
Difference Between Redux vs Flux
Flux is architecture, and Redux is a library. Flux is more suitable as an application architecture for building application user interfaces. Facebook uses flux application architecture for creating client-side web-based applications. It complements React’s composable view with a unidirectional data flow. Redux is an open-source JavaScript library for managing the application state. It is most commonly used with libraries such as React or Angular for building user interfaces. Redux empowers its users to write applications that can work in a different environment (no matter the client, server, or native), consistent behavior, and east testing. It also gives a fantastic development experience, such as live code editing with a time-traveling debugger.
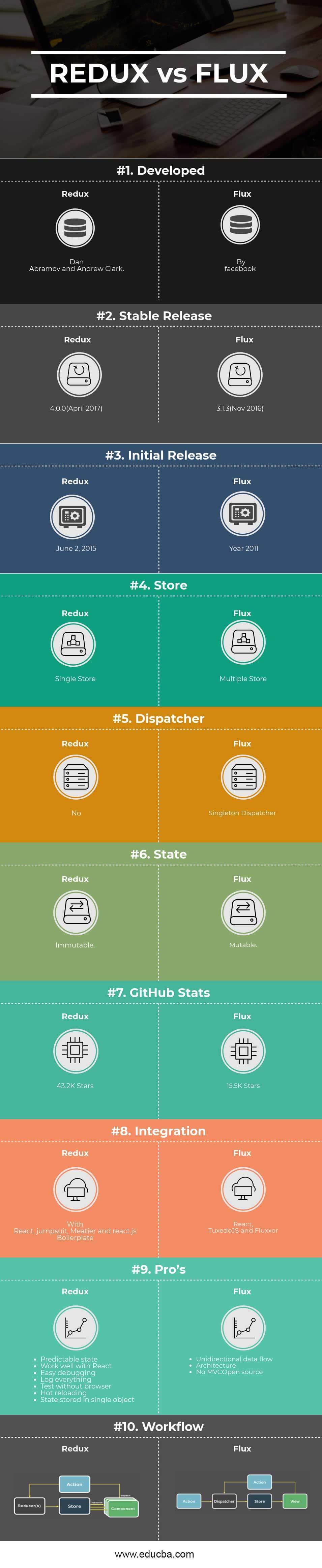
Head-to-Head Comparison Between Redux vs Flux(Infographics)
Below are the top 10 differences between Redux vs Flux:

Key Differences Between Redux vs Flux
Some key differences are explained below between Redux vs Flux:
- One of the major differences between Flux vs Redux is that REDUX lacks Dispatcher.
- Code reloading from stores without clearing the state. In Flux, there are two things that the store contains. These are “state change logic” and the “current state itself.” If these two Flux vs Redux things are on the same object, there will be a problem during hot reloading, aka hot module reloading. (Note – Hot reloading means: After one develops an app using modules, the hot part of reloading can replace your module without changing the application’s state. This is good to have featured as the app never reloads; it just exchanges the right JS on save). Back to code reloading, one can lose the store’s state on storing the object. The solution is REDUX, where these two functions have been separated. One object holds the state, and the other contains all the state change logic.
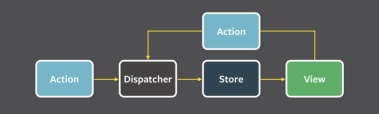
- A state is being re-written with every action –To several actions being performed at the debugging time, the state is changed, and this new state must be added to previous state objects. In FLUX, what happens, and how REDUX solves this? Kindly refer to the below diagram.

- Data applicability on a received action – in Flux, the logic of performing what to do on the data based on a received action is already written in the store(the store is a kind of player in every Flux application). Flux applications’ architecture also gives the flexibility to choose what and how many parts of the data are exposed publicly. In Redux, this logic remains in the reducer function, which is called for every action. Here a store can’t be defined without a dedicated reducer function (reducer in Redux is a simple function that returns a new state based on the previous state and action received).
- Simplicity – Redux, in most cases, preserves almost all the benefits of Flux, whether it is in terms of recording or replaying the actions, data flow, mutations dependency) and adding new benefits (undo-redo, hot reloading) with no interference from Dispatcher and store registration. One can easily understand the API configuration of Redux, which is simple compared to Flux.
Redux vs Flux Comparison Table
The primary comparisons are discussed below:
| Basis of Comparison | Redux | Flux |
| Developed | Dan Abramov and Andrew Clark | By Facebook |
| Stable release | 4.0.0(April 2017) | 3.1.3(Nov 2016) |
| Initial release | June 2, 2015 | The Year 2011 |
| Store | Single store | Multiple stores |
| Dispatcher | No | Singleton dispatcher |
| State | Immutable | Mutable |
| GitHub stats | 43.2K stars | 15.5K stars |
| Integration | With React, jumpsuit, Meatier and react.js boilerplate | React, TuxedoJS and Fluxxor |
| Pro’s |
|
|
| Workflow |  |
 |
Conclusion
FLUX users get simple application architecture. Maintaining the work and getting moving is much easier as there are no ambiguities in the relationship between various components. On top of that, Flux is consistent and more repeatable, a logical thing to work with from the development point of view. Creating action is more accessible; the store manager handling the actions is more straightforward.
Redux, having more developer base though it comes after Flux, holds some key functionality that scores over Flux. Handling optimistic updates, rendering on the server, fetching data before performing route transmission, hot reload, and undo-redo functionality, male Redux is preferable. Both are used for making User Interfaces – framework and pattern. Lastly, returning to where we started depends upon the project requirement and the SCOPE. These initial planning and requirement phases decide the user’s preferences. Both have the potential to fulfill the need, but the Scope is all that defines usability.
Recommended Articles
This has been a guide to Redux vs Flux. Here we have discussed Redux vs Flux head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles to learn more –

