Updated May 9, 2023
Difference Between WebGL vs Canvas
WebGL is the version of OpenGL, which is a 3D engine. It helps its user to perform 3D manipulation in web browsers. Canvas is a part of HTML5 and allows users with dynamic, script-rendered 2D shapes. It can be considered a low level that can update bitmap images and does not have a built-in scene graph. These are used in the games (2D and 3D) with abstraction layers such as PIXI.js and several others like Three.JS and Unity.
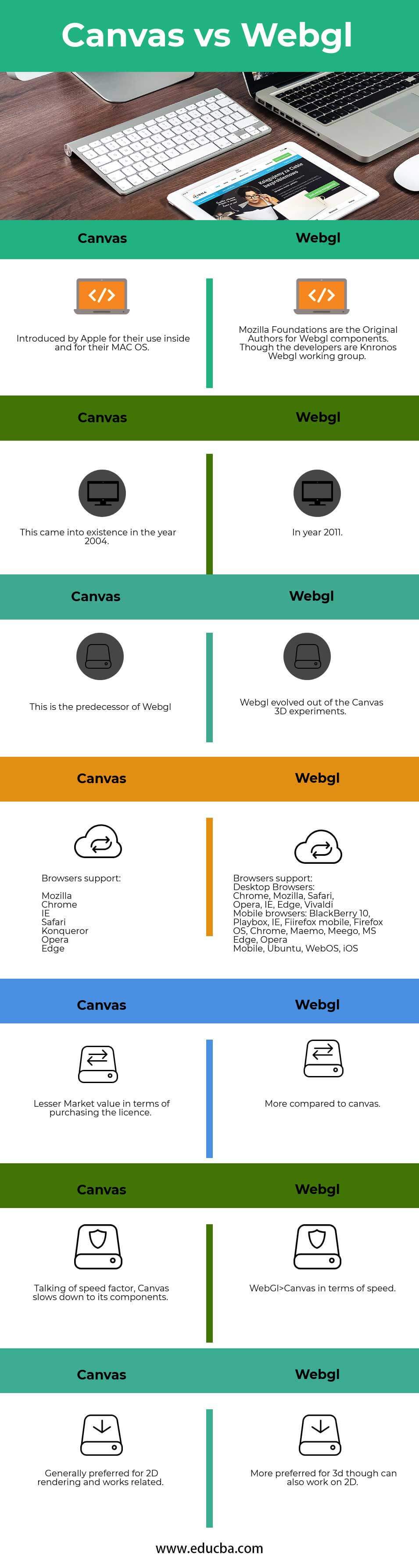
Head To Head Comparison Between WebGL vs Canvas (Infographics)
Below are the top 7 differences between WebGL vs Canvas:
Key Differences Between WebGL vs Canvas
Both are popular choices in the market; let us discuss some of the major differences:
- The canvas element is the HTML element and was introduced with its 5th generation (HTML5). This allows its users to draw on the screen using JavaScript; dynamically generated graphics and animations are possible on the client side. WebGL is a non-standardized API that allows OpenGL functionality using JavaScript. A 3D rendering using a browser is possible.
- Since both Canvas and WebGL are JavaScript API’s, there will be similarities, mainly if we discuss bindings and framework development. Libraries in both can save the development team’s precious time and organize and prefer codes. So, the point of discussion here is code writing. Canvas API is much easier to learn and understand if a user wants to understand and write code from the initial level (or beginning). One can say minimal math understanding is required to realize canvas, whereas WebGL needs a person who has some solid mathematical knowledge.
- WebGL vs Canvas are HTML5 goodies. If a device supports one, then it will automatically keep the other. The native 3D API for WebGL is faster and has more capabilities like rendering pipelines, code accessibility, and faster execution.
- Games are there everywhere. One can go to Play Store to look for many possibilities and categories. Talking of 2D gaming and how these score upon each other in terms of 2D gaming. Canvas for sure if your requirement id 2D gaming (advanced). Amazing drawing features for 2D using canvas. The nature of your game makes this kind of selection. If your requirement is a 2D gaming with few moving items, Canvas is the solution, and if there are repeatedly new frames, then for such rendered loop, one needs to prefer Webgl.
WebGL vs Canvas Comparison Table
Let’s look at the top Comparison between WebGL vs Canvas:
|
Canvas |
WebGL |
| Apple introduced them for their use inside and their MAC OS. | Mozilla Foundations are the Original Authors of WebGL components. However, the developers are Kronos WebGL working group. |
| This came into existence in the year 2004. | In the year 2011. |
| This is the predecessor of WebGL. | WebGL evolved out of the Canvas 3D experiments. |
| Browsers support:
Mozilla, Chrome, IE, Safari, Konqueror, Opera, Edge. |
Browsers support:
Desktop Browsers: Chrome, Mozilla, Safari, Opera, IE, Edge, Vivaldi. Mobile browsers: BlackBerry 10, Playbox, IE, Firefox mobile, Firefox OS, Chrome, Maemo, Meego, MS Edge, Opera Mobile, Ubuntu, WebOS, iOS. |
| A lesser Market value in terms of purchasing the license. | More compared to canvas. |
| Talking of the speed factor, Canvas slows down to its components. | WebGL is greater than Canvas in terms of speed. |
| They are generally preferred for 2D rendering and related works. | More preferred for 3d though it can also work in 2D. |
Conclusion
Here we can see that the conclusion is more straightforward and clear. One is easy to work with and has an easier learning curve, while others are hard to execute and significantly impact the gaming industry. Canvas is good to work with when the application requirement is light and 2D oriented. WebGL, when the work you are developing, will be more complex with more frames rate, and most importantly, its 3D. Each has its pros and cons, and the users’ work depends upon these when it’s time to choose the right match for your work. Both Canvas vs WebGL has great Libraries and User base.
One thing for sure:
Ease of use:
(with a library) canvas = WebGL
(from scratch) WebGL << canvas
Recommended Articles
This has been a guide to WebGL vs Canvas. Here we have discussed WebGL vs Canvas head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles to learn more –