Updated June 22, 2023
Introduction to CSS Clearfix
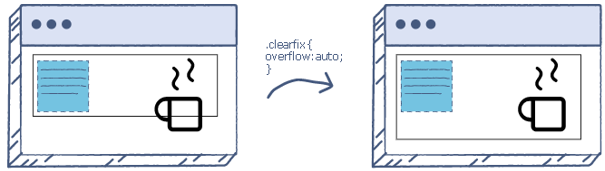
The “clearfix” in CSS is a process for an element to fix or clear its elements automatically. This will not need any additional markup code. This “clearfix” concept uses float layouts where elements are floated to be stacked horizontally. If any HTML element is taller than the inner contained element, we used the overflow property of CSS to overcome this issue.
Real-Time Example: Suppose we have paragraph content in HTML div tag, and this div tag has an image. But image not fitting in the div tag, then we must use the “clearfix” concept. We can also overcome this problem by increasing the div tag element height or applying the float property to that element. You can observe the below image before and after using the clearfix concept.
How does Clearfix work in CSS?
The CSS clearfix fixes the overflow elements from the desired element. You can work with three properties for this.
- Overflow Property
- Height Property
- Float Property
Fixing the overflow elements uses all 3 CSS properties.
Syntax:
1. Overflow property
div
{
overflow: auto
}2. Height Property
div
{
height: value;
}3. Float Property
div
{
float: value;
}Examples to Implement Clearfix
Below are the examples to implement:
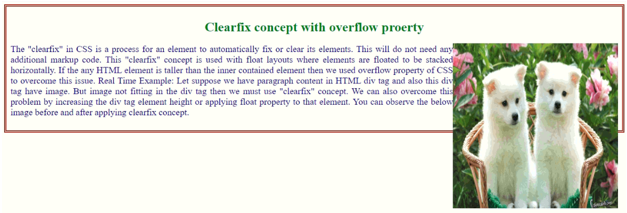
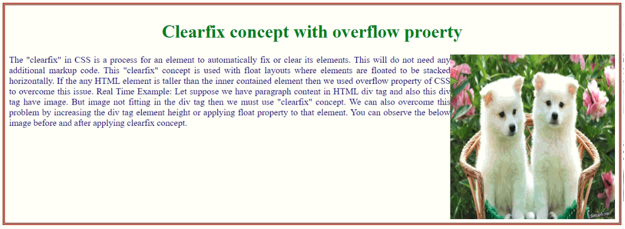
1. Clearfix with the overflow property
Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>ClearFix in CSS</title>
<head>
<!-- CSS Styles -->
<style>
div {
border: 5px double brown;
padding: 10px;
text-align: justify;
color: navy;
font-size: 22px;
}
img {
float: right; /*Fix the image on the right side of the page*/
}
h1 {
color: green;
text-align: center;
}
.clearFix {
overflow: auto;
/*this will make the image adjust within the div tag*/
}
</style>
</head>
<body>
<div class="clearFix">
<h1>Clearfix concept with overflow proerty</h1>
<img src="d1.jpg" alt="Puppy" width="400" height="400"> The
"clearfix" in CSS is a process for an element to automatically fix or
clear its elements. This will do not need any additional markup code.
This "clearfix" concept is used with float layouts where elements are
floated to be stacked horizontally. If the any HTML element is taller
than the inner contained element then we used overflow property of CSS
to overcome this issue. Real Time Example: Let suppose we have
paragraph content in HTML div tag and also this div tag have image.
But image not fitting in the div tag then we must use "clearfix"
concept. We can also overcome this problem by increasing the div tag
element height or applying float property to that element. You can
observe the below image before and after applying clearfix concept.
</div>
</body>
</html>Output: Before applying overflow property.
After applying overflow property.
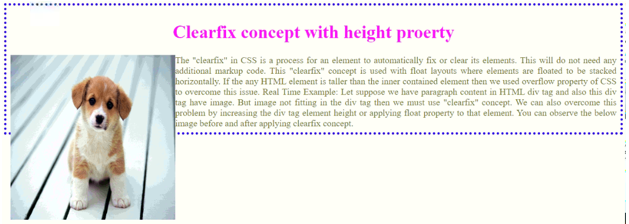
2. Clearfix with height property
Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>ClearFix in CSS</title>
<head>
<!-- CSS Styles -->
<style>
div {
border: 5px dotted blue;
padding: 10px;
text-align: justify;
color: olive;
font-size: 22px;
height: 510px;/*Set the height with 510 pixels*/
}
img {
float: left; /*Fix the image on the left side of the page*/
}
h1 {
color: fuchsia;
text-align: center;
}
</style>
</head>
<body>
<div class="clearFix">
<h1>Clearfix concept with height proerty</h1>
<img src="d3.jpg" alt="Cute Dog" width="400" height="400"> The
"clearfix" in CSS is a process for an element to automatically fix or
clear its elements. This will do not need any additional markup code.
This "clearfix" concept is used with float layouts where elements are
floated to be stacked horizontally. If the any HTML element is taller
than the inner contained element then we used overflow property of CSS
to overcome this issue. Real Time Example: Let suppose we have
paragraph content in HTML div tag and also this div tag have image.
But image not fitting in the div tag then we must use "clearfix"
concept. We can also overcome this problem by increasing the div tag
element height or applying float property to that element. You can
observe the below image before and after applying clearfix concept.
</div>
</body>
</html>Output: Before applying height property.
After applying the height property.
3. Clearfix with overflow and float properties for 2 images.
Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>ClearFix in CSS</title>
<head>
<!-- CSS Styles -->
<style>
div {
border: 5px dashed navy;
padding: 10px;
text-align: justify;
color: red;
font-size: 22px;
overflow: auto;
}
h1 {
color: lime;
text-align: center;
}
/* .p1 {
width: 550px;
} */
.img1 {
float: left; /*Fix the image on the left side of the page*/
}
.img2 {
float: right; /*Fix the image on the left side of the page*/
}
</style>
</head>
<body>
<div class="clearFix">
<h1>Clearfix concept with overflow proerty for 2 images</h1>
<img class="img1" src="d4.jpg" alt="Rajitha Dog" width="400" height="400">
<img class="img2"src="d5.jpg" alt="Mahesh Dog" width="400" height="400">
<p class="p1">The "clearfix" in CSS is a process for an element to
automatically fix or clear its elements. This will do not need any
additional markup code. This "clearfix" concept is used with float
layouts where elements are floated to be stacked horizontally. If the
any HTML element is taller than the inner contained element then we
used overflow property of CSS to overcome this issue. Real Time
Example: Let suppose we have paragraph content in HTML div tag and
also this div tag have image. But image not fitting in the div tag
then we must use "clearfix" concept. We can also overcome this
problem by increasing the div tag element height or applying float
property to that element. You can observe the below image before and
after applying clearfix concept.</p>
</div>
</body>
</html>Output: Before applying overflow property.
After applying overflow property.
Conclusion
The clearfix in CSS is applied for overflowing elements of HTML. This clearfix concept can be done by setting height or setting overflow property, or setting float property to the desired element to overcome overflow of the element.
Recommended Articles
We hope that this EDUCBA information on “CSS Clearfix” was beneficial to you. You can view EDUCBA’s recommended articles for more information.