Updated June 17, 2023
Introduction to CSS Visibility
The visibility property in CSS controls the visibility of elements on the webpage. It determines whether elements are visible or not. But the elements hidden with visibility property do occupy space on the webpage. To overcome this person, we usually use the display property with no value to hide and delete the element.
Syntax:
The visibility property can work with four values visible, hidden, collapse, initial, and inherit. The syntax for setting the visibility property is as follows:
visibility : visible | hidden | collapse | initial | inherit | unsetProperty Value of Visibility in CSS
Here are examples of different property values for the visibility property:
1. Hidden Value for Visibility Property:
It hides the element from the webpage. Though it hides the element from view, it still occupies space on the webpage, depending on its height and width. Let’s understand this behavior with the below example:
Example
Let’s create a file by the name try.php with the following content:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
This is an example for visibility property in CSS with value Hidden.
</title>
<style>
h1 {
color : blue ;
}
.checkme {
Visibility : hidden ; // defining the value for visibility
}
body {
text-align : center ;
}
</style>
</head>
<body>
<h1> Edu CBA </h1>
<h2> The element’s visibility is set to hidden </h2>
<p class="checkme"> This text is not visible in the browser. </p>
</body>
</html>Code Explanation: The above code, when executed in the browser, shows the following output where the text “We are a technology portal for techies. We provide tutorials for all the latest technologies, and this tutorial, we are learning about the Visibility property in CSS.” is hidden:
Output:
2. Visible Value for Visibility Property: When assigned the value “visible”, the visibility CSS property unhides the element from the webpage and is also the default value for the CSS property. Let’s see it in action with the below example.
Example
Now, let’s change the property value in .checkme calls to “visible” instead of “hidden.”
Code:
<!DOCTYPE html>
<html>
<head>
<title>
This is an example for visibility property in CSS with value visible.
</title>
<style>
h1 {
color : blue ;
}
.checkme {
Visibility : visible ; // Visibility values changed to visible
}
body {
text-align : center ;
}
</style>
</head>
<body>
<h1> Edu CBA </h1>
<h2> visibility is set to visible </h2>
<p class="checkme">
We are a technology portal for techies. We provide tutorials for all the latest technologies and this tutorial we are learning about the Visibility property in CSS.
</p>
</body>
</html>The above code produces the below output :
Output:
3. Collapse: The collapse value for CSS visibility is used for rows, columns, row groups, and column groups. Hidden rows and columns are not visible on the web page, but the other rows and columns of the same table appear as if the hidden rows, columns, row groups, and column groups are visible. The ‘collapse’ value of the visibility property is a specific design for quickly removing row or column elements without calculating the width and height of every other associated row or column. However, it is important to note that not all modern-day browsers fully support the ‘collapse’ value of the visibility property. Hence, most official CSS documentation recommends not using it for current-age web design.
Example
Let’s understand the working style of Collapse a bit more in detail with the following example.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
This is an example for visibility property in CSS with value visible.
</title>
<style>
.checkme {
Visibility : collapse ;
}
table {
Border : 1px solid red ;
}
td {
border : 1px solid gray;
}
body {
text-align : center ;
}
</style>
</head>
<body>
<table>
<tr>
<td>1.1</td>
<td class="checkme">1.2</td>
<td>1.3</td>
</tr>
<tr class="checkme">
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
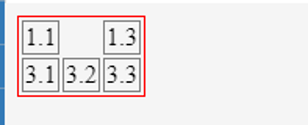
</html>On executing the above code, the output would be as follows in the browser window :
Output:
We see that the cell with the collapse CSS value is not visible but continues to occupy the browser space.
4. Initial Value for Visibility CSS Property: When set to initial, the value of the Visibility property indicates that the element has to refer to the initial value for the property.
5. Inherit Value for CSS Visibility: When a child elements value is set to inherit, it has taken the calculated value of the parent element.
6. Unset Value for CSS Visibility Property: When the value of an element I set to unset may be either set to initial or inherit. It depends on whether the parent’s value is set; if not, it behaves like the initial value.
Recommended Articles
We hope that this EDUCBA information on “CSS Visibility” was beneficial to you. You can view EDUCBA’s recommended articles for more information.