Introduction to Eyedropper Tool in Photoshop
Eyedropper tool is a very useful tool used in Photoshop to get the precise color in the artwork; using the eyedropper tool, the users can match a particular object color to the new object just by dropping the tool on to the source object, and it makes the task effortless and quick even if you do not know the color value; also users can employ the Eyedropper to assign that detailed shadow to the color palette when they link a print that is already available in the file and can be used anywhere else in the image.
Steps to Use the Eyedropper Tool in Photoshop
If you want to record color or anything, you can do it with the eyedropper; that is, you can see it on a blog or a journal you are studying on your desktop. The advice saves you trouble getting screen grabs to figure out color characteristics and bring them to Photoshop.
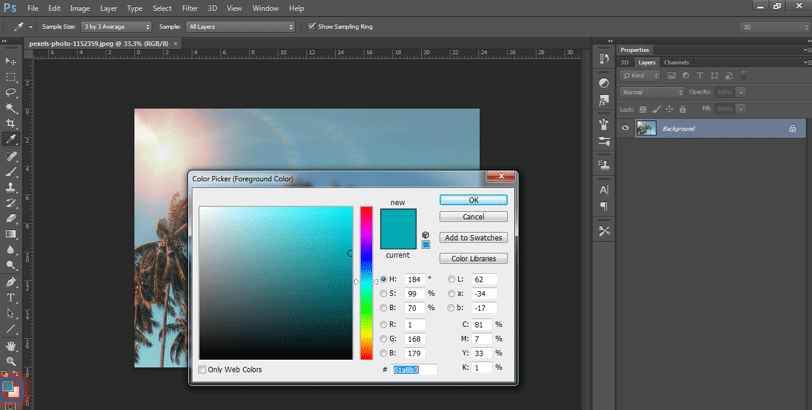
Step 1: In a Tools Panel or Color Panel, select the foreground (or context).
Step 2: In the Tools board, choose the Eyedropper device (or click the’ I ‘ button). The Eyedropper feels like a true eye dropper, fortunately.
Step 3: In your image, click the color you want to use.
Step 4: This color will be your fresh color in the foreground.
Tips for using a tool with Eyedropper
Below are some helpful suggestions to use the Eyedropper color sucking device from one location and use in your picture elsewhere:
- From any sort of picture that is accessible, select any color you want. You can press inside an image you’re not operating with if you have many pictures closed. Even with information in an extra request or from your computer, you can increase any type of color. Just press and bring the eyedropper to the color you want to show from the picture panel. Make sure both app house screens can be seen.
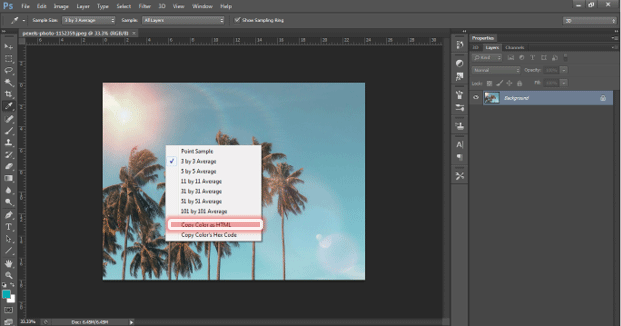
- Choose your region of the sample. When using the Eyedropper device, you only have two decisions (on the Options Bar). The color of the pixel that you just tap can be chosen (Sample point). Or Photoshop standards for pixel colors at a distance of three-x-3, five-x-5, eleven-x-11, 31-x-31, 51-x-51 or ten1-x-101. You can also decide to just sample your energy coating or all parts at present.
- Right-click on your mouse to create web colors. You can also use the Duplicate Color HTML choice to add to your page if your picture is right-clicked (control-click on the Mac) to increase the range of background products. It transforms the color of the sample into a hexadecimal color code and also copies it to the clipboard to make sure that the code can be pasted into HTML information. You may also use the Copy Color’s Hex Code to get dispose of the”=” portion of the label for CSS people.
- Flip between the Eyedropper and other instruments as well. For your efficient paint fulfillment, retaining Alt (Option on Mac) allows you to quickly reach Eyedropper when using the brush, pencil, color substitute, gradient, paint pail or forming instrument. Remove the button to the initial instrument.
- Toggle between bottom and foreground. If the instance of the first color is vigorous, the Eyedropper instrument lifts the fresh backdrop color by Alt-click (Optional click Mac). When the color swatch backdrop is vigorous, the brand new foreground color is raised with the option of clicking the Mac.
How can we use Eyedropper?
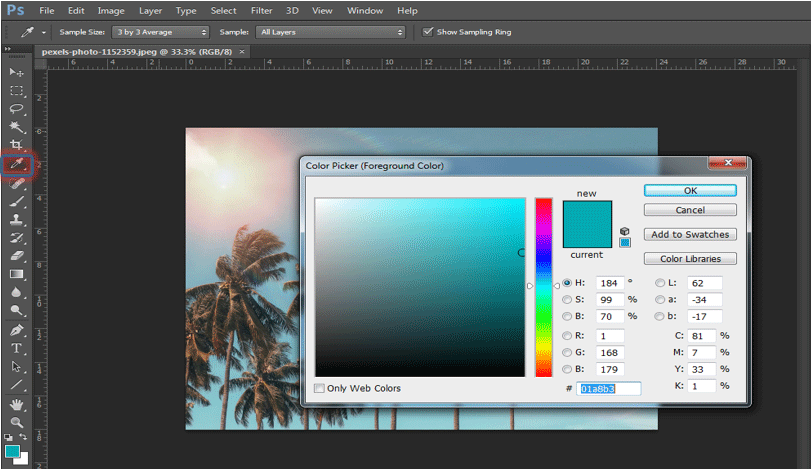
The Eyedropper Tool specifies the first/secondary color.
1. Choose the tool in the tool kit.
2. To indicate the first color, click somewhere on your picture. See how the first marker adjusts for the toolkit.
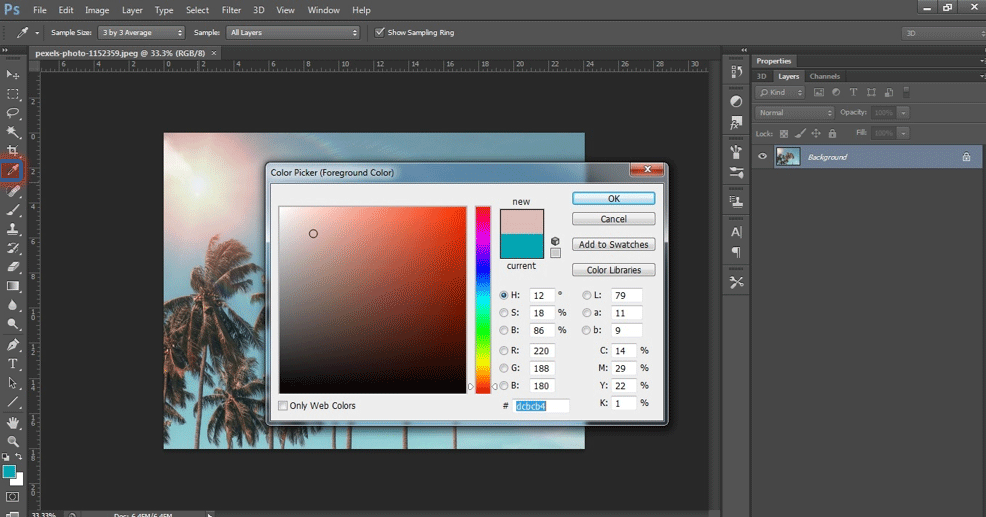
3. To press the backdrop color, press Alt (press hold the[ Alt] button). Look at the Toolbox Settings context marker.
4. The sample size (the Eyedropper range) can be transformed in the Options bar:-
- the “Point Example” records the color from the pixel that you tap on.
- all the other instances examined typical numbers from wider fields.
Other Tips:
1. A color can be collected from the image in the workspace of Photoshop and other applications.
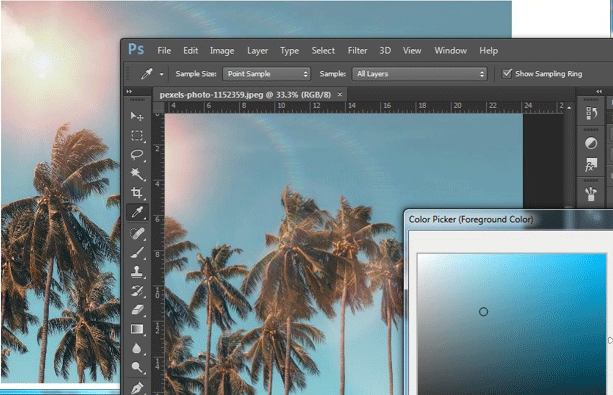
See the following image. The Photoshop screen has been decreased in volume. We want a web page (Internet Explorer) to capture the color of the sky from an image.
Turn on the tool, placed the cursor on the picture, click the left button on the mouse, and spin the cursor to show the sky color outside Photoshop.
2. To clarify the color selection, tap CapsLock on the keyboard, and the Eyedropper will become a target to collect an accurate pixel of a picture.
3. To sample a given color is the Eyedropper tool. What you want to do should be just below the eyedropper with a stamp or healing brush. Once one of the above is selected, choose the pen type and go to the sample region and click Alt+. Now you can paint the same device wherever you are on paper.
The final output is:
Conclusion
For every color you want to use, you might know the exact RGB or CMYK values. The Eyedropper is not needed in this situation. But if you don’t know the exact color values, the Eyedropper finds these for you immediately. You can use the instrument to determine your precise color. You can match the colors of an existing picture. In the corresponding color, you can then insert writing or images.
Photoshop does have several helpful instruments, but the Eyedropper is the most helpful instrument for some customers. The Eyedropper is easy to use and has a lot of significance.
To sample a given color with the Eyedropper instrument. What you want to do should be just below the eyedropper with a stamp or healing brush. Once one of the above is selected, choose the pen type and go to the sample region and click Alt+. Now you can paint the same device wherever you are on paper.
Recommended Articles
This has been a guide to Eyedropper Tool in Photoshop. Here we discussed how to use the Eyedropper Tool in Photoshop. You can also go through our other suggested articles to learn more –