Updated April 12, 2023
Introduction to TypeScript Dictionary
A collection of key and value pairs is called dictionary in TypeScript which is also referred as a map or a hash. A map can be created using the type Map and new keyword and several operations can be performed over a map such as adding elements to the map using the function called set() method, retrieving elements from the map using the function called get() method, checking if an element exists in the map using the function called has() method, deleting an element from the map using the function called delete() method and obtaining the size of the map using the function called size() method.
The syntax to declare dictionary or map in TypeScript is as follows:
let map_name = new Map()([
["key1", "value1"],
["key2", "value2"],
["keyn", "valuen"]
]);where map_name is the name of the map used to store the collection of key and value pairs and key1, key2, keyn, value1, value2 values are the key and value pairs stored inside the map represented by map_name.
Working of dictionary or map in TypeScript
Working of dictionary or map in TypeScript is as follows:
- A collection of key and value pairs is called a dictionary in TypeScript. The dictionary is also referred as a map or a hash.
- A map can be created by using the type Map and the keyword new. We can store the collection of key value pairs inside a map by creating a map.
- Each value stored inside the map is indexed by a key and the elements can be added, retrieved, checked for existence, and removed from the map using certain functions.
- The functions used to add, retrieve, check for existence and remove an element from the map are set() function, get() function, has() function, delete() function respectively.
- The size of the map can be determined by using a function called size() function.
Examples
Let us discuss examples of TypeScript Dictionary.
Example #1
Typescript program to demonstrate the working of Map by creating a map, adding elements to the map, retrieving elements from the map, checking the existence of an element in the map, removing an element from the map, and finding the size of the map to display them as the output on the screen:
//creating a map by adding a collection of key value pairs
let capital = new Map([
['India', 'New Delhi'],
['USA', 'Washington']
]);
//displaying the elements present in the map
console.log('The elements present in the map are:');
for (let entry of capital.entries())
{
console.log(entry[0], entry[1]);
}
//adding elements to the map and displaying the elements of the updated map as the output on the screen
capital.set('England', 'London');
console.log('\n');
console.log('The elements present in the map after adding a new key value pair is:');
for (let entry of capital.entries())
{
console.log(entry[0], entry[1]);
}
console.log('\n');
//Retrieving an element from the map and displaying its value as the output on the screen
console.log('The element retrieved from the map is:');
console.log(capital.get('USA'));
console.log('\n');
//checking if an element is present in the map or not
console.log('If the element is present in the map or not:');
console.log(capital.has('India'));
console.log('\n');
//deleting an element from the map and displaying the elements of the updated map as the output on the screen
console.log('If the element is deleted from the map or not:');
console.log(capital.delete('USA'));
console.log('\n');
console.log('The elements present in the map after removing a key value pair are:\n');
for (let entry of capital.entries())
{
console.log(entry[0], entry[1]);
}
console.log('\n');
//displaying the size of the map as the output on the screen
console.log('The size of the map is:');
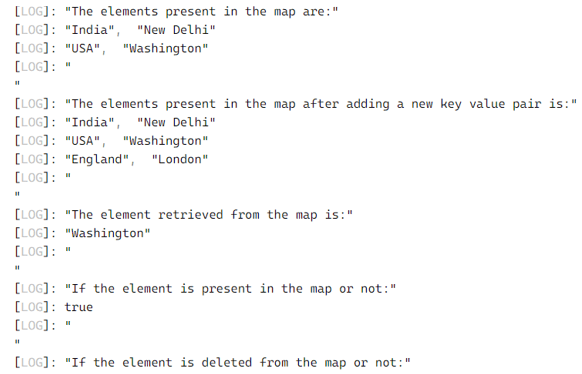
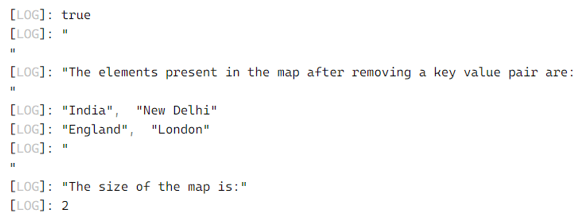
console.log(capital.size);The output of the above program is as shown in the snapshot below:
In the above program, we are defining a map by adding a collection of key-value pairs inside the map. Then we are displaying the elements present in the map. Then we are adding the elements to the map by using set() function. Then we are displaying the elements of the updated map. Then we are retrieving the elements of the map by using get() function. Then we are checking for the existence of an element in the map by using has() function. Then we are deleting an element from the map by using delete() function. Then we are displaying the size of the map by using size function.
Example #2
TypeScript program to demonstrate the working of Map by creating a map, adding elements to the map, retrieving elements from the map, checking the existence of an element in the map, removing an element from the map, and finding the size of the map to display them as the output on the screen:
//creating a map by adding a collection of key-value pairs
let learning = new Map([
['Coursera', 'Python'],
['EDUCBA', 'TypeScript']
]);
//displaying the elements present in the map
console.log('The elements present in the map are:');
for (let entry of learning.entries())
{
console.log(entry[0], entry[1]);
}
//adding elements to the map and displaying the elements of the updated map as the output on the screen
learning.set('Google', 'All');
console.log('\n');
console.log('The elements present in the map after adding a new key value pair is: ');
for (let entry of learning.entries())
{
console.log(entry[0], entry[1]);
}
console.log('\n');
//Retrieving an element from the map and displaying its value as the output on the screen
console.log('The element retrieved from the map is:');
console.log(learning.get('EDUCBA'));
console.log('\n');
//checking if an element is present in the map or not
console.log('If the element is present in the map or not:');
console.log(learning.has('Google'));
console.log('\n');
//deleting an element from the map and displaying the elements of the updated map as the output on the screen
console.log('If the element is deleted from the map or not:');
console.log(learning.delete('Coursera'));
console.log('\n');
console.log('The elements present in the map after removing a key value pair are:\n');
for (let entry of learning.entries())
{
console.log(entry[0], entry[1]);
}
console.log('\n');
//displaying the size of the map as the output on the screen
console.log('The size of the map is:');
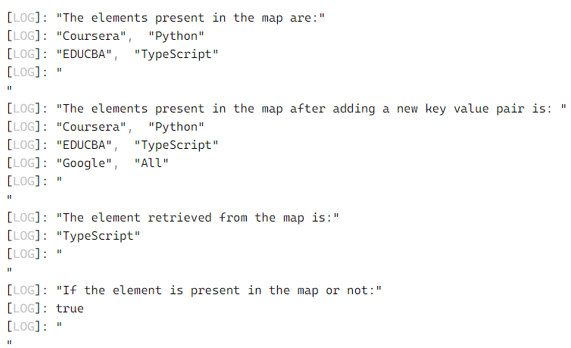
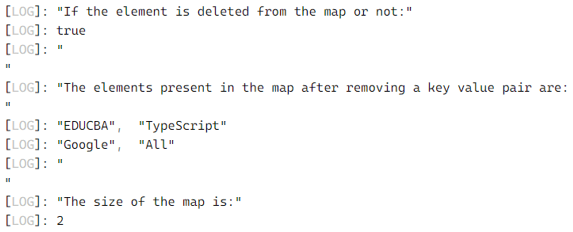
console.log(learning.size);The output of the above program is as shown in the snapshot below:
In the above program, we are defining a map by adding a collection of key-value pairs inside the map. Then we are displaying the elements present in the map. Then we are adding the elements to the map by using a set() function. Then we are displaying the elements of the updated map. Then we are retrieving the elements of the map by using get() function. Then we are checking for the existence of an element in the map by using has() function. Then we are deleting an element from the map by using delete() function. Then we are displaying the size of the map by using size function.
Conclusion
In this article, we have learned the concept of dictionary or map in TypeScript through definition, syntax, and working of dictionary or map through programming examples and their outputs.
Recommended Articles
We hope that this EDUCBA information on “TypeScript Dictionary” was beneficial to you. You can view EDUCBA’s recommended articles for more information.