Updated May 10, 2023

Difference Between Vue.js vs Angular
Vue.js is a progressive front-end framework to build user interfaces using JavaScript and HTML. It is designed in such a way from the bottom to be incrementally adoptable. Vue.js is widely used for web development. Angular is a client-side JavaScript structural framework with model view controller (MVC) architecture and model view model (MVVM) for dynamic web applications. Angular is rewritten, which is an incompatible successor to AngularJS.
What is Vue.js?
Vue.js is a JavaScript framework with various tools available for building interfaces. Vue.js is easy to pick up and integrate with existing projects and libraries. Developers find Vue.js well-suited for developing single-page web applications with the latest tools and libraries. If users know HTML, JS, and CSS, Vue.js is easy to use as it is versatile and fast. Vue.js is used for the front-end development of an application. The Vue.js framework is minimal and takes no time for a user to download and use; it beats all powerful frameworks such as react.js, angular.js, and ember.js as it is easy to understand and easy to integrate and develop applications.
What is Angular?
Angular was initially started as a project by Google but later became an open-source framework. AngularJS is entirely based on HTML and JavaScript. AngularJS manipulates the DOM object by extending HTML with directives and solves the problem of developing single-page applications(SPA) with the help of features data binding and dependency injection, which eliminates a lot of the code; otherwise, we need to write. It converts static HTML to dynamic HTML. Angular is used by Google, Forbes, weather, healthcare, etc.
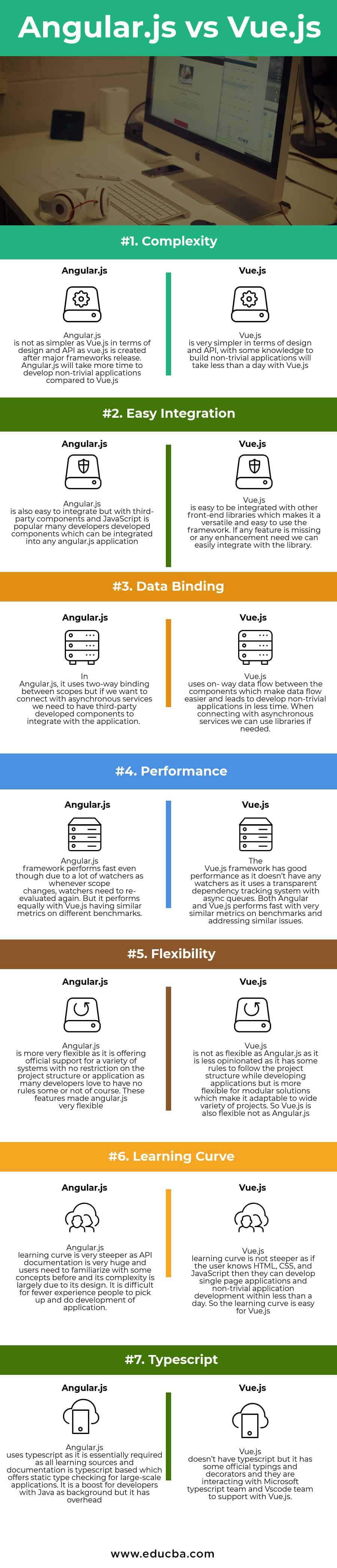
Head-to-Head Comparison Between Vue.js vs Angular (Infographics)
Below are the top 7 comparisons between Vue.js vs Angular:

Key Differences Between Vue.js vs Angular
Some key differences are explained below between Vue.js vs Angular:
- Angular.js has support for typescript as its learning sources and documentation is typescript based, whereas Vue.js doesn’t have typescript, but it is working with typescript to support Vue.js
- Vue.js vs Angular is performing fast and with similar numbers on different benchmarks. So the performance is identical in real time.
- Angular.js uses two-way binding between scopes, and to connect with asynchronous services, we need to use third-party components, whereas Vue.js uses one-way data flow between the parts.
- Angular.js is a little more complex than Vue.js regarding design and API.
- Vue.js is easy to learn if we have little knowledge of HTML, CSS, and JS, whereas Angular.js learning is steeper as it has a complex design and is difficult for beginners.
- An Angular.js framework will take longer to develop non-trivial applications, whereas a Vue.js framework will take less than a day.
- Vue.js vs Angular is easy to integrate with third-party components developed by developers, whereas Vue.js with other front-end libraries.
Vue.js vs Angular Comparison Table
Let us look into the detailed comparison of Vue.js vs Angular.
| Basis of Comparison | Angular.js | Vue.js |
| Complexity | After a significant framework release, Vue.js was created, making it simpler than Angular.js in design and API. Angular.js will take more time to develop non-trivial applications compared to Vue.js. | Vue.js is very simple in design and API, and with some knowledge building, non-trivial applications will take less than a day with Vue.js. |
| Easy Integration | Angular.js also provides easy integration with third-party components, allowing developers to incorporate JavaScript components developed by many popular developers into any Angular.js application. | Vue.js offers seamless integration with other front-end libraries, making it a versatile and user-friendly framework. If any feature is missing or any enhancement needs, we can easily integrate it with the library. |
| Data Binding | Angular.js uses two-way binding between scopes, but if we want to connect with asynchronous services, we need third-party-developed components to integrate with the application. | Vue.js uses one-way data flow between the components, which makes data flow easier and leads to developing non-trivial applications in less time. When connecting with asynchronous services, we can use libraries if needed. |
| Performance | Angular.js framework performs fast even though, due to many watchers, whenever the scope changes, watchers need to re-evaluate. But it performs equally with Vue.js having similar metrics on different benchmarks. | The Vue.js framework performs well as it has no watchers and uses a transparent dependency tracking system with async queues. Angular and Vue.js performs fast with similar metrics on benchmarks and addressing similar issues. |
| Flexibility | Angular.js is very flexible as it offers official support for various systems without restriction on the project structure or application. Many developers love to have no rules, and some or not. These features made angular.js very flexible. | Vue.js is not as flexible as Angular.js as it is less opinionated as has some rules to follow the project structure. At the same time, developing applications is more flexible for modular solutions, making them adaptable to various projects. So Vue.js is also adjustable, not like Angular.js. |
| Learning Curve | Angular.js learning curve is significantly steeper as API documentation is vast, and users need to familiarize themselves with some concepts before, and its complexity is mainly due to its design. It is difficult for fewer experienced people to pick up and develop an application. | Vue.js’ learning curve is not steeper than if the user knows HTML, CSS, and JavaScript. They can develop single-page applications and non-trivial application development within less than a day. So the learning curve is easy for Vue.js. |
| Typescript | TypeScript is essentially required for Angular.js. All learning sources and documentation for Angular.js are based on TypeScript, which offers static type-checking for large-scale applications. It is a boost for developers with Java as a background, but it has overhead. | Vue.js doesn’t have typescript, but it has some official typings and decorators, and they are interacting with the Microsoft typescript team and Vasco de team to support Vue.js. |
Conclusion
Finally, it’s an overview of the comparison between Vue js vs Angular. After reading this Vue js vs Angular article, I hope you will better understand these frameworks. As we have seen different ways of comparison between Vue.js vs Angular frameworks, we can say Vue.js has more advantages than Angular.js, and Vue.js works seamlessly to integrate with other applications, whereas Angular.js has restrictions. Based on the project requirements and time frame, decide the framework best suits the project.
Recommended Articles
This has been a guide to the top differences between Vue.js vs Angular. Here we discuss Vue.js vs Angular head-to-head comparison, key differences, infographic, and comparison table. You may also have a look at the following articles to learn more –

