Updated June 22, 2023
Introduction to CSS Overflow
The CSS Overflow property always decides what will happen if the content of the page overflow from an elements box area. This property specifies whether absolutely positioned elements content (clip content) or adding a scrollbar to the content, if at all, if the content is too big to align within the specified box area. This property generally has four values frequently used in the application; they are auto, hidden, scroll, and visible.
What is Overflow in CSS?
Overflow is the property in CSS (Cascading Style Sheets), which is used to fit the content properly from overflowing when the content is too big to fit within the specified area. The overflow property has four values, which are always used in our application. They are
1. Scroll
It adds a scroll bar to the extra content of the element.
Code:
div
{
overflow: scroll;
}2. Hidden
It specified only a portion of the content, and the rest will be hidden.
Code
div
{
overflow: hidden;
}3. Auto
This auto value automatically gives a scrollbar if the content does not fit within the width.
Code:
div
{
overflow: auto;
}4. Visible
This visible is as the default value for overflow property, which works like a scroll.
Code:
div
{
overflow: visible;
}Examples
Below are examples to implement:
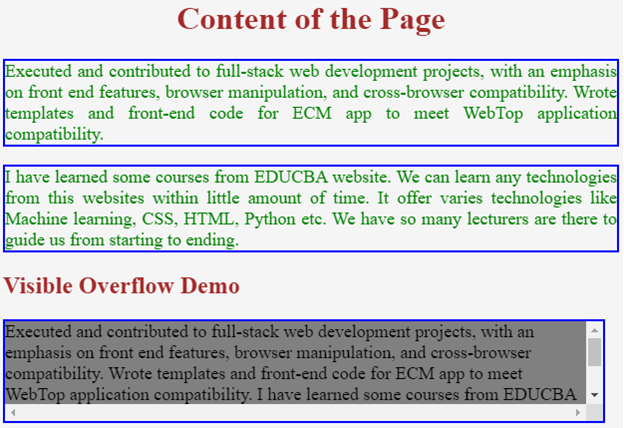
1. Overflow with scroll value
HTML Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>Visible Overflow</title>
<!-- including CSS file -->
<link rel="stylesheet" href="VisibleOverflow.css">
<head>
</head>
<body>
<h1>Content of the Page</h1>
<p class="content">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.</p>
<p class="content">I have learned some courses from EDUCBA website. We can learn
any technologies from this websites within little amount of time. It
offer varies technologies like Machine learning, CSS, HTML, Python
etc. We have so many lecturers are there to guide us from starting to
ending.</p>
<h2>Visible Overflow Demo</h2>
<div class="visible">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.Ihave learned some courses from EDUCBA website. We can learn anytechnologies from this websites within little amount of time. It offervaries technologies without any fee as a festival offer. Wehave so many lecturers are there to guide us from starting to ending.</div>
</body>
</html>CSS Code:
h1 {
color: brown;
text-align: center;
}
h2
{
color: brown;
}
.visible {
overflow: scroll;
background-color: gray;
width: 600px;
height: 100px;
border-style: solid;
border-width: 2px;
border-color: blue;
font-size: 18px;
}
.content
{
color: green;
text-align: justify;
border-style: solid;
border-width: 2px;
border-color: blue;
font-size: 18px;
}Output:
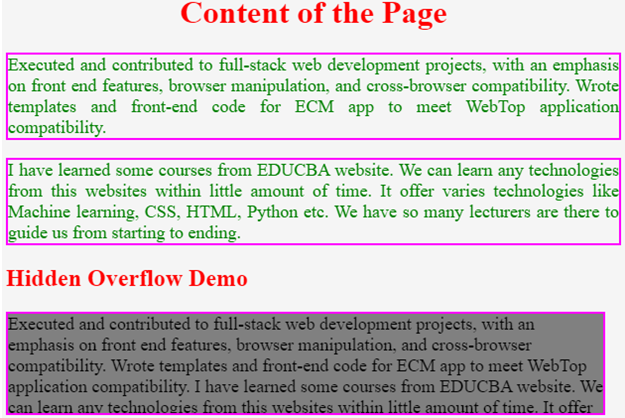
2. Overflow with the hidden value
HTML Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>Visible Overflow</title>
<!-- including CSS file -->
<link rel="stylesheet" href="VisibleOverflow.css">
<head>
</head>
<body>
<h1>Content of the Page</h1>
<p class="content">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.</p>
<p class="content">I have learned some courses from EDUCBA website. We can learn
any technologies from this websites within little amount of time. It
offer varies technologies like Machine learning, CSS, HTML, Python
etc. We have so many lecturers are there to guide us from starting to
ending.</p>
<h2>Hidden Overflow Demo</h2>
<div class="visible">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.Ihave learned some courses from EDUCBA website. We can learn anytechnologies from this websites within little amount of time. It offervaries technologies without any fee as a festival offer. Wehave so many lecturers are there to guide us from starting to ending.</div>
</body>
</html>CSS Code:
h1 {
color: red;
text-align: center;
}
h2
{
color: red;
}
.visible {
overflow: hidden;
background-color: gray;
width: 600px;
height: 100px;
border-style: solid;
border-width: 2px;
border-color: fuchsia;
font-size: 18px;
}
.content
{
color: green;
text-align: justify;
border-style: solid;
border-width: 2px;
border-color: fuchsia;
font-size: 18px;
}Output:
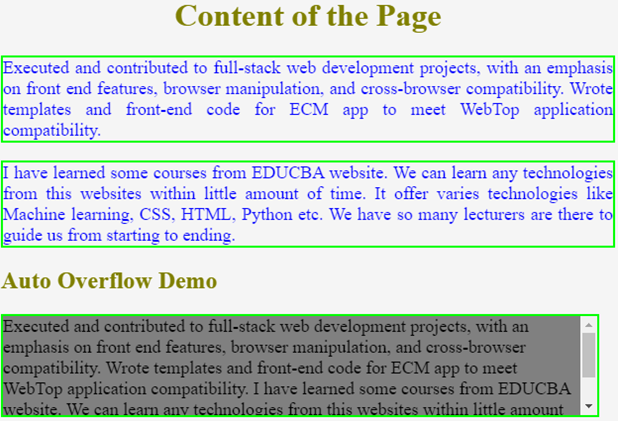
3. Overflow with auto value
HTML Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>Visible Overflow</title>
<!-- including CSS file -->
<link rel="stylesheet" href="VisibleOverflow.css">
<head>
</head>
<body>
<h1>Content of the Page</h1>
<p class="content">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.</p>
<p class="content">I have learned some courses from EDUCBA website. We can learn
any technologies from this websites within little amount of time. It
offer varies technologies like Machine learning, CSS, HTML, Python
etc. We have so many lecturers are there to guide us from starting to
ending.</p>
<h2>Auto Overflow Demo</h2>
<div class="visible">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.Ihave learned some courses from EDUCBA website. We can learn anytechnologies from this websites within little amount of time. It offervaries technologies without any fee as a festival offer. Wehave so many lecturers are there to guide us from starting to ending.</div>
</body>
</html>CSS Code:
h1 {
color: olive;
text-align: center;
}
h2
{
color: olive;
}
.visible {
overflow: auto;
background-color: gray;
width: 600px;
height: 100px;
border-style: solid;
border-width: 2px;
border-color: lime;
font-size: 18px;
}
.content
{
color: blue;
text-align: justify;
border-style: solid;
border-width: 2px;
border-color: lime;
font-size: 18px;
}Output:
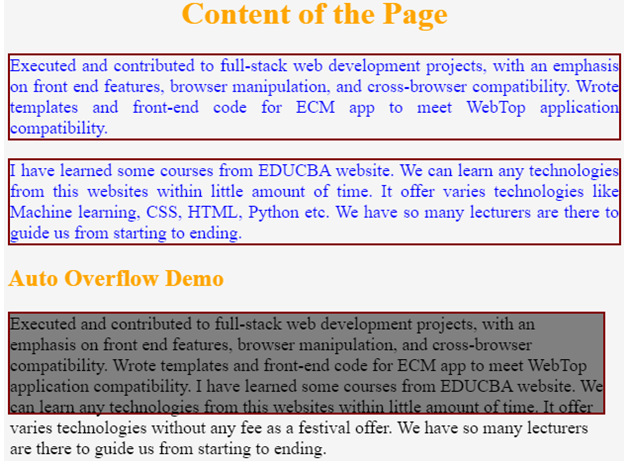
4. Overflow with visible value
HTML Code:
<!DOCTYPE html>
<html>
<meta charset="ISO-8859-1">
<title>Visible Overflow</title>
<!-- including CSS file -->
<link rel="stylesheet" href="VisibleOverflow.css">
<head>
</head>
<body>
<h1>Content of the Page</h1>
<p class="content">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.</p>
<p class="content">I have learned some courses from EDUCBA website. We can learn
any technologies from this websites within little amount of time. It
offer varies technologies like Machine learning, CSS, HTML, Python
etc. We have so many lecturers are there to guide us from starting to
ending.</p>
<h2>Auto Overflow Demo</h2>
<div class="visible">Executed and contributed to full-stack web development projects, with an emphasis on front end features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.Ihave learned some courses from EDUCBA website. We can learn anytechnologies from this websites within little amount of time. It offervaries technologies without any fee as a festival offer. Wehave so many lecturers are there to guide us from starting to ending.</div>
</body>
</html>CSS Code:
h1 {
color: orange;
text-align: center;
}
h2
{
color: orange;
}
.visible {
overflow: visible;
background-color: gray;
width: 600px;
height: 100px;
border-style: solid;
border-width: 2px;
border-color: maroon;
font-size: 18px;
}
.content
{
color: blue;
text-align: justify;
border-style: solid;
border-width: 2px;
border-color: maroon;
font-size: 18px;
}Output:
Conclusion
This property handles overflow content with hidden, auto, visible, and scroll values.
Recommended Articles
We hope that this EDUCBA information on “CSS Overflow” was beneficial to you. You can view EDUCBA’s recommended articles for more information.