Updated July 18, 2023

Differences Between XHTML vs HTML5
XHTML is an abbreviation for eXtensible Markup Language, which was formed from the traditional HTML and XML programming languages that can be used for developing web-based applications. HTML5 incorporates any format of data and contents, including video and audio, into programs, making it the latest version of HTML. XHTML allows only two types of attributes: Core attributes and language attributes. At the same time, HTML5 allows five attributes: Align, Hidden, Itemprop, Tabindex, and Data-XXXX. In this article, we will see the difference between XHTML vs HTML5.
Head-to-Head Comparison Between XHTML vs HTML5
Below is the Top 5 Comparison between XHTML vs HTML5
Key Differences Between XHTML vs HTML5
Below are the points lists; describe the Key Difference between XHTML and HTML5.
- XHTML is a combination of HTML and XML, whereas HTML5 is a version of HTML.
- XHTML has its own parsing requirements, while HTML does not have any specific requirements and uses its own.
- In XHTML, all tags, if they are opened, then they should be closed. HTML5 is less strict in this regard.
- HTML5 has a simpler charset and does not need to add type attributes and style elements.
- XHTML has restrictions regarding tags, which can be nested inside each other. HTML has no such restrictions.
XHTML vs HTML5 Comparison Table
Below are the points lists; describe the Comparison Between XHTML vs HTML5.
| Basis of Comparison between XHTML vs HTML5 | XHTML | HTML5 |
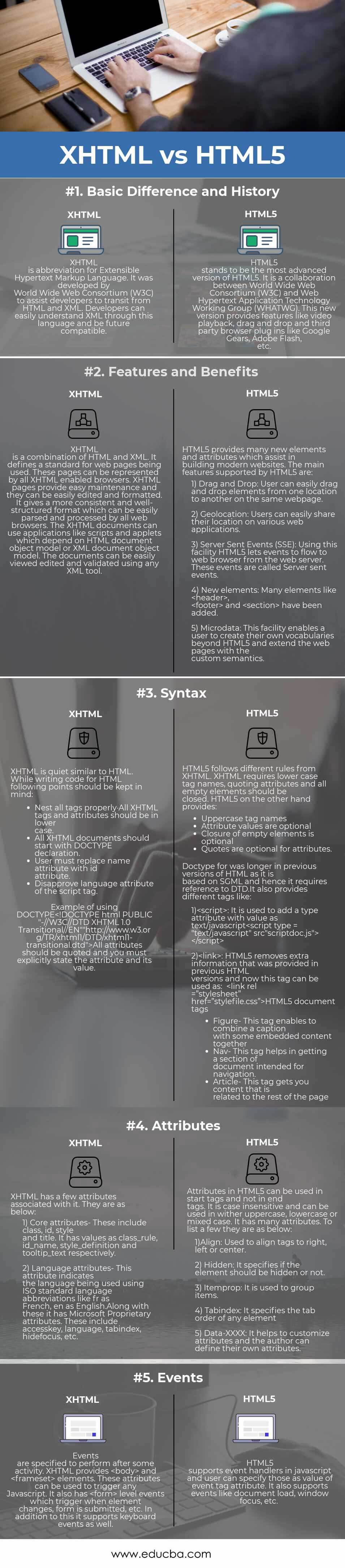
| Basic Differences and History | XHTML is an abbreviation for Extensible Hypertext Markup Language. The World Wide Web Consortium (W3C) developed it to assist developers in transitioning from HTML and XML. Developers can easily understand XML through this language and be future compatible. | HTML5 stands to be the most advanced version of HTML5. It is a collaboration between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG). This new version provides features like video playback, drag and drop, and third-party browser plugins like Google Gears, Adobe Flash, etc. |
| Features and Benefits | XHTML is a combination of HTML and XML. It sets a standard for the use of web pages. All XHTML can represent these page-enabled browsers. You can easily edit and format XHTML pages, making them simple to maintain. All web browsers can easily parse and process its more consistent and well-structured format. The XHTML documents can use applications like scripts and applets, which depend on the HTML document object model or XML document object model. You can easily view, edit, and validate the documents using an XML tool. | HTML5 provides many new elements and attributes which assist in building modern websites. The main features supported by HTML5 are:
1)Drag and Drop: Users can easily drag and drop elements from one location to another on the same webpage. 2)Geolocation: Users can easily share their location on various web applications. 3)Server-Sent Events (SSE): Using this facility, HTML5 lets events flow to the web browser from the web server. These events are called Server sent events. 4)New elements: Many elements like <header>, <footer> and <section> have been added. 5)Microdata: This facility enables users to create their own vocabularies beyond HTML5 and extend the web pages with custom semantics. |
| Syntax | XHTML is quite similar to HTML. While writing code for HTML, the following points should be kept in mind:
Example of using DOCTYPE It would help to quote all attributes and explicitly state the attribute and its value. |
HTML5 follows different rules from XHTML. XHTML requires lowercase tag names, quoting attributes, and all empty elements should be closed.
HTML5, on the other hand, provides:
Doctype was longer in previous versions of HTML as it is based on SGML, so it requires reference to DTD. It also provides different tags like: 1) <script>: It is used to add a type attribute with value as text/javascript 2) <link>: HTML5 removes extra information that was provided in previous HTML versions, and now this tag can be used as: HTML5 document tags
|
| Attributes | XHTML has a few attributes associated with it. They are as below:
1)Core attributes- These include class, id, style, and title. It has values as class_rule, id_name, style_definition, and tooltip_text, respectively. 2)Language attributes- This attribute uses ISO standard language abbreviations, such as ‘fr’ for French and ‘en’ for English, to indicate the language in use. Along with these, it has Microsoft Proprietary attributes. These include accesskey, language, tabindex, hidefocus, etc. |
Attributes in HTML5 can be used in start tags and not end tags. It is case-insensitive and can be used in wither uppercase, lowercase, or mixed case. It has many attributes. To list a few, they are as below:
1)Align: Used to align tags to the right, left, or center. 2)Hidden: It specifies whether the element should be hidden. 3)Itemprop: It is used to group items. 4)Tabindex: It specifies the tab order of any element 5)Data-XXXX: It helps customize attributes, and the author can define them. |
| Events | Events are specified to perform after some activity. XHTML provides <body> and <frameset> elements. These attributes can be used to trigger any Javascript. It also has <form> level events that trigger when the element changes, a form is submitted, etc. In addition to this, it supports keyboard events as well. | HTML5 supports event handlers in javascript, and the user can specify those as a value of the event tag attribute. It also supports events like document load, window focus, etc. |
Conclusion – XHTML vs HTML5
Hence, both XHTML and HTML5 languages are markup languages and have their capabilities, making building web applications easier. They provide structure and organization to all applications but must overcome mobile demands and responsive designing challenges.
Recommended Article
This has been a guide to the Differences Between XHTML vs HTML5, their Meaning, Head to Head Comparison, Key Differences, Comparison Table, and Conclusion. You may also look at the following articles to learn more –

