Updated June 22, 2023
Introduction to CSS Validator
Any code written in any programming language must always adhere to a set of rules and standards. All the programming languages offer some or the other tools to validate that the code follows the best practices. Similar is the job of a Validator in CSS. A CSS Validator ensures that the CSS code is by the standards set for the language. The W3 consortium sets these standards for both HTML and CSS. Also, there is a high possibility in CSS that if the code is incorrect, it will function adversely to the expected behavior. This is where the validator comes into play and points out if the code is wrong.
Uses of CSS Validator
Validating your CSS code primarily ensures that the code being compiled adheres to the standards that the W3 Consortium has finalized. CSS has partial support in browsers, i.e., not all browsers always support all CSS features and properties. A CSS validator lets you know which feature is supported in which browser. There are two main advantages of validating your CSS code. Let’s discuss them in detail.
1. Cross-Platform Code
As discussed earlier, CSS sometimes shows browser-specific behavior. For example, a developer codes and styles his page of preference and runs it on a specific browser and get the desired result. There is a chance that when the end-user explores the same page through some other browser, some features might not be displayed as they should be. This is because that particular browser does not support that feature. Also, different versions of the same browser may show variations in supporting various CSS and HTML features, which causes bugs and errors in the deployed code. CSS Validator points these out so that the code can be modeled accordingly.
2. Search Engine Friendly
When a developer loads their pages to the web, each search engine parses the code for specific keywords in their manner or mechanism. If the code has specific bugs or unfathomable things, the parsing can have different predictions. The search engine will decide on its own how to deal with the errors and bugs. This will impact the visibility of the page. To avoid this, make sure that CSS and HTML code is validated.
There are various validators for CSS available online. Some of them are free of cost, and some may charge.
How Does CSS Validator Work?
Let us see how the process of CSS Validation works:
1. Validating CSS Using ‘https://jigsaw.w3.org/css-validator/’.
- In this example, we will see the use of a CSS validator. We will use the online validation offered by https://jigsaw.w3.org/css-validator/.
- Once you go to this address, you will see a page as given in the screenshot below:
- You can provide the URI or web address of the web that needs validation.
- If you are willing to give finer details, please click on More Options, and fill in the finer details if required:
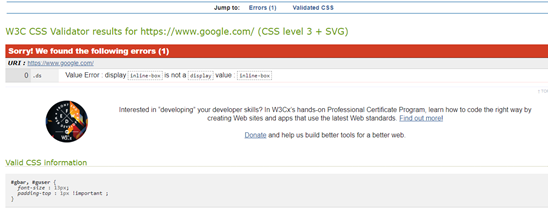
- On clicking the Check Button, the validator will project the results. E.g., on trying to validate the Google home page, we will get a validation result similar to this:
- To check further details, please follow the above steps and check.
2. Validating CSS Code using ‘http://csslint.net/’
- While the previous example showed how to validate the pages already deployed, this example gives the option to validate your raw CSS code before deploying.
- Go to the page: http://csslint.net/. It will have a window to place your code.
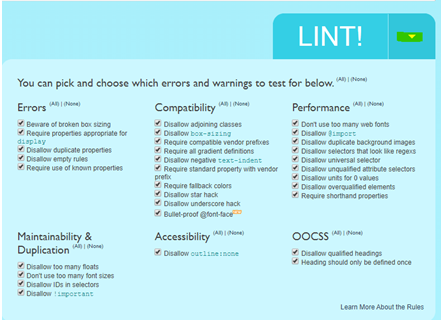
- If you want to customize the validation process and get the code validated on specific criteria, click the downward icon next to the LINT! button. A checklist will be available to customize your validation.
- After placing the code in the window and customizing your validation (if required), click LINT!. You will get the result of your code validation.
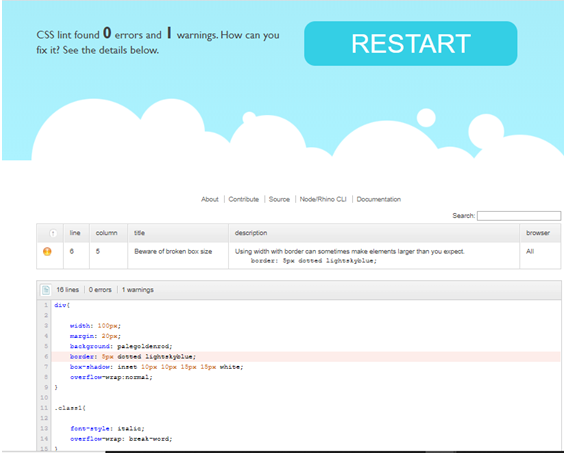
- In this example, we tested this piece of CSS code:
div
width: 100px;
margin: 20px;
background: palegoldenrod;
border: 5px dotted lightskyblue;
box-shadow: inset 10px 10px 15px 15px white;
overflow-wrap:normal;
}
.class1{
font-style: italic;
overflow-wrap: break-word;
}- The result for validation of the above CSS code snippet is as follows:
- Not only will the CSS code be validated, but this points out where exactly the issue is, and one can get suggestions on how to fix the errors and warnings.
3. Validating CSS code using ‘https://codebeautify.org/cssvalidate’.
- This CSS validator allows both URLs as well as raw code for validation.
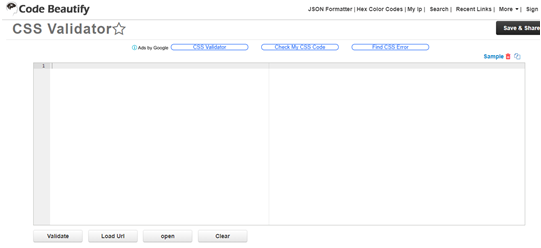
- When you visit the link https://codebeautify.org/cssvalidate, you will have a window to place the code and other options (validate the URL, etc.).
- For this example, we will use the following CSS code snippet and check the validation:
#linear123
{
height: 150px;
width: 100px;
background-image: linear-gradient(to bottom, pink, green );
}
#linear246
{
height: 50px;
width: 300px;
background-image: linear-gradient(to right, blue, purple );
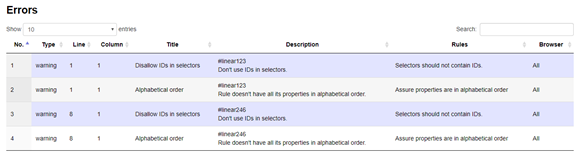
}- After placing the code in the required window and clicking the Validate button, we will get the result entries on scrolling down the refreshed page. The validation result will be like this:
- Hence a developer can standardize their code once the validation result is projected.
In the above three examples, we saw how CSS Validator works. Many other options are available on the net, through which developers can standardize their CSS code. Many of these tools also validate HTML code as well. Valuing everything before putting anything on the world wide web is always a good idea. If online Validators are not satisfactory, many offline tools are available for the same purpose too. But the base idea is to always opt for genuine options. This article gives a basic idea of keeping your CSS code in check. This is one of the practices that will lead to efficient code.
Recommended Articles
We hope that this EDUCBA information on “CSS Validator” was beneficial to you. You can view EDUCBA’s recommended articles for more information.