Updated March 4, 2023
Difference Between WebGL and OpenGL
WebGL is abbreviated as Web Graphics Library. It is mainly designed for rendering two-dimensional graphics and Interactive three-dimensional graphics. It is Javascript API that can be used with HTML5. It supports cross-platform, and it is available in the English language only. The WebGL programs consist of a control code that is written in JavaScript. OpenGL is called as Open Graphics Library. It is referred to as a cross-language and platform application programming interface for rendering two dimensional and three-dimensional vector graphics. OpenGL provides many functionalities like extensions.
Let us study much more about WebGL vs OpenGL in detail:
- The original author of WebGL is Mozilla foundations, but the Khronos WebGL Working group developed it. It was initially released in the year 2011. There are many advantages of using WebGL, as WebGL applications are written in javascript; with these applications’ help, there can be direct interaction with other elements of the HTML document. It provides support to all browsers and mobile browsers as well as IOS safari, android browser, etc.
- WebGL is open-source and can access the code easily. There is no need to compile the code for WebGL applications. WebGL supports automatic memory management; there is no need for manual memory allocation. There is no need for additional setup, and for developing the web application, text editor and browser is required only.
- OpenGL API is used to interact with GPU (graphics processing unit) to get the hardware-accelerated rendering. OpenGL applications are mainly used in computer-aided design, virtual reality, visualization, video games, etc.
- The original author of OpenGL was Silicon Graphics. The Khronos Group developed it. It was initially released in the year 1992, and it was written in the C language. OpenGL commands or shaders are written GLSL like vertex, geometry, fragment, etc. In OpenGL, there is a fixed-function pipeline which makes it better for developers to use this for web applications.
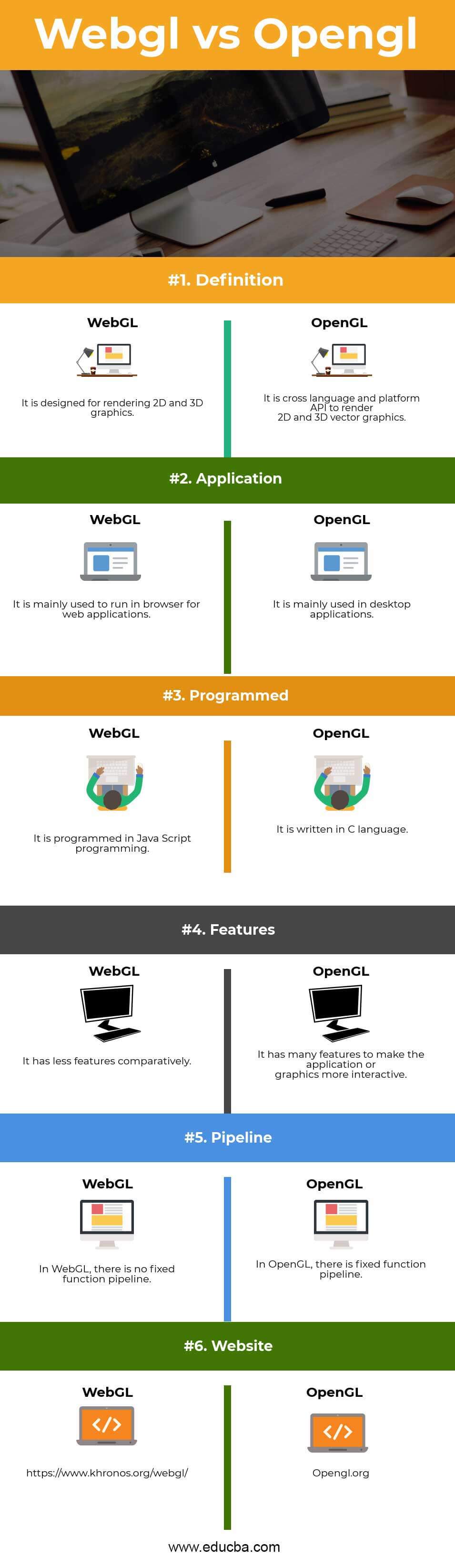
Head to Head Comparison between WebGL and OpenGL (Infographics)
Below is the top 6 difference between WebGL vs OpenGL :
Key Differences between WebGL vs OpenGL
Both are popular choices in the market; let us discuss some of the major difference:
- WebGL is based on OpenGL ES, which lacks the many features that regular OpenGL is having, like it supports only vertex and fragment shaders. OpenGL has features that are not in WebGL like geometry shaders, tessellation shaders, and compute shaders.
- WebGL is mainly used for browsers. OpenGL do need native drivers and is mainly oriented to install the software.
- WebGL is used for web applications, and OpenGL is used for many video games.
- WebGL is easier to learn and develop applications. OpenGL can be learned easily if once you are familiar with WebGL.
- In WebGL, it can fake 3D texture with the help of using 2D texture. In OpenGL, it is not required to do as it has a lot of features like geometry and shaders.
- In WebGL, it is forced to learn to use shaders and buffers from the start. In OpenGL, it is not like that.
- WebGL has less learning curve as it has fewer features. OpenGL has a bigger learning curve as it is having a lot of features, including WebGL has.
- WebGL is based on OpenGL ES 2, which is not plain OpenGL. OpenGL ES is the subset of OpenGL. OpenGL ES has fewer capabilities and is very simpler for a user. OpenGL has a lot of capabilities and difficult to use.
WebGL vs OpenGL Comparison Table
Below is the top Comparison between WebGL vs OpenGL –
| The basis Of Comparison |
WebGL |
OpenGL |
| Definition | It is designed for rendering 2D and 3D graphics. | It is a cross-language and platform API to render 2D and 3D vector graphics. |
| Application | It is mainly used to run in the browser for web applications. | It is mainly used in desktop applications. |
| Programmed | It is programmed in JavaScript programming. | It is written in C language. |
| Features | It has fewer features comparatively. | It has many features to make the application or graphics more interactive. |
| Pipeline | In WebGL, there is no fixed-function pipeline. | In OpenGL, there is a fixed function pipeline. |
| Website | https://www.khronos.org/webgl/ | Opengl.org |
Conclusion
OpenGL vs WebGL both are graphics library to render two dimensional and three-dimensional graphics. WebGL is being used in the HTML canvas element, which means it can be incorporated with HTML language. WebGL is easy to learn as it is simple and easy to use in javascript and Html. OpenGL does require good knowledge to work with and develop the application.
Both OpenGL vs WebGL are having advantages and disadvantages. The selection of graphics library can be done on the basis of requirements, scalability and future vision for the application. It means it is always necessary to learn, explore and use the different technologies to develop and upgrade the skill set.
Recommended Articles
This has been a guide to the top difference between WebGL vs OpenGL. Here we also discuss the key differences with infographics and comparison table. You may also have a look at the following articles to learn more –