Updated June 22, 2023
Introduction to CSS Color Chart
Colors are important in any presentation. As we have noticed in our articles about CSS, color is a major element. Be it borders, background, or text, every developer wants to choose the color by their planned layout. And, like always, CSS does not disappoint. It offers a wide range of colors to use on its page. And the use of colors is not limited to just color names. CSS can use the Hex code, short hex code, RGB value, and other options to call a particular color.
Syntax
The color for any element in CSS can be defined using the element color.
p{
color: black;
}Here, we have used a keyword to call for the required color. We can use Hex code for the same.
The syntax will be:
color: #000000;We can also use a short hex code to call for a particular color. The syntax for shot hex code for Black color will be:
color: #000;Apart from hex code, we can call for colors using RGB or decimal values. That, for the color black, will be as below:
color: rgb(0,0,0);Some of the common color codes are as follows:
| Color | Hex Code | Short Hex Code | RGB / Decimal |
| White | #ffffff | #fff | Rgb(255,255,255) |
| Red | #ff0000 | #f00 | rgb(255,0,0) |
| Green | #008000 | rgb(0,128,0) | |
| Yellow | #ffff00 | #ff0 | rgb(255,255,0) |
| Blue | #0000ff | #00f | rgb(0, 0, 255) |
| Pink | #ffc0cb | rgb(255,192,203) | |
| Purple | #800080 | rgb(128,0,128) |
How to Create a CSS Color Chart?
Let us look at the examples of how to create a color chart.
Example #1
Using Keywords for colors and creating an inverted rainbow through external CSS
- We will use external CSS for this example. Hence, we will be creating the style sheet first.
- In this example, we will use the color names or keywords to call the colors. We will create classes with different colors of backgrounds. The class can be created in the following manner:
.cl1{
background-color: red;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}- We will have six more classes of the same type, calling different colors of VIBGYOR. The final CSS code should look like as below:
.cl1{
background-color: red;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl2{
background-color: orange;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl3{
background-color: yellow;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl4{
background-color: green;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl5{
background-color: blue;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl6{
background-color: indigo;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}
.cl7{
background-color: violet;
height: 25px;
width: 70px;
color: #000;
text-align: center;
}- Next, we will code for the HTML file. Since it’s an external CSS example, we will call the style sheet in the header section. In the body section, we will create server paragraphs, calling all the seven classes we have created in our CSS file. The code will be as follows:
<html>
<head>
<title>Color Chart</title>
<link rel = "stylesheet" href = "colorchart.css">
</head>
<body>
<p class="cl1">Red</p>
<p class="cl2">Orange</p>
<p class="cl3">Yellow</p>
<p class="cl4">Green</p>
<p class="cl5">Blue</p>
<p class="cl6">Indigo</p>
<p class="cl7">Violet</p>
</body>
</html>- We can observe the output by saving the html file and opening it through a browser. It must look similar to the output given below:
Example #2
Creating a pastel color chart, using Hex Code for colors through external CSS
- We will also create this chart using external CSS, so we will start by creating a style sheet.
- Like the previous example, we will create different classes with different background colors. The final CSS code should look as the code below:
.cl1{
background-color: #add8e6;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl2{
background-color: #90ee90;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl3{
background-color: #ffb6c1;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl4{
background-color: #20b2aa;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl5{
background-color: #f08080;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl6{
background-color: #e0ffff;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl7{
background-color: #ffffe0;
height: 40px;
width: 70px;
color: #000;
text-align: center;
}- Next, we will create an HTML page where we will call the external style sheet in the head section and the CSS classes in the body section. The code will be as follows:
<html>
<head>
<title>Color Chart</title>
<link rel = "stylesheet" href = "colorchart.css">
</head>
<body>
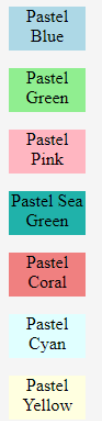
<p class="cl1">Pastel Blue</p>
<p class="cl2">Pastel Green</p>
<p class="cl3">Pastel Pink</p>
<p class="cl4">Pastel Sea Green</p>
<p class="cl5">Pastel Coral</p>
<p class="cl6">Pastel Cyan</p>
<p class="cl7">Pastel Yellow</p>
</body>
</html>- Saving the html file and opening it through the browser shall give the following output:
Example #3
Using rgb/decimal values for creating color char through internal CSS
- Since we are using the internal style of CSS for this example, we will directly code the HTML page.
- In the head section, we will define the style, i.e., different classes with different background colors. Please note we will use the decimal code or rgb values for the colors.
- In the body section, we will call for those classes.
- The final code for the HTML page should be as follows:
<html>
<head>
<title>Color Chart</title>
<style>
.cl1{
background-color: rgb(255,0,0);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl2{
background-color: rgb(0,128,0);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl3{
background-color: rgb(255,255,0);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl4{
background-color:rgb(0, 0, 255);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl5{
background-color: rgb(255,192,203);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
.cl6{
background-color: rgb(128,0,128);
height: 40px;
width: 70px;
color: #000;
text-align: center;
}
</style>
</head>
<body>
<p class="cl1">Red</p>
<p class="cl2">Green</p>
<p class="cl3">Yellow</p>
<p class="cl4">Blue</p>
<p class="cl5">Pink</p>
<p class="cl6">Purple</p>
</body>
</html>- The output for the above code can be observed by saving the file and opening it through a browser. It should be as follows:
Conclusion
In the above few examples, we learned how to use different types of values to call for other colors in CSS. These were some limited sets of colors, but CSS offers a wide range, which the developers can explore based on their choice of customization.
Recommended Articles
We hope that this EDUCBA information on the “CSS Color Chart” was beneficial to you. You can view EDUCBA’s recommended articles for more information.