Updated June 22, 2023
Introduction to Visibility in CSS
Visibility means something appearing or being able to see. The visibility property makes visible or hidden content or image from the page. You must clearly understand the difference between display and Display property and visibility property. Both can be visible and block the content, but the difference is Visibility property hidden the content without moving or disturbing the below content or its side content. Display property moves the content upwards or side by neglecting the previous content. We will see how it can happen in the below concept. In this topic, we are going to learn about Visibility in CSS.
How do Visibility and Display properties work in CSS?
Visibility property can work with two values
- hidden
- visible
Syntax:
Class1
{
visibility: hidden;
}
Class2
{
visibility : visible;
}Explanation:
- Visibility: hidden, hidden the content without moving the content downwards or side from a page.
- Visibility: visible, visible the hidden content from a page.
Example:
Class1
{
visibility: hidden;
visibility: visible;
}If you try to apply both values in a single class second value property always overrides.
Display property can work with four values
- block
- none
- inline
- inline-block
Explanation:
- Display: block, starts the content from the new line.
- Display: none, neglecting the previous content at this place, and content moves up or side.
- Display: inline, just like a span tag, but without changing height and width.
- Display: inline-block, just like a span tag, with height and width changes to create nice boxes. We can say it is the replacement of the float’s previous property.
Examples with Code:
- Visibility: hidden and display: block with content
- Visibility: visible and display: none with content
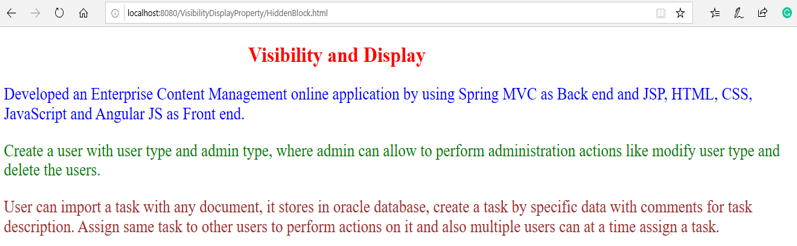
Before Applying Visibility and Display properties output:
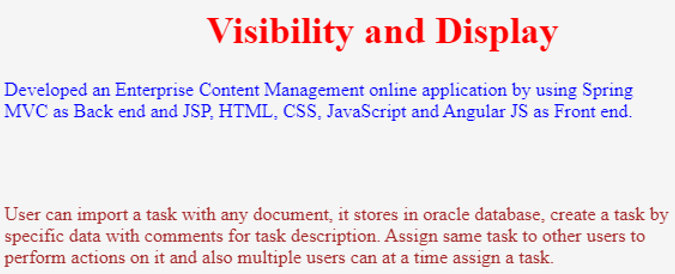
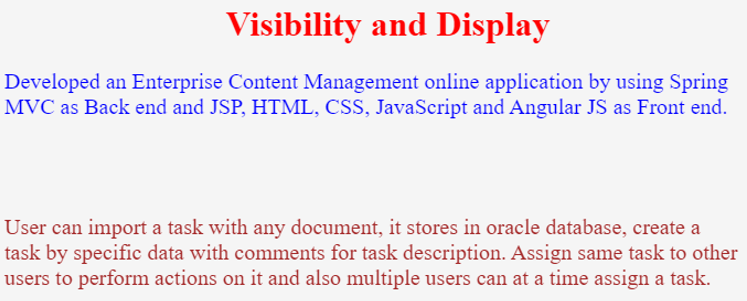
1. Visibility: hidden and display: block with content: Hidden the content without disturbing the below or side content. You can see the variation in output compared to before applying visibility and display properties as above.
Syntax:
.hiddenBlock{
display: block;
visibility: hidden;
color: green;
}Example:
HiddenBlock.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" type="text/css" href="HiddenBlock.css">
<title>Visibility and Display</title>
</head>
<body>
<h1 class="head">Visibility and Display</h1>
<p class="hiddenBlock1">Developed an Enterprise Content Management
online application by using Spring MVC as Back end and JSP, HTML, CSS,
JavaScript and Angular JS as Front end.</p>
<p class="hiddenBlock2">Create a user with user type and admin
type, where admin can allow to perform administration actions like
modify user type and delete the users.</p>
<p class="hiddenBlock3">User can import a task with any document,
it stores in oracle database, create a task by specific data with
comments for task description. Assign same task to other users to
perform actions on it and also multiple users can at a time assign a
task.</p>
</body>
</html>HiddenBlock.css
.hiddenBlock1{
display: block;
visibility: visible;
color: blue
}
.hiddenBlock2{
display: block;
visibility: hidden;
color: green;
}
.hiddenBlock3{
display: block;
visibility: visible;
color: brown;
}
.head{
color:red;
margin-left: 30%;
}Output:
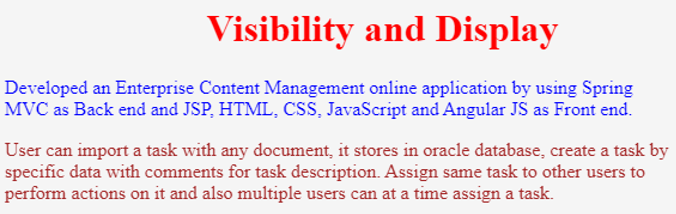
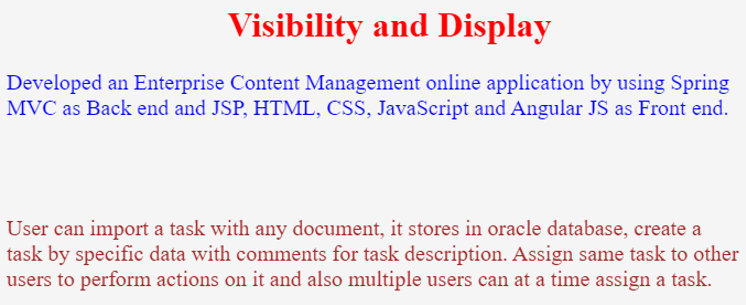
2. Visibility: visible and display: none with content: Ignores the content at the applied paragraph and moves the content upwards or side. You can see the variation in output compared to before applying visibility and display properties as above.
Syntax:
.visibleNone{
display: none;
visibility: visible;
color: green;
}Example:
VisibleNone.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" type="text/css" href="VisibleNone.css">
<title>Visibility and Display</title>
</head>
<body>
<h1 class="head">Visibility and Display</h1>
<p class="visibleNone1">Developed an Enterprise Content Management
online application by using Spring MVC as Back end and JSP, HTML, CSS,
JavaScript and Angular JS as Front end.</p>
<p class="visibleNone2">Create a user with user type and admin
type, where admin can allow to perform administration actions like
modify user type and delete the users.</p>
<p class="visibleNone3">User can import a task with any document,
it stores in oracle database, create a task by specific data with
comments for task description. Assign same task to other users to
perform actions on it and also multiple users can at a time assign a
task.</p>
</body>
</html>VisibleNone.css
.visibleNone1{
display: block;
visibility: visible;
color: blue
}
.visibleNone2{
display: none;
visibility: visible;
color: green;
}
.visibleNone3{
display: block;
visibility: visible;
color: brown;
}
.head{
color:red;
margin-left: 30%;
}Output:
- We may doubt whether there is any way to hide the content without using visibility: hidden.
- Yes, we have such properties to do that.
Other properties to hide the content without using visibility: hidden: They are
- Color: rgb(0,0,0,0)
- Opacity: 0
1. Color: rgb(0,0,0,0): This property also makes content invisible to the naked eye as visibility: hidden did. But content still exists. You can see below output is the same as the visibility output.
Syntax:
.colorRGB{
color: rgb(0,0,0,0);
font-size: 25px;
}Example:
ColorRGB.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" type="text/css" href="ColorRGB.css">
<title>Visibility and Display</title>
</head>
<body>
<h1 class="head">Visibility and Display</h1>
<p class="color1">Developed an Enterprise Content Management online
application by using Spring MVC as Back end and JSP, HTML, CSS,
JavaScript and Angular JS as Front end.</p>
<p class="color2">Create a user with user type and admin type,
where admin can allow to perform administration actions like modify
user type and delete the users.</p>
<p class="color3">User can import a task with any document, it
stores in oracle database, create a task by specific data with
comments for task description. Assign same task to other users to
perform actions on it and also multiple users can at a time assign a
task.</p>
</body>
</html>ColorRGB.css
.color1{
display: block;
visibility: visible;
color: blue;
font-size: 20px;
}
.color2{
color: rgb(0,0,0,0);
font-size: 20px;
}
.color3{
display: block;
visibility: visible;
color: brown;
font-size: 20px;
}
.head{
color:red;
margin-left: 30%;
}Output:
2. Opacity: 0: This property also makes invisible content to the naked eye as visibility: hidden, but content still exists. You can see below output is the same as the visibility output.
Syntax:
.opacity{
opacity: 0;
font-size: 25px;
}Opacity.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" type="text/css" href="Opacity.css">
<title>Visibility and Display</title>
</head>
<body>
<h1 class="head">Visibility and Display</h1>
<p class="opacity1">Developed an Enterprise Content Management
online application by using Spring MVC as Back end and JSP, HTML, CSS,
JavaScript and Angular JS as Front end.</p>
<p class="opacity2">Create a user with user type and admin type,
where admin can allow to perform administration actions like modify
user type and delete the users.</p>
<p class="opacity3">User can import a task with any document, it
stores in oracle database, create a task by specific data with
comments for task description. Assign same task to other users to
perform actions on it and also multiple users can at a time assign a
task.</p>
</body>
</html>Opacity.css
.opacity1{
display: block;
visibility: visible;
color: blue;
font-size: 20px;
}
.opacity2{
opacity: 0;
font-size: 20px;
}
.opacity3{
display: block;
visibility: visible;
color: brown;
font-size: 20px;
}
.head{
color:red;
margin-left: 30%;
}Output:
Conclusion
We can hide the content with visibility, opacity, and color: grbproperty. It does not move the content upwards or side by applying visibility property.
Recommended Articles
We hope that this EDUCBA information on “Visibility in CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.