Updated June 8, 2023
Differences Between Angular vs Backbone
AngularJs and Backbone.js have been popular frameworks in front-end web development over the last few years. Both Backbones vs Angular are open-source and used to build dynamic web page applications. However, there are also many differences between AngularJS and Backbone. Here, we will have a detailed discussion on Angular vs Backbone.
AngularJS is a Javascript-based open-source standalone framework designed to support the development of data-intensive web applications and test-driven development. Google mainly maintains this framework. It was born in 2009 as a part of a large commercial product called Get Angular.
Features of AngularJS
Some of the essential features of AngularJS are mentioned below:
- Two-way data binding process
- Dependency injection
- Easy to test code
- Deep Linking
- Routing
- Controller
- Extending the functionality of HTML attributes with Directives
Backbone.js is a lightweight Javascript framework developed by Jeremy Ashkenas in 2010. It offers an MVC framework that abstracts data into models and DOM into views, then binds these two using events. It is more of a compact MVC Javascript library than a full-fledged framework. Backbone.js communicates via events, ensuring the code will be cleaner, more sociable, and easy to maintain. It is used to develop mobile applications in a well-structured format.
Components
It mainly consists of six components.
Backbone.js: 1. Model, 2. View, 3. Collections, 4. Events, 5. Routers, 6.Sync
Like two sides of a coin, both Angular and Backbone have a few pros and cons.
Pros and Cons
Following are the pros and cons of AngularJs and Backbone.js:
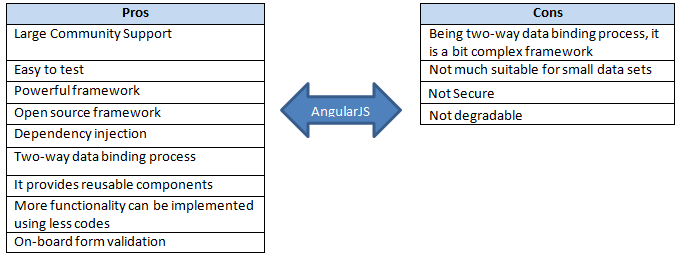
AngularJS (Pros and Cons):
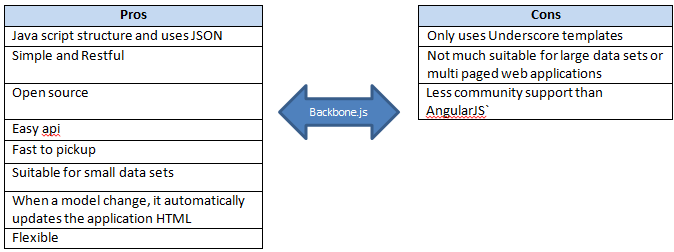
Backbone.js (Pros and Cons):
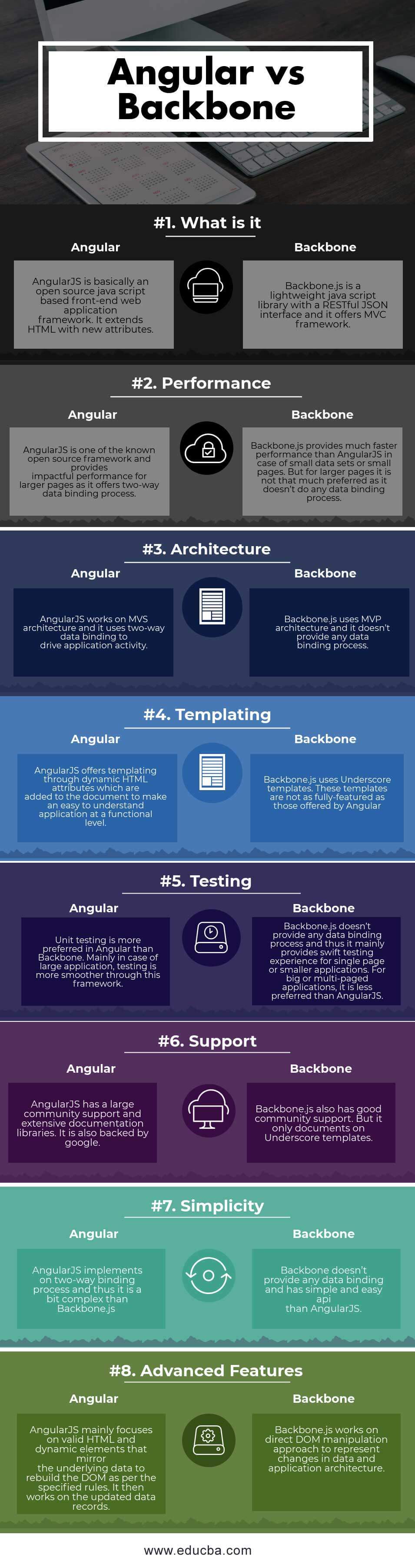
Head-to-Head Comparison Between Angular and Backbone (Infographics)
Below is the Top 8 Comparison Between Angular and Backbone:
Key Differences Between Angular and Backbone
Below are the key differences between Angular and Backbone, explained in points:
- AngularJS is a robust Javascript-based standalone framework, whereas Backbone.js is a lightweight javascript framework
- AngularJS uses a two-way data binding process, whereas Backbone.js doesn’t provide any data binding process, so it is unsuitable for extensive web page development. Backbone is mainly used in the case of a small web page or small data set development process.
- Angular has more considerable community support than Backbone.js
- In the case of the performance aspect, Backbone.js is faster than AngularJS for small data sets
- AngularJS is very much easy to test. Also, from the development perspective, unit testing is smoother in AngularJS than in Backbone.js
- js can provide greater flexibility according to the different features that need to be incorporated into the app.
- Angular uses MVC, whereas Backbone uses MVP architectures.
- AngularJS mainly focuses on valid HTML dynamic elements, whereas Backbone.js relies upon direct DOM manipulation to represent data changes.
Angular and Backbone Comparison Table
The main differences between Angular and Backbone are as follows:
| BASIS FOR COMPARISON | Angular | Backbone |
| Definition | AngularJS is an open-source javascript-based front-end web application framework. It extends HTML with new attributes. | Backbone.js is a lightweight javascript library with a RESTful JSON interface that offers an MVC framework. |
| Performance | AngularJS is a known open-source framework that provides impactful performance for larger pages and offers a two-way data binding process. | Backbone.js provides much faster performance than AngularJS in the case of small data sets or small pages. But for larger pages, it is not preferred as it doesn’t do any data binding process. |
| Architecture | AngularJS works on MVS architecture, using two-way data binding to drive application activity. | Backbone.js uses MVP architecture and doesn’t provide any data binding process. |
| Templating | AngularJS offers the template through dynamic HTML attributes, which developers add to the document to create an easy-to-understand application at a functional level. | Backbone.js uses Underscore templates. These templates are not as fully-featured as those offered by Angular. |
| Testing | Unit testing is preferred in Angular than Backbone. Mainly in the case of an extensive application, testing is smoother through this framework. | Backbone.js doesn’t provide any data binding process, and thus it mainly provides a swift testing experience for a single page or smaller applications. For big or multi-paged applications, it is less preferred than AngularJS. |
| Support | AngularJS has significant community support and extensive documentation libraries. Google also backs it. | Backbone.js also has good community support. But it only documents on Underscore templates. |
| Simplicity | AngularJS implements a two-way binding process; thus, it is a bit more complex than Backbone.js. | Backbone doesn’t provide any data binding and has a simple and more straightforward API than AngularJS. |
| Advanced Features | AngularJS mainly focuses on valid HTML and dynamic elements that mirror the underlying data to rebuild the DOM per the specified rules. It then works on the updated data records. | Backbone.js uses a direct DOM manipulation approach to represent data and application architecture changes. |
Conclusion
After comparing Angular and Backbone over various factors, one can conclude that selecting either framework depends entirely on the features that best fit the project needs, as each has its pros and cons.
Backbone.js is a lightweight web framework that mainly focuses on a high-performance web application that is also easy to develop simultaneously. AngularJS also has these characteristics, and it adds several features like a two-way data binding process and dependency injection, which are not present in Backbone. Now having said so, it makes Angular more difficult and complex than Backbone. So, for small web page development, it offers much slower performance than Backbone. Backbone doesn’t provide any data binding mechanism, so it is not much preferred for large applications that can be smoothly processed using the AngularJS framework.
Thus, one should select either Backbone or Angular based on the type of project need, time of work, and other discussed aspects to reach the desired goal.
Recommended Articles
This has been a helpful guide to Angular vs Backbone. Here we have discussed Angular vs Backbone head-to-head comparison, key differences, infographics, and comparison table. You may also look at the following articles to learn more –