Updated June 3, 2023
Basics of Selection Tool in Photoshop
Adobe Photoshop offers a number of tools for selection, but none of them are as beginner-friendly as the Quick Selection tool. It is one of the most basic and fun tools to use if you want to select various portions of an image and make modifications. You can select one or more parts of an image to add or remove elements from the selection.
The tool was first introduced in Photoshop CS3; you don’t need 100% precision as the photo editing app automatically detects similar color tones when selecting parts of an image and stops when you close in on the edges.
How to Use the Selection Tool in Photoshop?
The default key to choose the Quick Selection tool in Photoshop is W. You can also manually find the icon from the toolbar on the left and choose the tool.
1. Making Selections
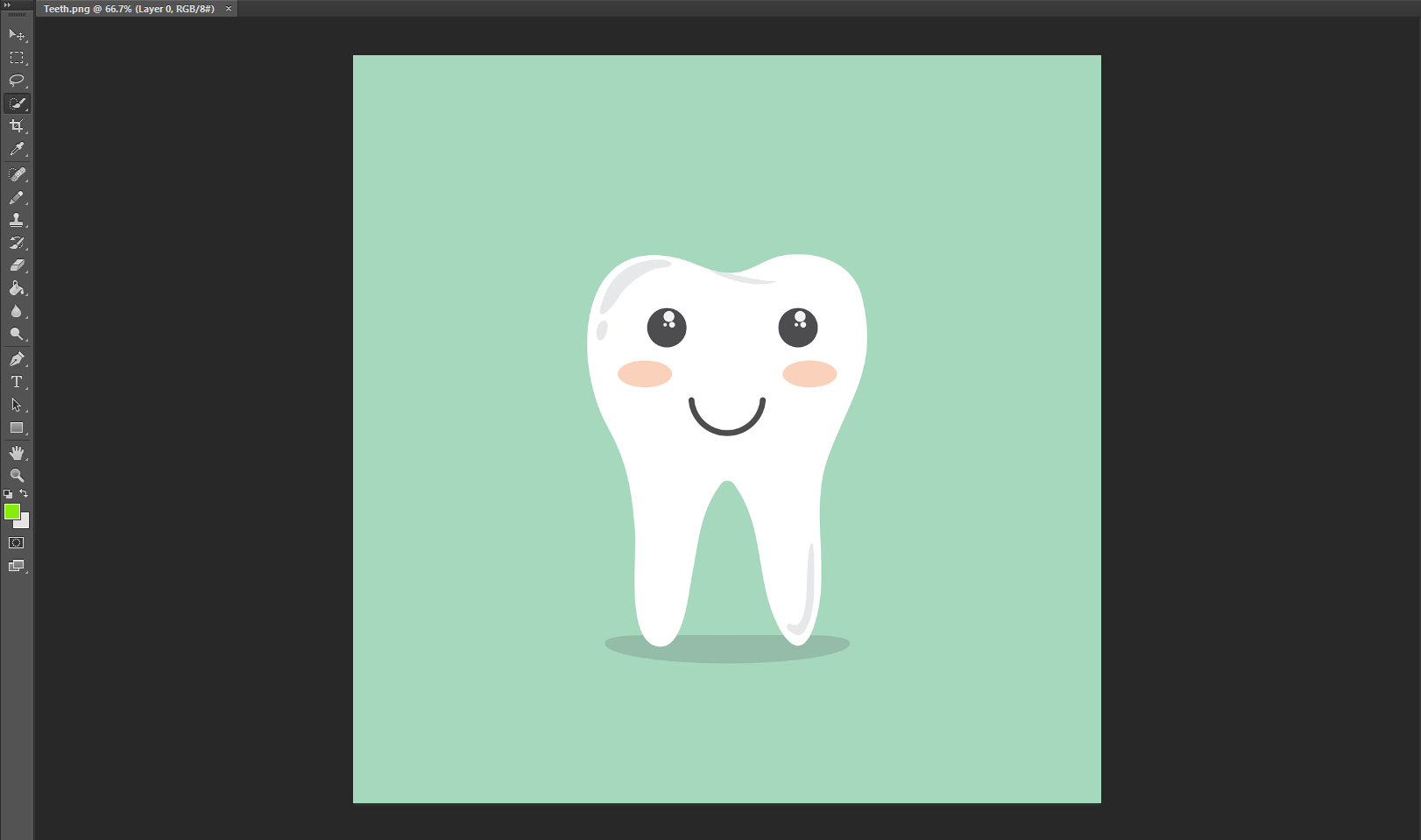
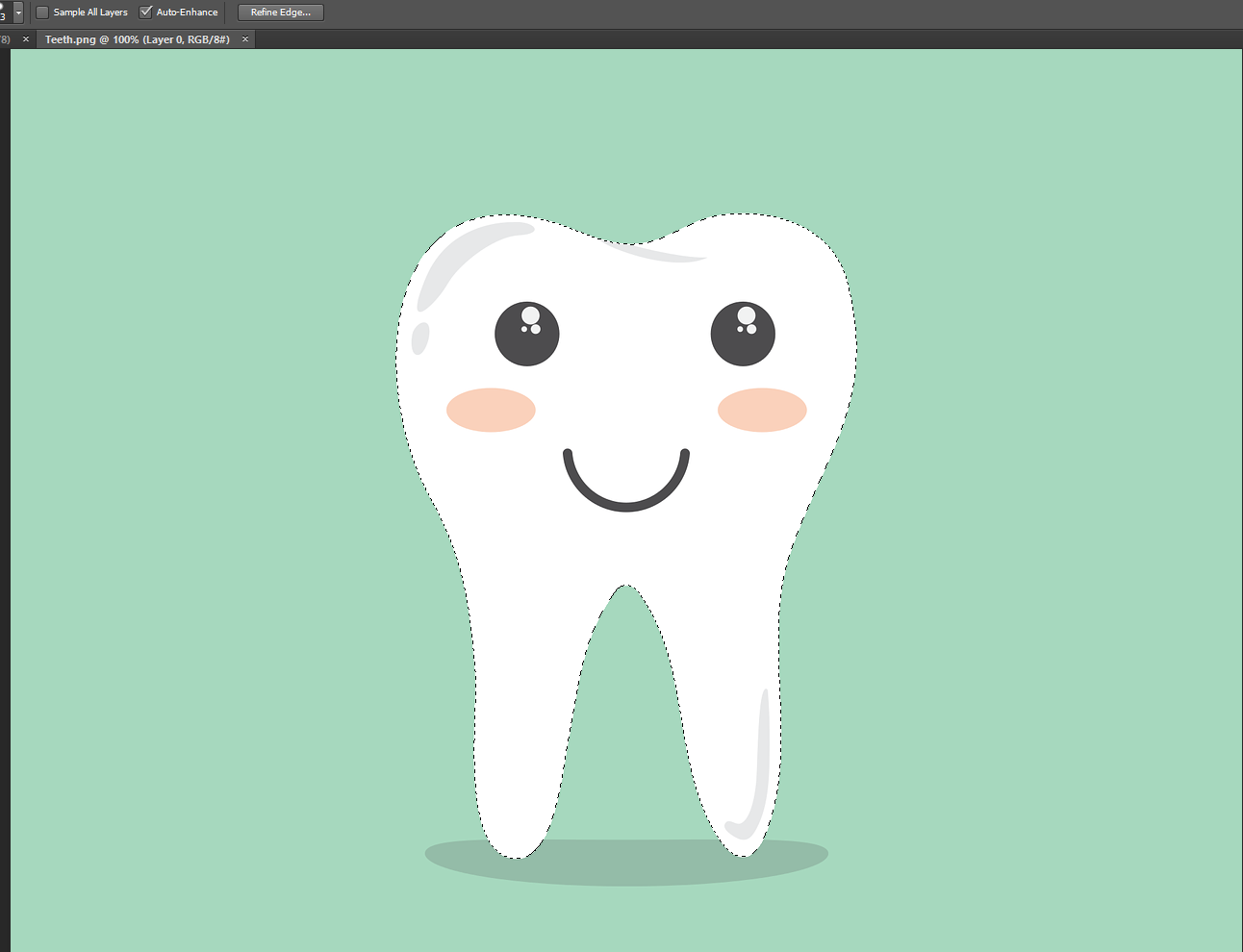
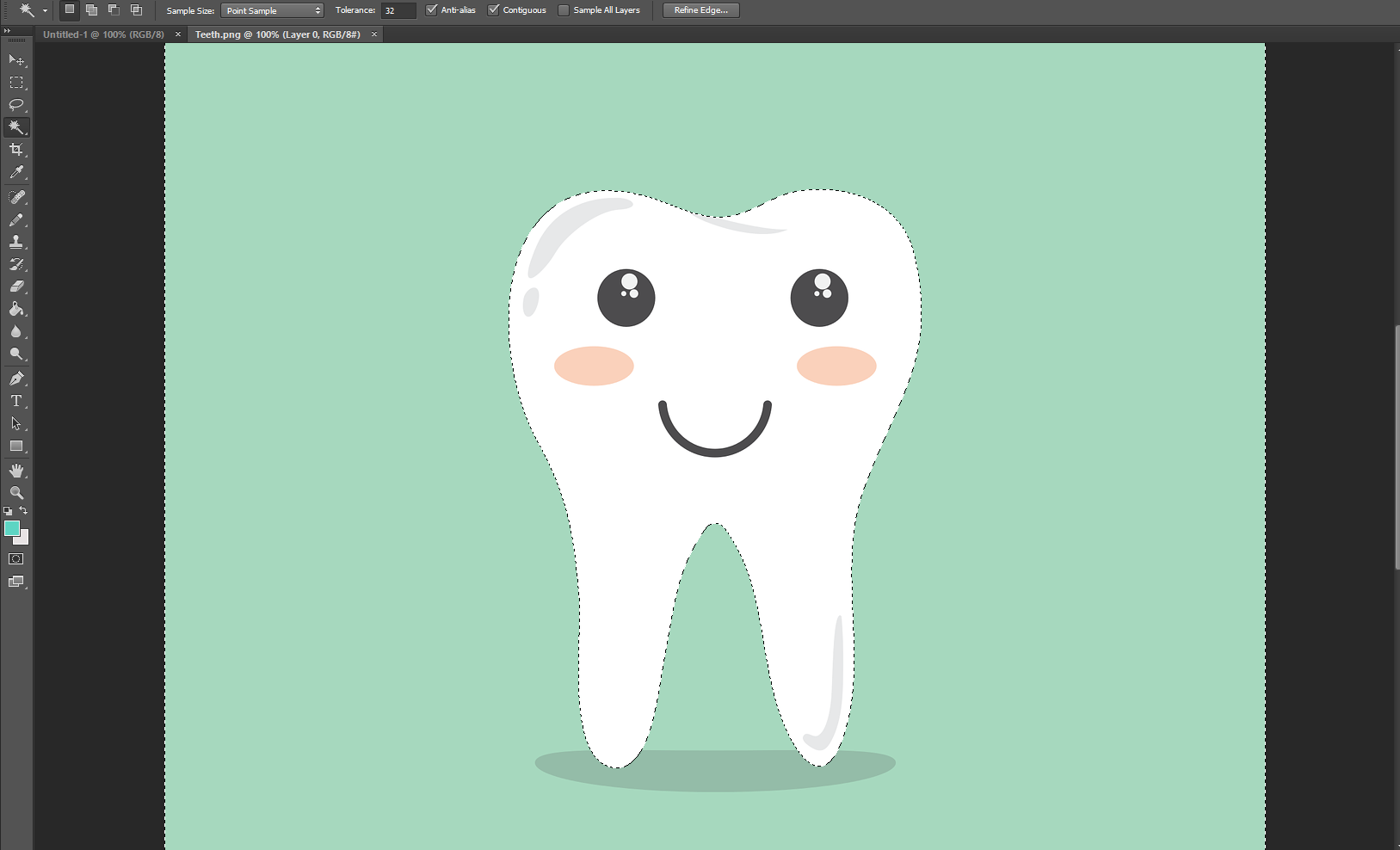
Open any image that you want to edit in Photoshop. Take a look below at the cartoon tooth that we are using for the demonstration. We want to keep the main subject intact without making any changes, but we want to change the background to a more attractive color.
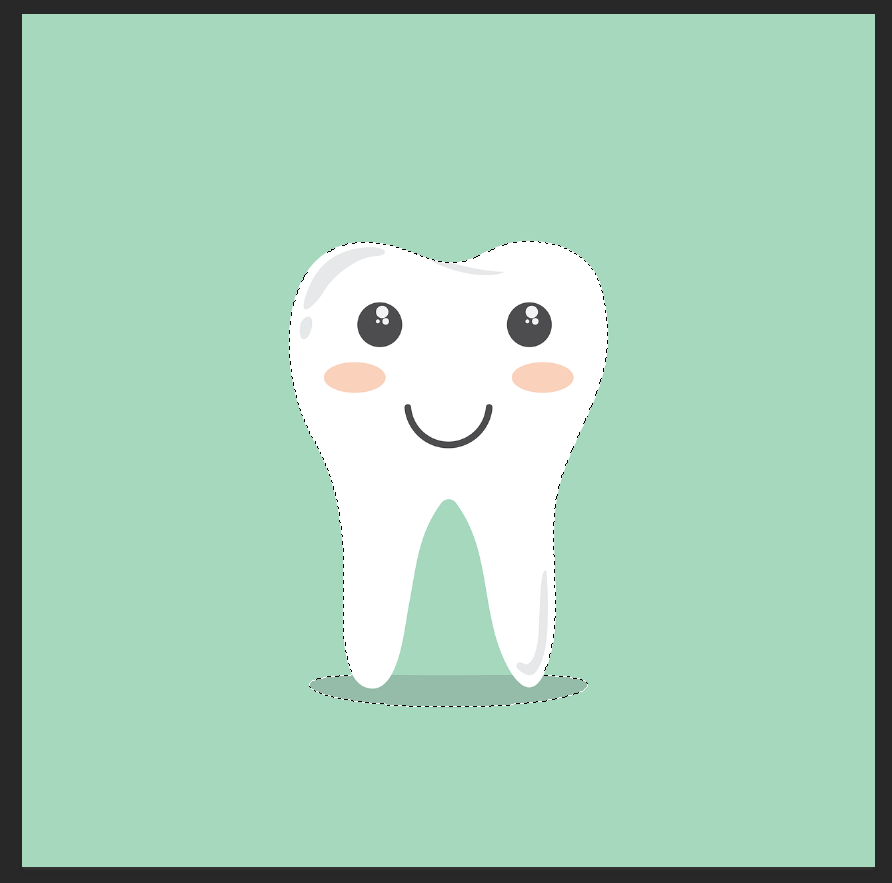
To achieve our goal, we can simply use the Quick Selection tool and drag over the subject to select everything but the background.
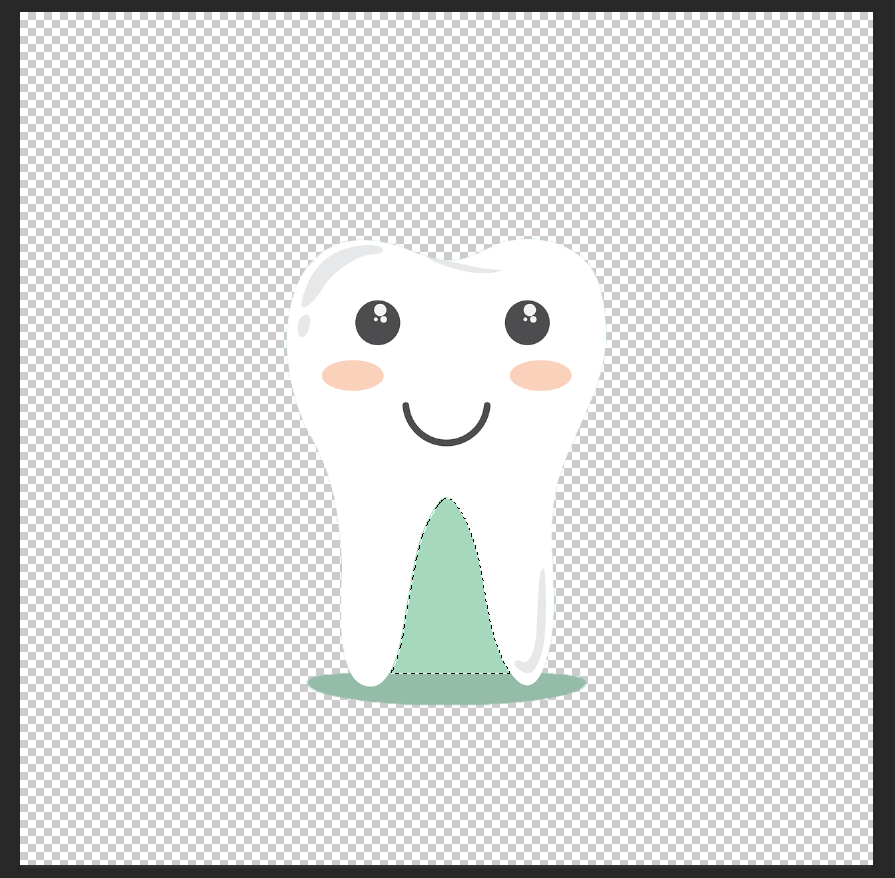
The tooth gets selected, and simply right-click on the selection and press Layer Via Cut. You can also press Shift + Ctrl + N to create a new layer on a different file and paste the selection.
In our case, a small portion of the background remains in the center of the image. Simply use the Quick Selection tool again and select the excess parts.
We used the Paint Bucket Tool (G) to fill in a new color in the background on a fresh layer. To create a new layer, press Ctrl + Shift + N and paste an image or fill the background like we did using the Paint Bucket Tool.
Here is an example of a custom image background with the same subject.
2. Making Finer Selections
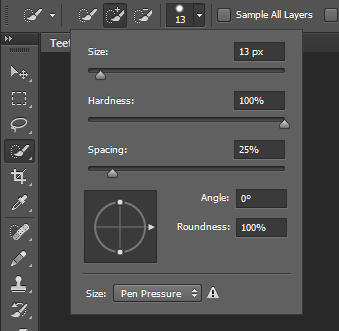
You can fine-tune your brush size to work on the jagged edges or any extra bits that may have been selected when making your initial selection. You can edit the Size, Hardness, and Spacing to get the right tool size.
3. Adding and Subtracting from Selections
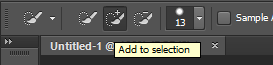
All selection tools in Photoshop can be modified to add or subtract selections from a selected image. Simply choose the Quick Selection tool and choose the Add to Selection option. Once it is activated, you can select more sections of your subject. You can also hold down the Shift key on your keyboard to achieve the same.
To Subtract from your existing selection, you can choose the Subtract from Selection option from the toolbar. You can also press the Alt key on an existing selection to remove elements from it. On Mac devices, you can achieve the same by using the Options key.
4. Making Intersections
To create intersecting selections, you need to hold the Alt and Shift keys while you select an intersecting area to make an intersection. On Mac devices, you can hold the Option and Shift keys to achieve the same.
Understanding Quick Selection Options
There are additional Quick Selection Options that let you adjust the currently selected layer.
1. Sample All Layers
The first option you will see beside the Add and Subtract from Selection options is “Sample All Layers”. The tool is designed to create a custom selection from all layers instead of just the currently selected layers.
If you make selections from multiple layers of an image, you can use the Sample All Layers option to merge them into a single selection for editing purposes. ‘
2. Auto-Enhance
Next up is the Auto Enhance. It is the perfect solution to jagged edges that are created when using Photoshop for selecting objects. The tool automatically enhances the roughness and blockiness of your selection boundaries. If you are not using a stylus for all your selections, you can use the tool.
The editing is fully software-based, and there are no customization options available.
3. Refine Edges
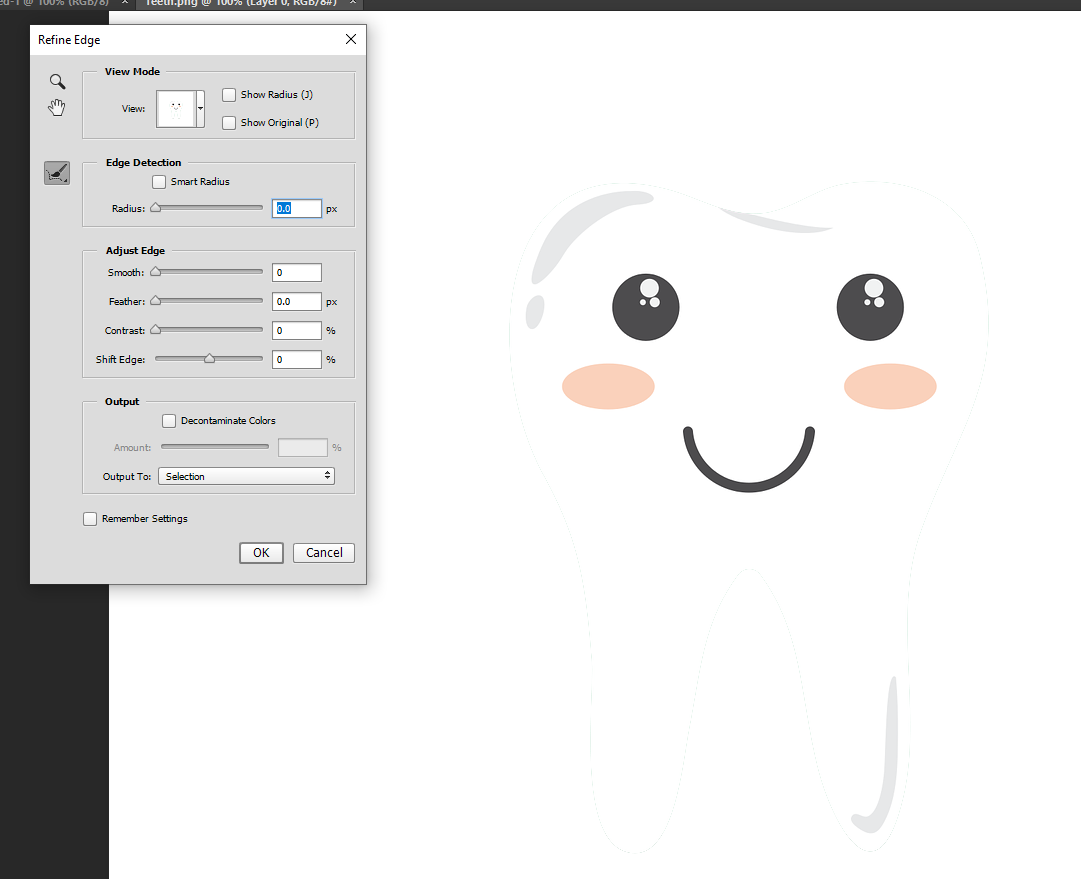
If you are not satisfied with Photoshop’s automated results, you should use the Refined Edge option to manually change the contrast and radius options to make your selections look immaculate.
You can use a thin brush to paint inside the part of your selection. Simply drag along the insides of your selection to continue smoothing it. You can adjust the Edge Detection settings from the menu to reduce the amount of sharpness and make your selection look much smoother.
4. Using the Magic Wand Tool
To use the Magic Wand tool, you can access it by holding down the Quick Selection Tool or right-clicking on the Quick Selection Icon to access it. Similar to the Quick Selection tool, you get the same Add to Selection, Subtract from Selection and Intersect with Selection options with the Magic Wand tool. Simply choose one of the selection options, and the Magic Wand tool’s pointer will change accordingly.
You can also use the options bar to adjust:
- Tolerance: This option determines the color range of all selected pixels. You can set a value in pixels ranging from 0 to 255.
- Anti-Aliased: This option lets you have smoother edges when selecting your subject using the Magic Wand tool.
- Contiguous: You can automatically select adjacent areas that have the same colors as your selection when using the Contiguous tool.
The Sample All Layers and Refine Edge options are available with the Magic Wand tool as well, and they work exactly the same as when using the Quick Selection Tool.
Conclusion
It takes time and patience to get used to making perfect selections, and it is recommended that you zoom into the image slightly to get more accurate selections. It would be best if you also tinkered with your Brush size to optimize your selections for maximum accuracy.
Recommended Articles
This is a guide to Selection Tool in Photoshop. Here we discuss the basic concept of using the selection tool in photoshop with the help of screenshots. You may also look at the following article to learn more –