much easier. Almost all programmers love the default architecture provided by Ember. | React JS does not provide any architecture for its own. The people using React prefer using Flux. Flux is considered to be better than MVC. Setting up architecture for React is a bit tough for beginners as react is completely nonopinionated and flexible. |
| CLI | Ember has its high-end CLI, which has a really strong hold. Ember CLI made the use of CLI more frequent, and it also helped in forking out Angular CLI. | React JS does not officially have a CLI. But the CLI it provides is widely used everywhere. |
| Learning Curve | Ember JS provides a framework, but it follows convention over configuration concept. Learning Ember will take a lot of time, but there is always the internet for the rescue. | React JS is a JavaScript library that provides various APIs and the concept of data flow. Hence learning React JS is not difficult as it is a library of JavaScript and can be easily learned in a day. |
| Documentation | Ember JS had poor documentation earlier. However, with the advent of time, there is a lot of information available over the internet, which provides in-depth theoretical content and code snippet. | React JS is widely used by many people all over the world. Hence it is a bit difficult to find documentation for this technology. The official document does not have much information, but over the internet, more information can be found. |
Performance Comparison Between Ember JS and React JS
Following is a performance comparison between EmberJS and ReactJS:
- Dynamic UI Binding – In Ember JS, the framework applies specific templates which are to be updated with values. ln React JS state parameters are directly linked with the UI.
- Reusable Components – Ember uses a widget approach when it comes to components. It is possible to write HTML tags with the help of a backend structure. UI components are not related to React JS.
- React JS – Ember JS supports routing but makes it complex. React JS does not support routing but has many modules which support it.
- Opinionation – Ember JS is highly opinionated. React JS is less opinionated
Conclusion
When developers are chosen as full-stack developers, they mostly choose to React JS. The object-oriented approach and easy-to-use code transformations with a continuous improvement process make it popular with developers. Components that are created once do not require additional dependencies. Hence without any doubt, React JS is in more demand these days.
Recommended Articles
This has been a guide to the top difference between Ember JS vs React JS. Here we also discuss the key differences with infographics and comparison table. You may also have a look at the following articles to learn more –