Updated June 12, 2023
Differences Between Angular 2 and Vue JS
Angular v2 is an open-source, front-end web application platform developed by the Angular Team at Google. Components in Angular 2 help build the applications into many modules. It is a TypeScript based platform, which is a complete rewrite from the team that built Angular JS. As a result, angular 2 has better event-handling capabilities, powerful templates, and better support for mobile devices. Vue is a JavaScript front-end framework created by Evan You after utilizing Angular JS in multiple projects in Google. The purpose of Vue is to organize and simplify web development. Vue can be easily integrated with other projects and libraries. Its installation is fairly simple; even beginners can start building user interfaces from the word ‘go.’
Let us study much more about Angular2 and Vue Js in detail:
- There are multiple features of Angular 2, which makes it one of the most heavily used front-end frameworks. Earlier versions of Angular had a focus on a controller, but it has changed now. Component over controller strategy has been in practice with Angular 2.
- Vue was originally released in February 2014. With the help of Vue, web UI developments can be more approachable. It is easier for developers to pick up since it is less opinionated. The architecture of Vue is incrementally adaptable; this is one of the key strengths of Vue.
- It actually helps in better maintaining the application over a period of time. Any changes made to components won’t affect the other, resulting in less-brittle code.
- The core library of Vue focuses primarily on declarative rendering and component composition and can be embedded into existing pages. When it comes to design reactive systems, Vue can become a lifesaver within a short span of time. Vue cares about features that a framework must provide to the developer, i.e. Performance, flexibility and ease of use. Vue is a major leap when it comes to flexibility and ease of use. It also provides seamless configuration and customization to fit the specific needs of already existing web pages.
- Angular 2 is based on TypeScript, which is a superset of JavaScript and maintained by Microsoft. Thus, any familiarity with TypeScript would help the developer to start with Angular 2 quickly. Services are also the key feature of Angular 2, which are a set of codes that different components of an application can share. Any Angular 2 applications are composed of components that are a logical boundary of functionality for the application. Components are further divided into Class, Metadata and Template.
- Vue makes use of DOM (Document Object Model), which is also used by other JavaScript frameworks like React, Ember, etc. Instead of directly changing the DOM, it will change the replica of DOM; final changes are updated then to the real DOM, which the users will see changes.
- The best way to begin with Angular 2 is to use Angular CLI, which would bootstrap the project. It includes everything; a developer needs to start writing the Angular 2 application right-away. The resulting application would be made up of feature modules, and each feature module can have multiple components to separate the functionality.
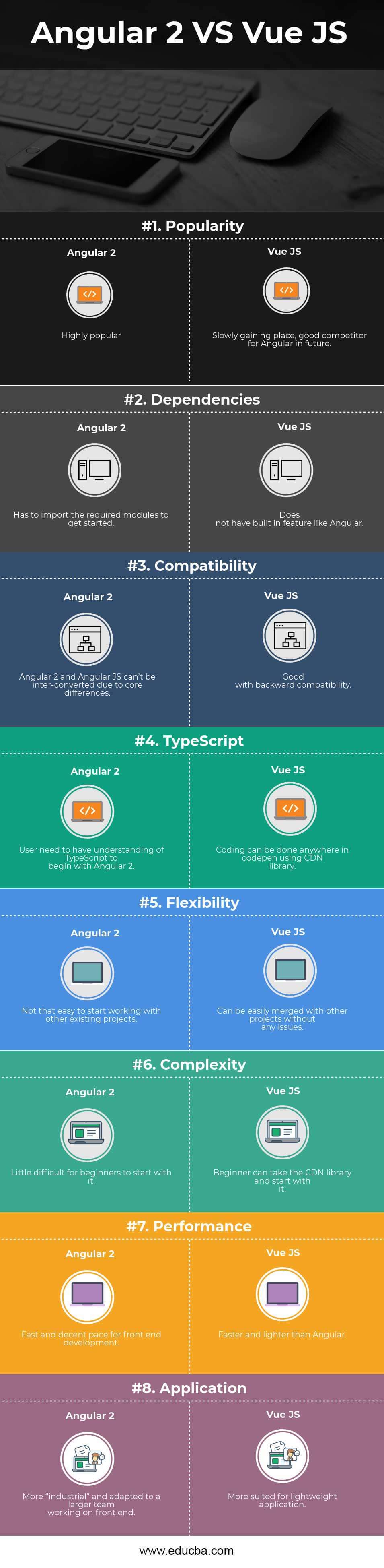
Head to Head Comparison Between Angular 2 and Vue JS
Below are the top 8 comparisons between Angular 2 and Vue JS:
Key Differences Between Angular 2 and Vue JS
Both are popular choices in the market; let us discuss some of the major difference:
- Angular 2 is a great option for building long size projects, where Vue JS is ideal for lightweight projects.
- Angular 2 doesn’t have to be added installed separately; one must add it like any other file so that it be used in applications, whereas Vue JS uses CLI or CDN for installation.
- Angular 2 is a front-end framework and can be used with any backend programming language like PHP, Java etc., whereas Vue JS is strictly front-end based and uses HTML, CSS and JS separately.
- Angular 2 is created entirely using TypeScript, whereas Vue JS uses HTML-based template syntax and creates with concepts like Models and Components.
- Angular 2 support MVC based applications and enterprise software, whereas Vue JS are best suited for lightweight single-page applications by providing an easy interface.
- Angular 2 is an open-source framework for the front-end of the application, whereas Vue JS is an open-source and progressive framework for building user interfaces.
- Angular 2 implements the MVC (Model-View-Controller) pattern, whereas Vue mainly focuses on ViewModel, meaning it lets us see display the portions of data.
- One needs time to get used to Angular 2, whereas learning curve for Vue JS is relatively easier than Angular 2; one can build a non-trivial application with Vue JS within a few hours, which is not possible with Angular 2.
- Angular 2 is a front-end web application platform, whereas Vue JS is a progressive framework perfect for building single-page applications.
- Angular 2 is opinionated, which means there is a certain way application should be structured, whereas Vue JS is modular and flexible.
Angular 2 and Vue JS Comparison Table
Let’s look at the top comparison below –
| Basis of Comparison | Angular 2 | Vue JS |
| Popularity | Highly popular | Slowly gaining a place, a good competitor for Angular in future |
| Dependencies | Has to import the required modules to get started | It does not have a built-in feature like Angular |
| Compatibility | Angular 2 and Angular JS can’t be inter-converted due to core differences. | Good with backward compatibility |
| TypeScript | A user needs to have an understanding of TypeScript, to begin with, Angular 2 | Coding can be done anywhere in codepen using CDN library |
| Flexibility | Not that easy to start working with other existing projects | It can be easily merged with other projects without any issues |
| Complexity | Little difficult for beginners to start with it | A beginner can take the CDN library and start with it |
| Performance | Fast and decent pace for front-end development | Faster and lighter than Angular |
| Application | More “industrial” and adapted to a larger team working on a front end | More suited for lightweight application |
Conclusion
If developers are looking for easier product creation, they should choose Vue JS. It would be a more helpful option when your JavaScript fundamentals are not too strong. If your front end is the Laravel community, you should definitely go with Vue JS since the Laravel community considers Vue JS their most preferred framework. It will reduce the total process time by 50% and also frees up space on the server.
Angular 2 is a better option for those developers who are already aware of TypeScript and seeking a web application platform. If one wishes to create heavy web applications with several components and complex requirements, Angular 2 would be an ideal choice. One can also go with Angular 2 if there is a requirement to choose the new project’s existing components.
At the end of the day, its a requirement and business case of a project which would decide the usage of technology. Angular 2 is more of a complete package for an application, whereas Vue JS is better for a fast-paced single page web application, providing front-end edges to the application development.
Recommended Article
This has been a guide to the top differences between Angular 2 vs Vue JS. Here we have discussed Angular 2 vs Vue JS head to head comparison, key differences, and infographics and comparison table. You may also have a look at the following articles –