Updated March 3, 2023

Difference Between Typescript Interface vs Class
An interface defines the structure, which is followed by a deriving class. It is a contract that is followed by any entity, Interface contains many things as properties, and events, methods, and these all are called members of the interface. An interface contains the only declaration of these members; these members will be implemented by Deriving class of that interface. The interface keyword is used to declare the interface.
Example: Interface Declaration
Syntax:
interface interface_name
{
}
interface Employee {
firstName:string,
lastName:string,
sayHello: ()=>string
}
var customer: Employee = {
firstName:"Tom",
lastName:"Hanks",
sayHello: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHello())
The above example defines an interface. The customer object is of the type of Employee. It will now be binding on the object to define all properties as specified by the interface.
On compiling, it will generate the following JavaScript code given below.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHello: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHello());
The output of the above example code: −
Customer object
Tom
Hanks
Hi there
The class is a blueprint for an object; it is the concept of Object-Oriented Programming language. A class provides encapsulations features of OOPs. It wraps data members and methods and constructors into a single unite, which is called the class; this way, it provides encapsulations. An earlier class was not supported by Typescript; it got support from an ES6 version of Typescript. The class keyword is used to create classes in Typescript.
Syntax:
class class_name {
//to do
}
a class contains data members, methods, and constructor;
Data members, also called as a field, it represents properties of an object which is created by a class
A proper tie is a state of an object, like Pen’s color, height, the width will be called as properties of an object.
Methods represent an object’s behaviour like pen functionality is writing; the coffee machine can make different types of coffee; this is called an object’s behaviour.
Constructors are used to generating an object for a defined class to be used as required places.it is also responsible for initializing a field of a class.
These all three are called a member of a class which is encapsulated by class in a single unit.
Consider a class Employee in typescript.
class Employee {
}
On compiling, it will generate the following JavaScript code.
//Generated by typescript 1.8.10
var Employee = (function () {
function Employee() {
}
return Employee;
}());
Example: Declaring a class
class CarDemo {
//field declaration
engine:string;
//constructor declaration
constructor(engine:string) {
this.engine = engine
}
//function declaration
show():void {
console.log("Engine is : "+this.engine)
}
}
In the above example, the class name is CarDemo, having a field name engine having a constructor that is initializing the field name engine; this keyword refers to the current class instance, which is why this. engine = engine written, having a single method name, showing field value that a constructor got initialised.
Compiling of the above code, it will generate the following JavaScript code.
//Generated by typescript 1.8.10
var CarDemo = (function () {
function CarDemo(engine) {
this.engine = engine;
}
CarDemo.prototype.show = function () {
console.log("Engine is : " + this.engine);
};
return CarDemo;
}());
Creating Instance objects of the above class
To create an instance of the class, the new keyword used, followed by the class name. The syntax for the same is given below −
Syntax
var object_name = new class_name([ arguments ])
The new keyword is responsible for instantiation.
The right-hand side of the expression invokes the constructor. The constructor should be passed values if it is parameterized.
//creating an object
var obj = new CarDemo("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.show();
The output of the above code is as follows −
Reading attribute value Engine as XXSY1
Function displays Engine is: XXSY1
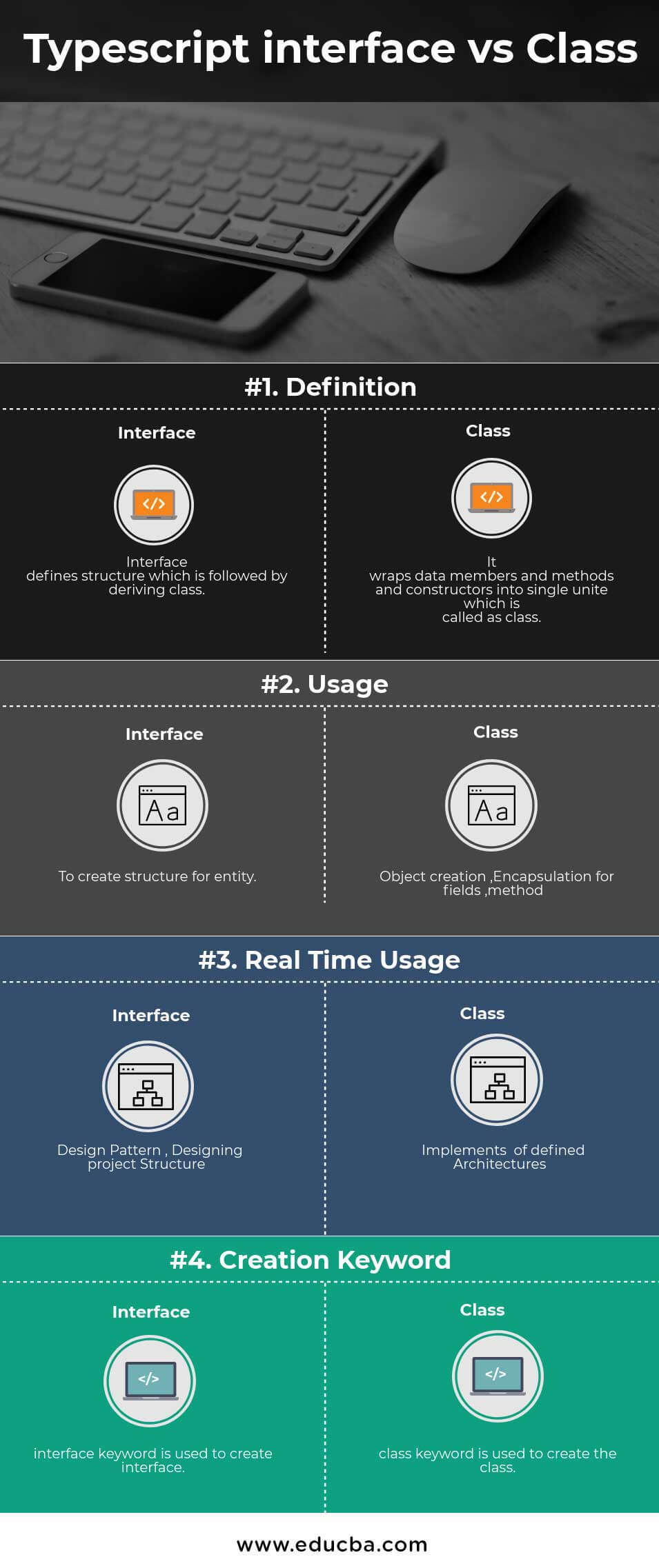
Head to Head Comparison Between Typescript Interface and Class
Below is the top 4 difference between Typescript Interface and Class:

Key Differences between Typescript Interface and Class
Let us discuss some of the major differences between Typescript Interface and Class:
- The interface defines structured for deriving the class of that interface. an interface contains the only declaration of member functions.
- The class is responsible for implementing the interface structure by giving the body of the function of the interface; it provides encapsulation by the wrapping of data members and functions into a box called a class in this way, encapsulation features of OPPs.
- The interface keyword is used to create an interface it contains data members, functions.
- The class keyword is used to create a class that contains data members, functions, constructors.
- The interface completely removed during the compilation of code. While the class does not remove during the compilation of code.
- One interface can extend another interface by extending the keyword; the interface provides inheritance .interface does not extend a class; it defines a structure for the class. Interface supports multiple inheritances by extending multiple interfaces together.
- The class implements the interface by implements keyword; a class can extend other class also by using extends keyword this way, a child class can use parent class this feature is called inheritance, class does not support multiple inheritances because at a time, only one interface implemented by class .it is possible with an interface.
Typescript Interface and Class Comparison Table
Let us look into the detailed description of the Typescript Interface and Class.
| Basis Of Comparison Between Typescript interface vs class | Interface | Class |
| Definition | An interface defines a structure which is followed by deriving class. | It wraps data members and methods, and constructors into a single unite, which is called a class. |
| Usage | To create a structure for an entity. | Object creation, Encapsulation for fields, method |
| Real-Time Usage | Design Pattern, Designing project Structure | Implements of defined Architectures |
| Creation Keyword | interface keyword is used to create an interface. | the class keyword is used to create the class. |
Conclusion
Typescript interface vs class both have a different purpose in the software development area. The interface gives the structural building block for the class, while this structure is implemented by the class through which the class’s object is created.
We will use an interface to develop the basic structure of software developed in the future by a developer; Class implements the interface by providing a body of the interface method. Interface creation is easy in the initial phase of software development when a requirement is not clear because it provides flexibility to change because a class will implement it.
Recommended Articles
This has been a guide to the top differences between Typescript Interface vs Class. We also discuss the Typescript Interface vs Class head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles –

