Updated June 14, 2023
Introduction to TypeScript Array
Suppose you have seen, we know that there are many data types. We can divide them as primitive and user-defined. The array comes under a user-defined data type. All the programming languages have an array as their data type. So the same concept we have in typescript. The general definition of an array is a collection of homogeneous data items in a single element. We all are familiar with the word array if you are from the computer world. So let’s take a deep dive into that.
How to Declare an Array in TypeScript?
First, we are going to see the Syntax of Array in TypeScript. It was the same as we have in javascript. But with just one addition, and that is we are giving type.
Like Java, we have multiple ways to write arrays in TypeScript.
Syntax #1:
let colors: string[] = ["DourgerBlue", "NavyBlue", "SkyBlue"];
console.log(colors)Output:
In the above example, we declared one variable with the let keyword of type string, and after that, we have given square brackets, which shows us it is a type of array. After that, it is an equal (=) sign, and we gave the values in square brackets separated by commas.
Syntax #2:
Now, in this type, we are explicitly writing an array.
let colors: Array<string> = ["DourgerBlue", "NavyBlue", "SkyBlue"];
console.log(colors[0]);
console.log(colors[1]);
console.log(colors[2]);Output:
In the above example, we gave the let keyword with the variable name after that colon(:) and specified the data type as an array, and the array type is a string.
We have different syntax in both of the above examples. You can use them interchangeably. There are some common steps to understand further. In the coming session, we will see what initializing arrays mean.
How to Initialize an array in TypeScript?
In the above two examples of syntax, we have seen that both declaration and initialization have been done simultaneously in a single line. Let’s scatter them and see how they will be implemented actually.
Syntax #1
Declaring array
let colors: string[];Initializing array
colors = ['DourgerBlue', 'NavyBlue', SkyBlue];Syntax #2
Declaring array
let colors: Array<string>Initializing array
colors = ['DourgerBlue', 'NavyBlue', SkyBlue];We can declare and initialize the array separately or can be in the same line in a combined manner also.
It is just a matter of syntax and style of programming we need.
How to Access Array Elements?
Till now, we know how to declare and initialize the array. Now here comes the main part. In Programming, of course, we need to do some operations. Performing some operations on array elements, we need to access them. To access these elements, we need to understand their structure of it.
As we know, we can store multiple elements in a single variable. But those elements get identified by one unique number starting from zero(0). These numbers are known as the index no of an array element.
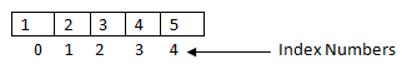
To be more precise, consider the int array containing 5 nos.
let toffee: number [] = [1,2,3,4,5];Now, toffee is an array that has five elements.
Let’s see if it is a memory representation to access the array elements.
In the above diagram, we have index no. With the help of these indexes no, we can access a particular element in an array.
Example:
let toffee: number [] = [1,2,3,4,5];
console.log(toffee[0]);
console.log(toffee[1]);
console.log(toffee[2]);
console.log(toffee[3]);
console.log(toffee[4]);Output:
Logging this to the console will give you the desired output.
Various Methods of Typescript Array
There are some predefined methods in the array which help us to get output efficiently. Following is the list of these methods.
- filter(): This function mainly works when you want to modify the existing array and create a new one. It will transform the existing values with the new condition.
- every(): This function is mainly used for testing purposes. It checks for every element in an array that is true or not.
- forEach(): This works similarly to for loop but works on each element in the array.
- concat(): As the name suggests, it concretes the array values of two different arrays and returns a new array.
- indexOf(): As we have seen, that array has an index value. This method returns the index of an element in an array.
- lastIndexOf(): As we know array has no elements. This method gives a maximum index value of the array. Nothing but the index no of the last value in the array.
- join(): This method joins all array elements and returns with a specified separator.
- push(): If you have worked with an array earlier, you must know about this method. This method adds one or more elements to the array at the last of the array.
- map(): This function returns the new array. And this new array is the output of the condition provided in the map.
- pop(): This method is used to get an array’s last element and remove it from the array.
- reverse(): As the name suggests, it simply makes the array in reverse format.
- reduceRight(): It applies to the array to reduce the array elements from the right. /it reduces the given array to a single value.
- reduce(): It works the same as the above function reduceRight. But in the opposite direction.
- shift(): It is the opposite of pop; it removes the first element from an array. It returns the removed elements.
- slice(): We can take a piece from an array and return that new array by this function.
- splice(): With this method, we can add or remove an array element.
- sort(): Sorting of array elements implemented by this function.
- some(): In the testing scenario, returns true if at least one condition is true.
- unshift(): This method helps to add elements at the start of the array and return a new array.
- toString(): It converts the array elements to string and returns it.
Recommended Articles
This is a guide to TypeScript Array. Here we discuss how to Initialize an array in TypeScript? and the Various Methods of Typescript Array along with Outputs. You can also go through our other related articles to learn more–