Updated August 28, 2023
Introduction to Rain in After Effects
After developing Graphic software, people started creating almost all natural things in graphics, and it possible to do; most of the film and video production started avoiding shooting in the rain because they had an alternative to create rain in graphics. Creating rain in graphics is a big task, but it’s once upon a time now it’s possible and easy too; we can create raindrops in Photoshop, but it will be a single frame we can use for banners and graphic posters. If we need to create rain for a video, we need to use software like after effects; after effects, we can create rain effect very easily and effectively.
Methods for Creating Rain Effect
The following tutorial will show how to easily add rain effects to your image with a few steps.
Method 1 – Applying Drizzle Effect
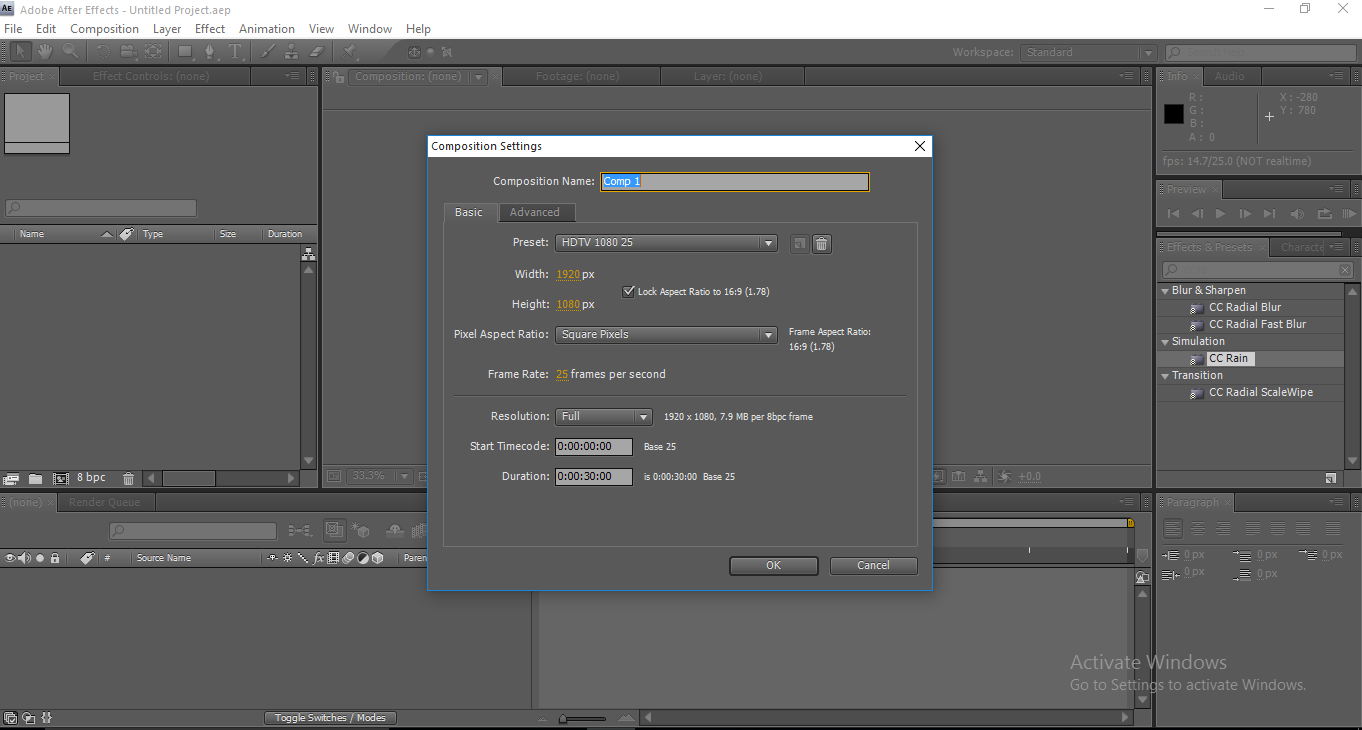
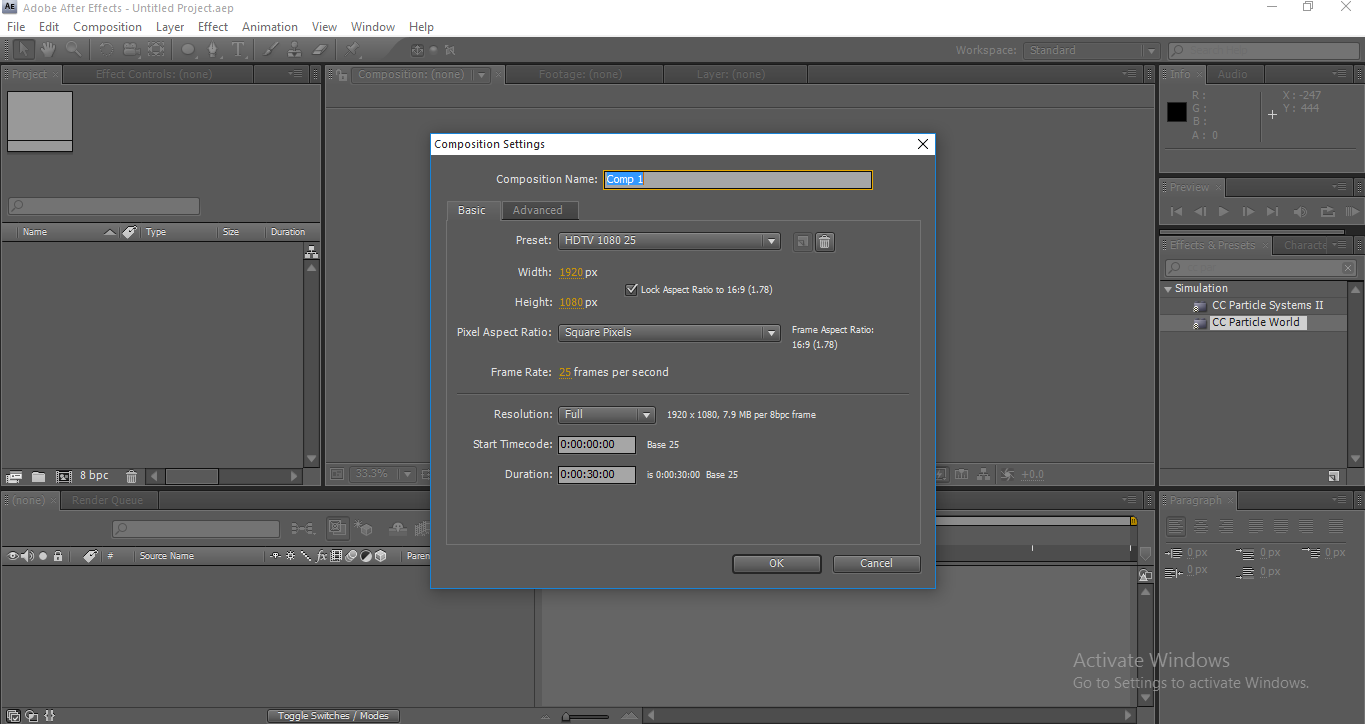
Step 1: Open a new composition.
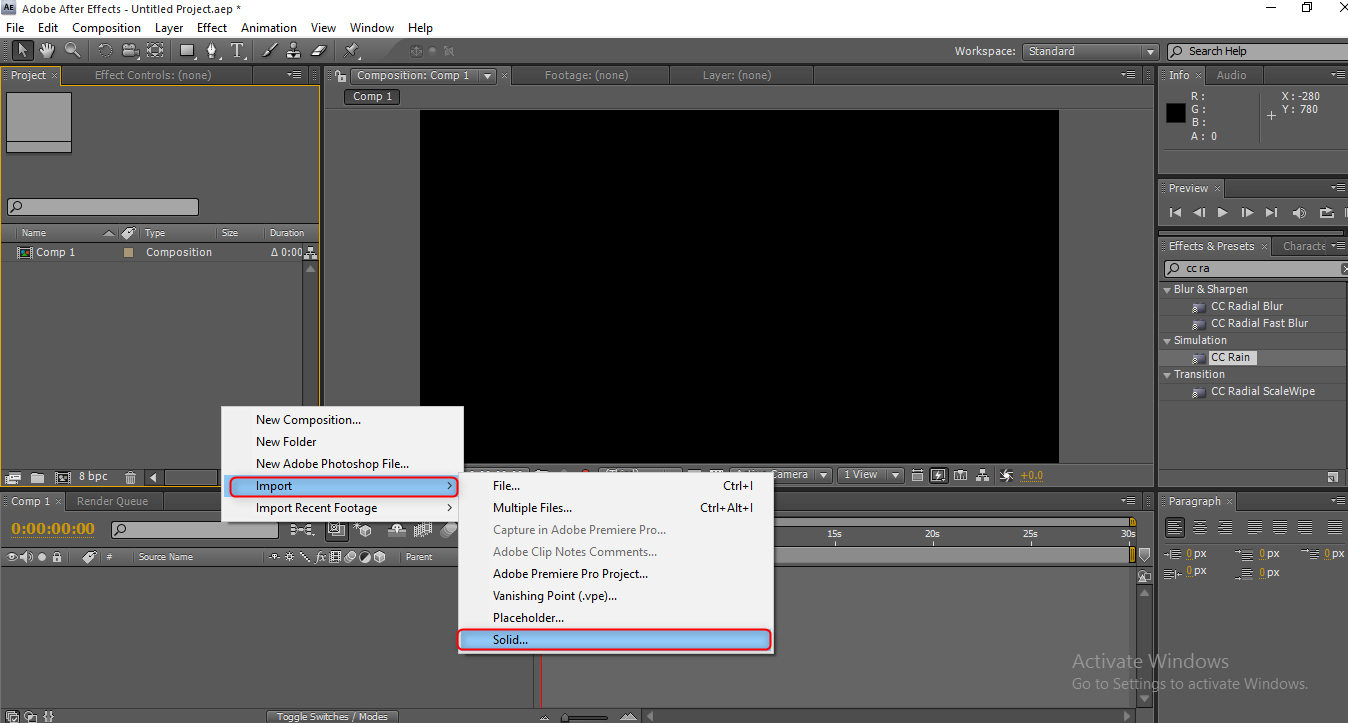
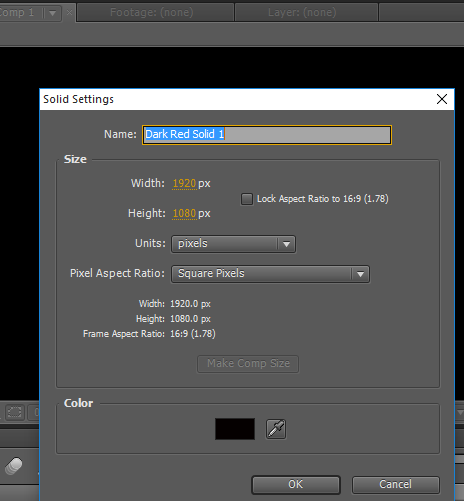
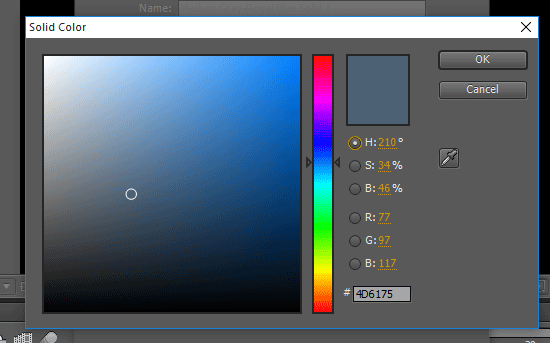
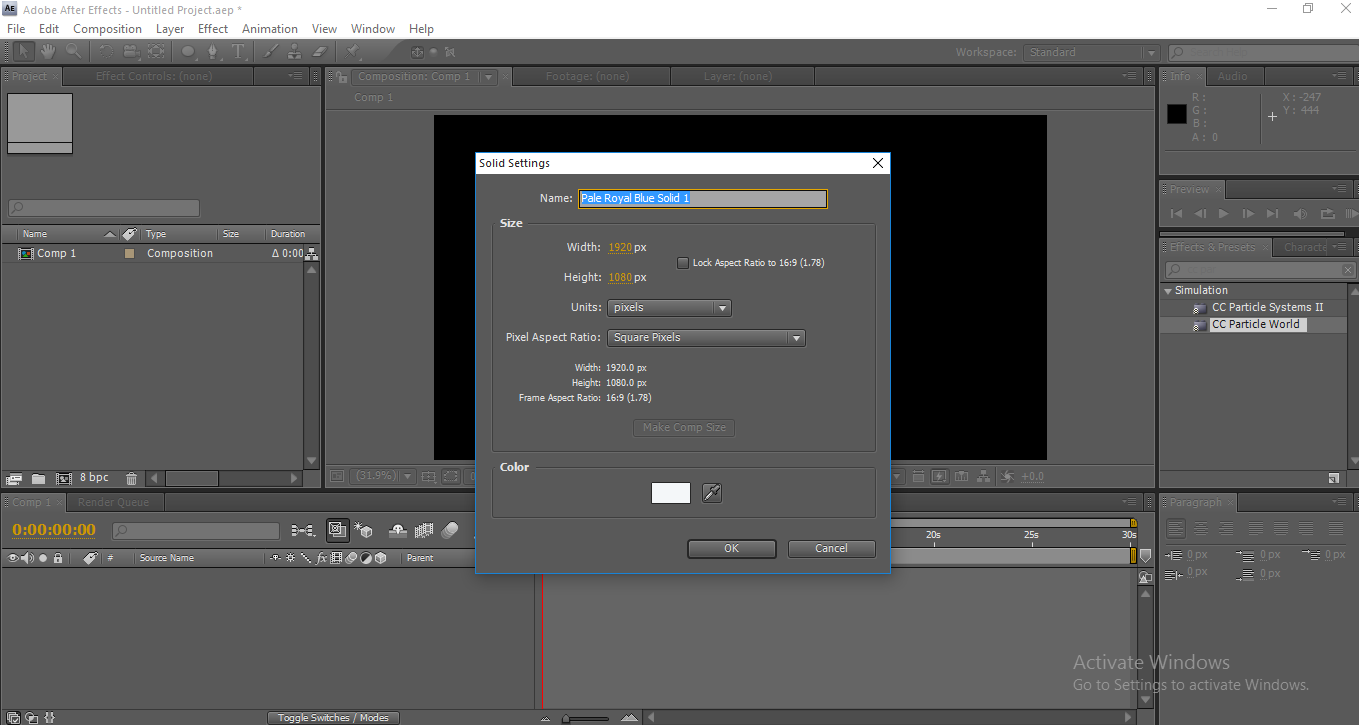
Step 2: Import a new grey solid layer; select the color and use 4d675 in the fill to get the perfect grey color.
Step 3: Import the solid layer to the timeline.
Step 4: In the effects and presets, we can find the CC Drizzle effect.
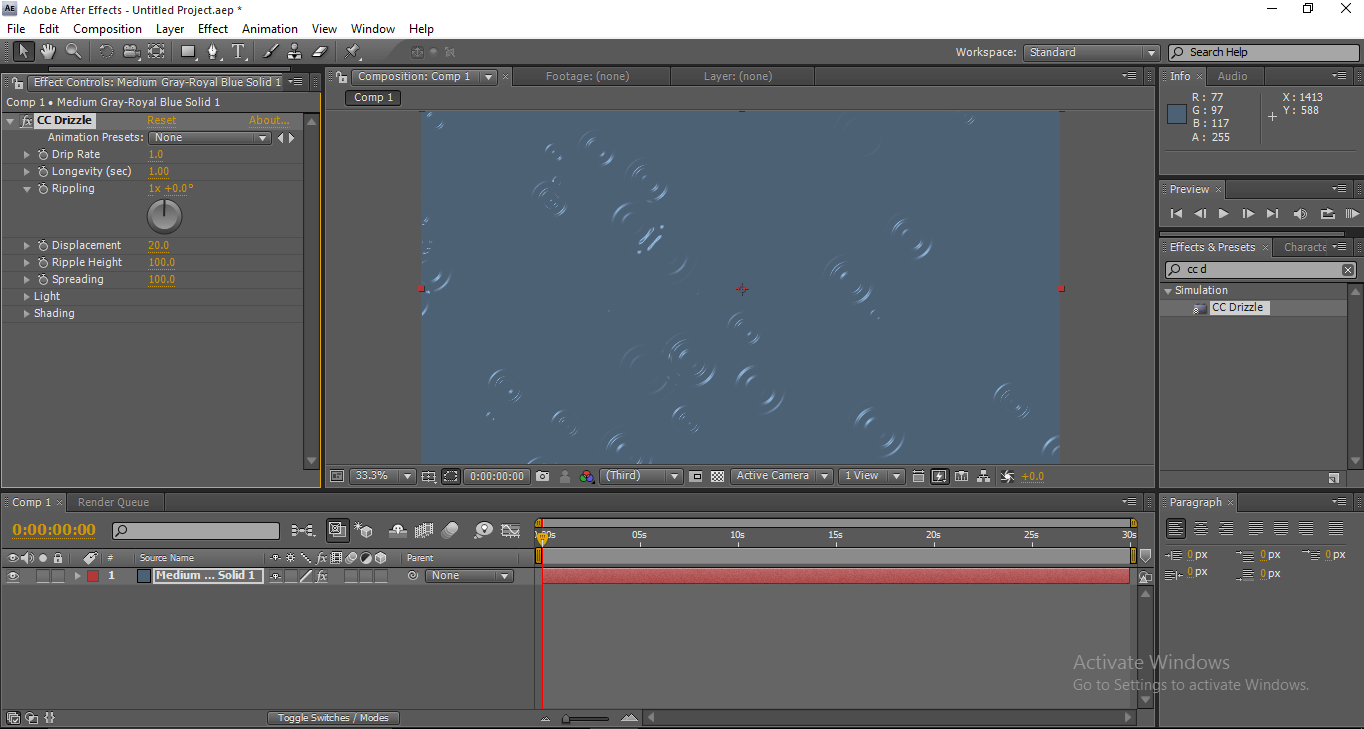
Step 5: Apply the CC Drizzle effect to the solid layer.
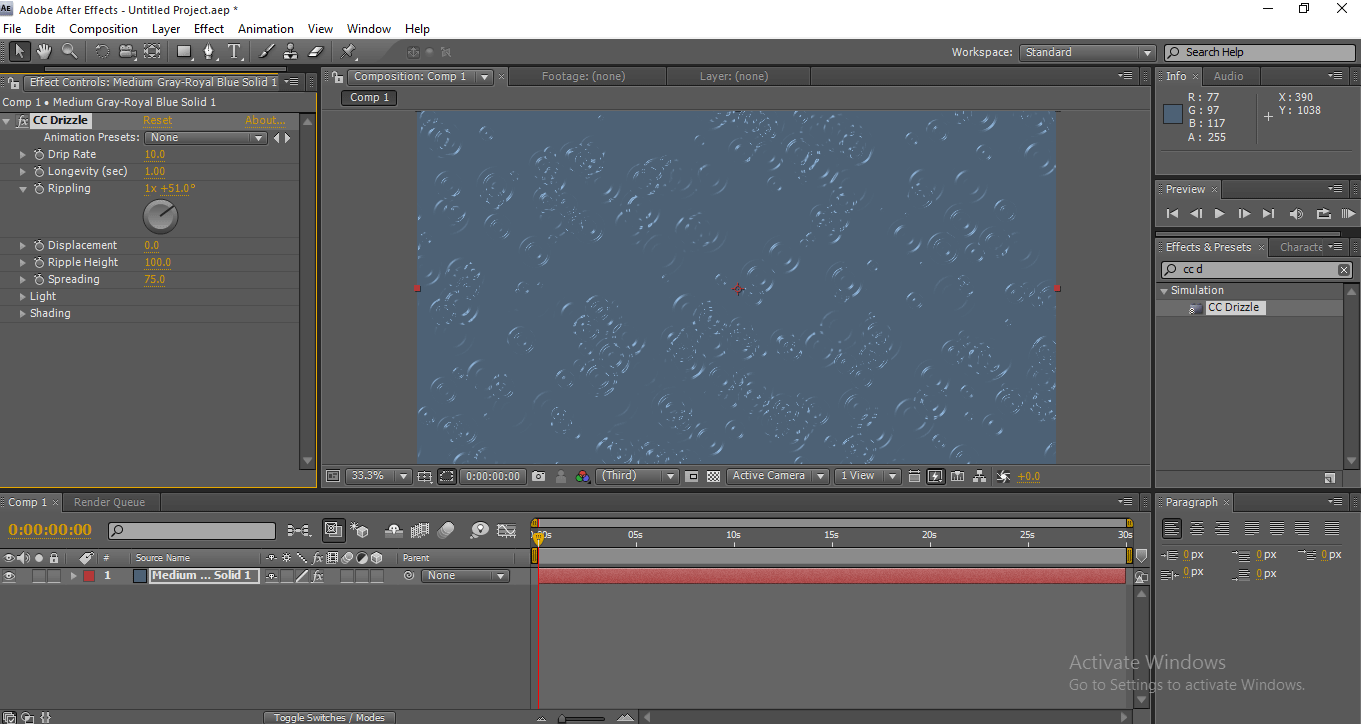
Once we apply the effects, we can find some water drop effects on the layer.
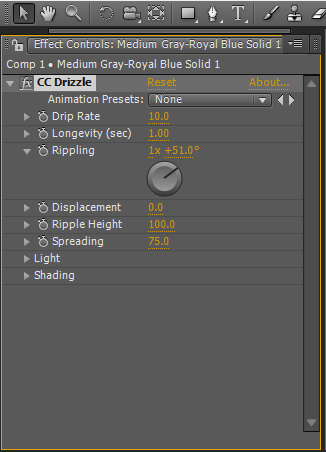
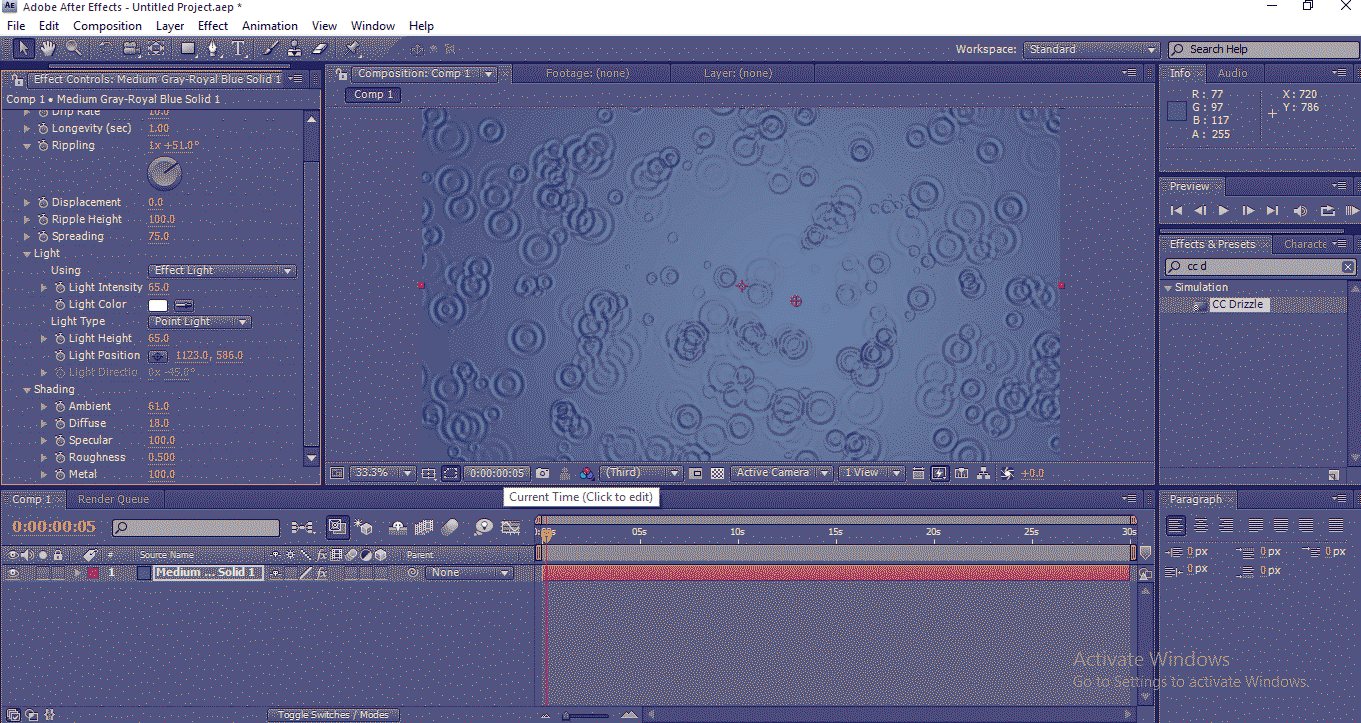
Step 6 : Now move to the configuration window and change the values, Drip rate – 10.0, Longevity (sec) – 1.0, Rippling – 1 x +51, Displacement – 0, Spreading – 75.
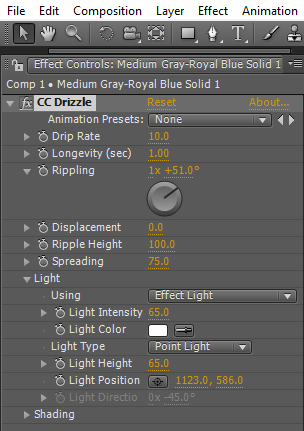
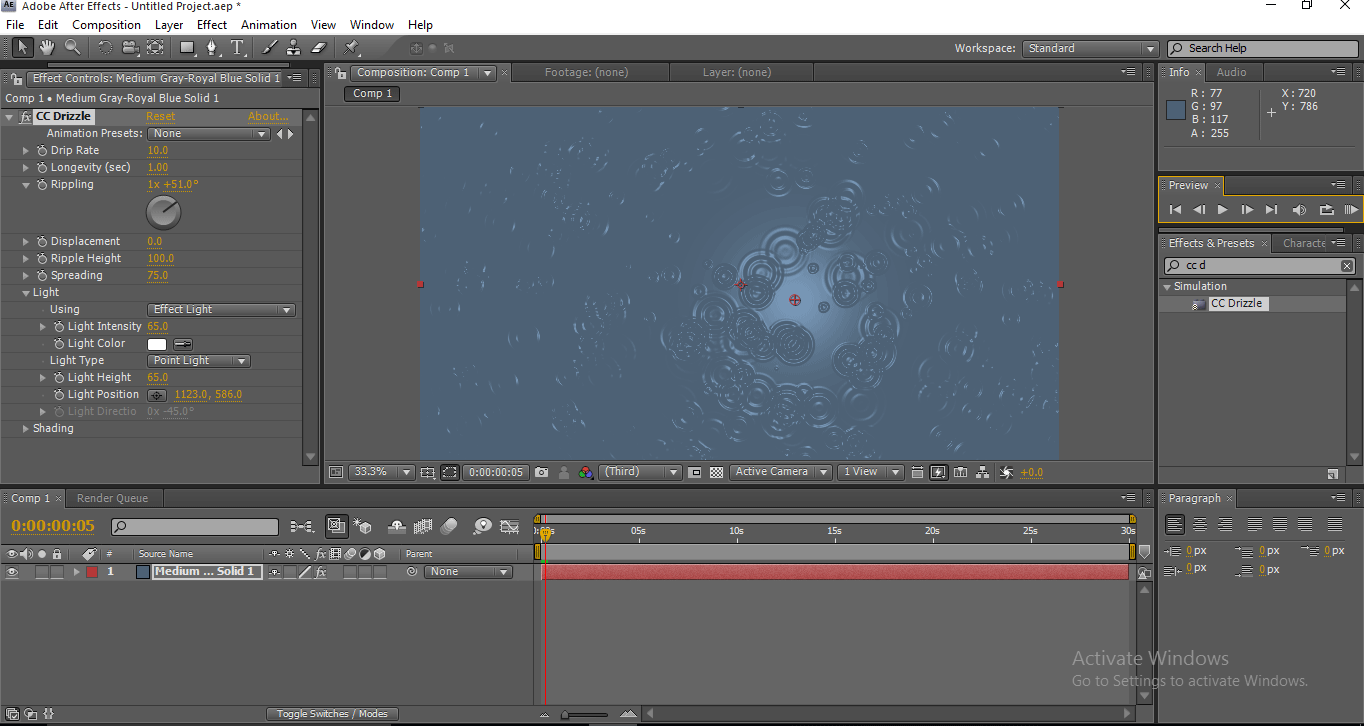
Step 7: We need to expand the light menu now. Change the light intensity to 65, Light type change to point light, Light height 65, Light position 1123, 586.
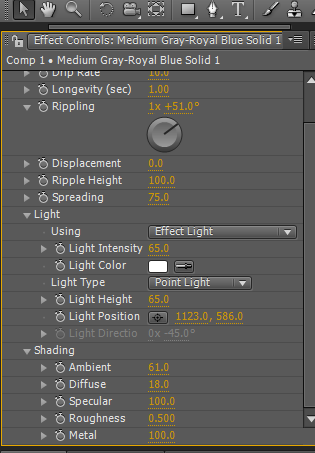
Step 8: Now, let’s expand the shading menu.
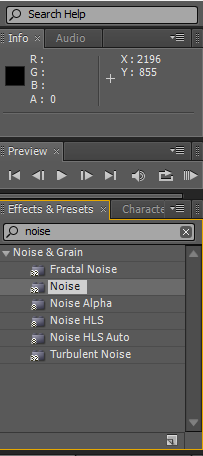
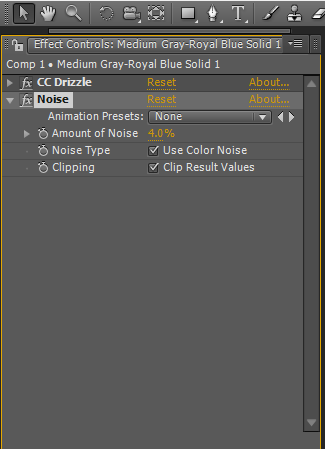
Step 9: Once we finish this process, we need to add some noise to the layer.
Change the noise amount to 4.04.
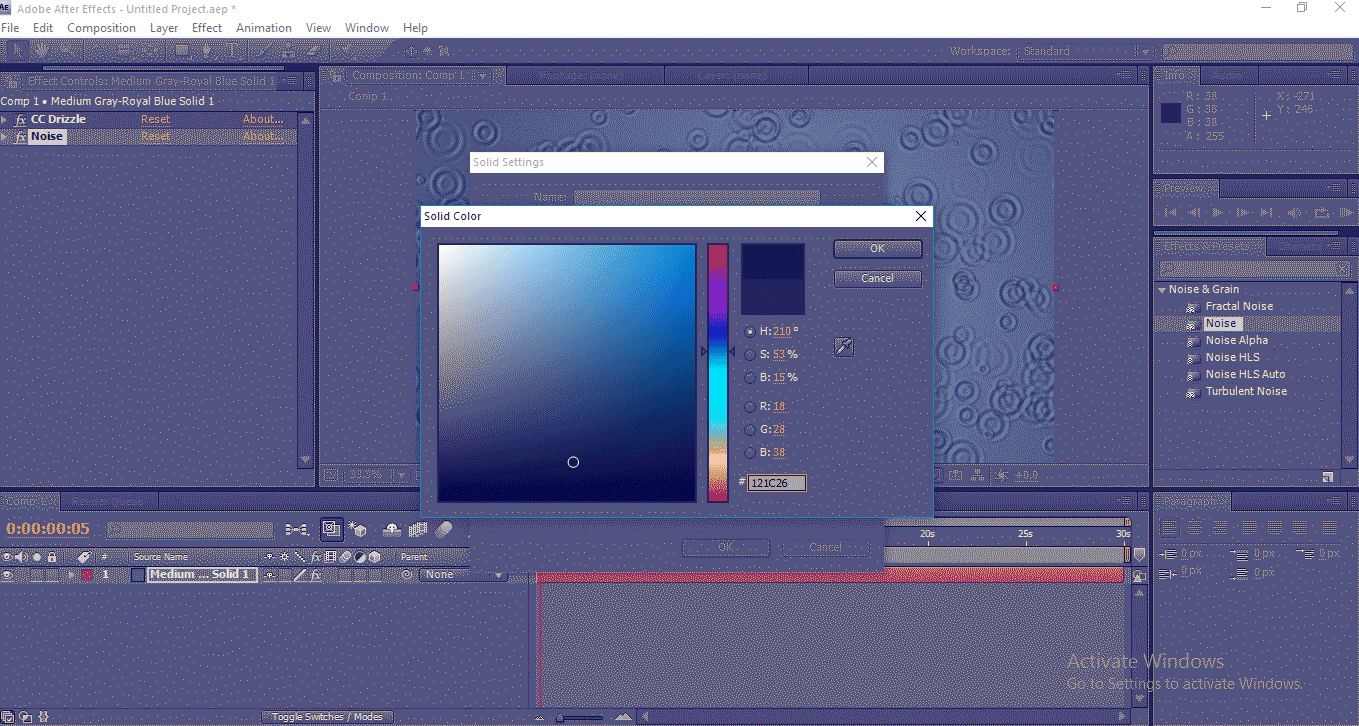
Step 10: Now add another solid layer with 121c26 in the color fill.
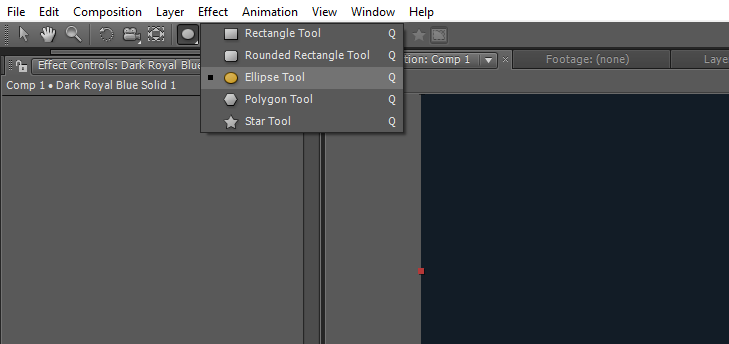
Step 11: Just apply the ellipse mask to the new solid layer; the ellipse tool is available in the toolbar, long press on a rectangle, then we will have a drop-down menu from that we can select Ellipse mask.
We can also use Q as a shortcut for this tool.
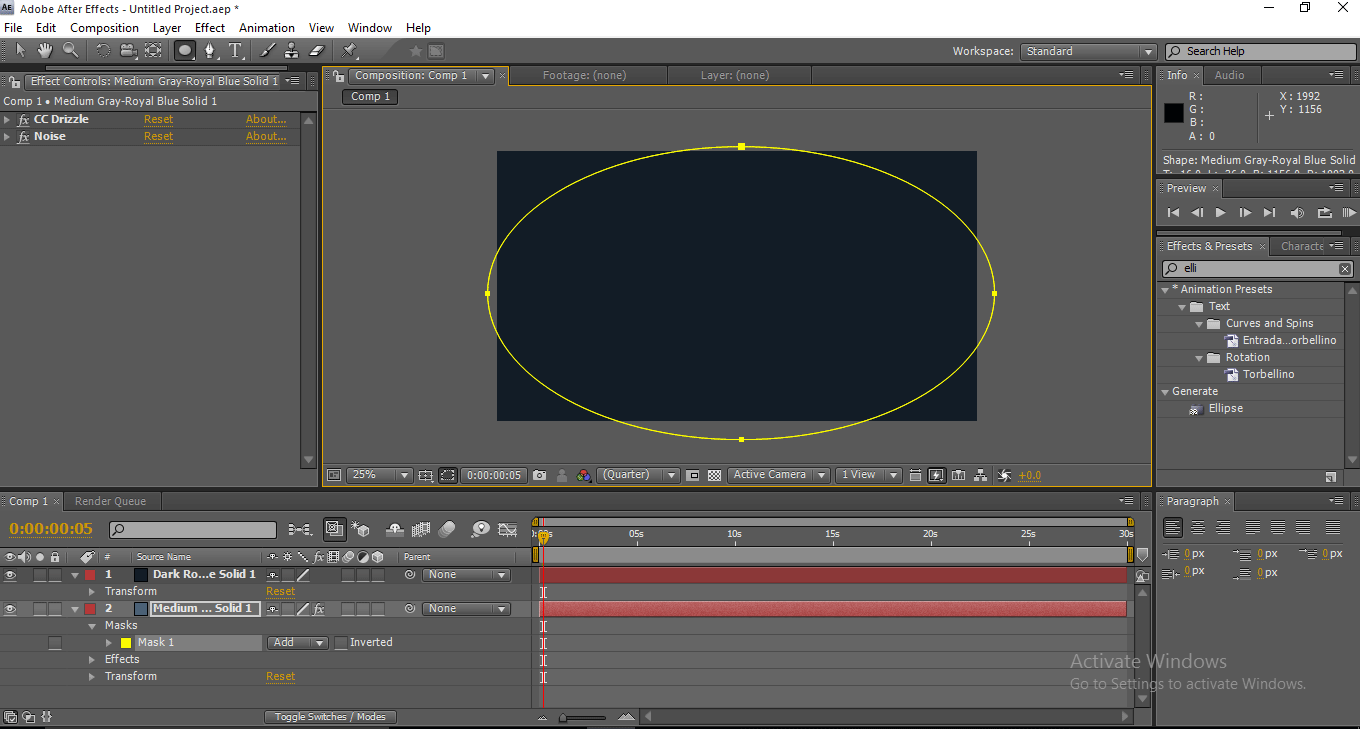
Step 12: Apply the mask to the new solid layer.
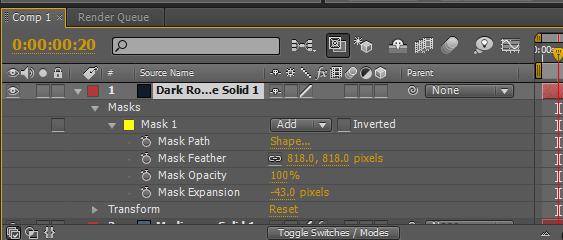
Step 13: Now expand the values of the mask. Mask feather – 818.0 pixels, Mask opacity – 100, Mask expansion – (-43).
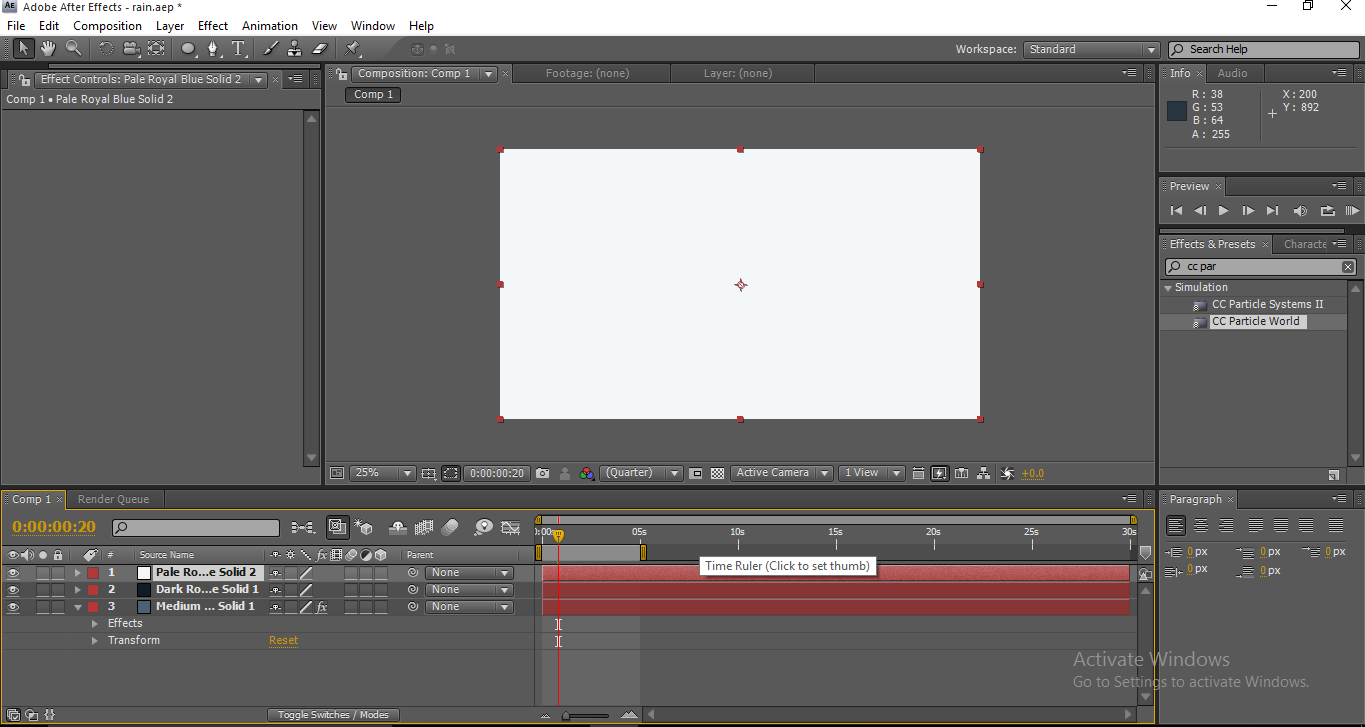
Step 14: Now, create another solid layer.
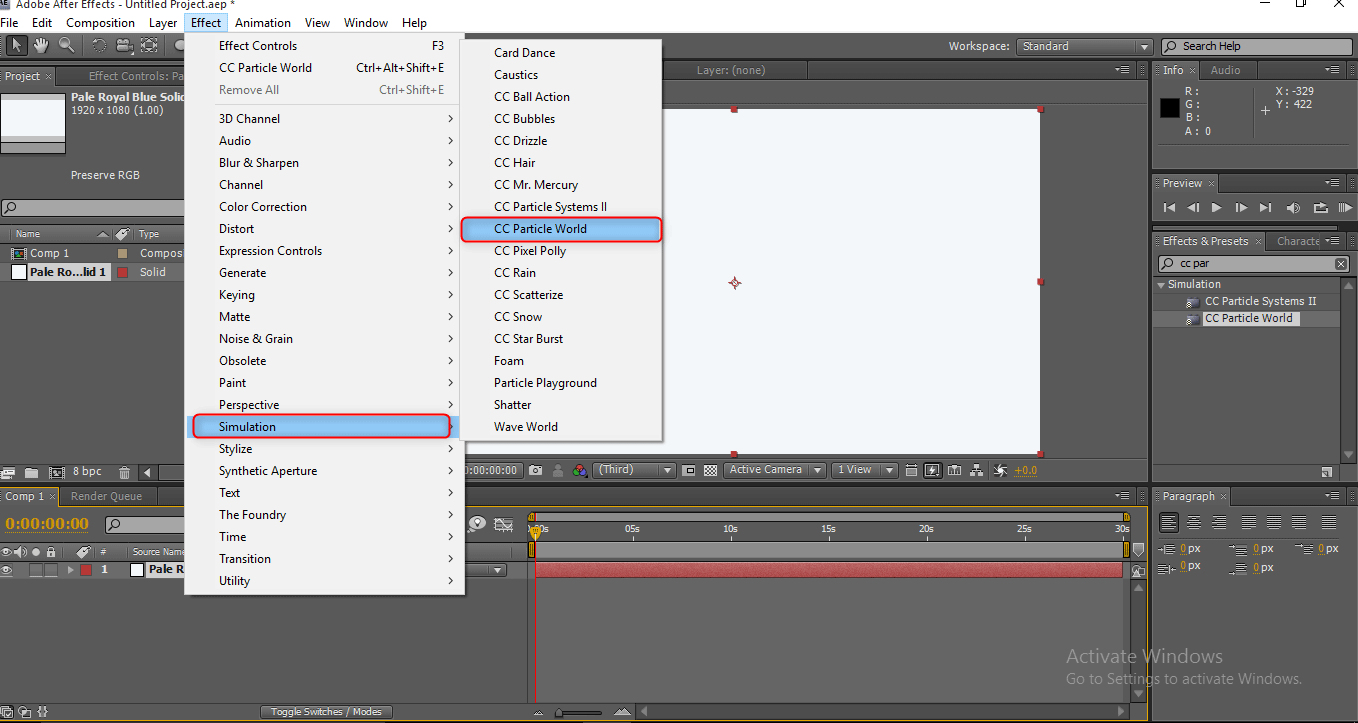
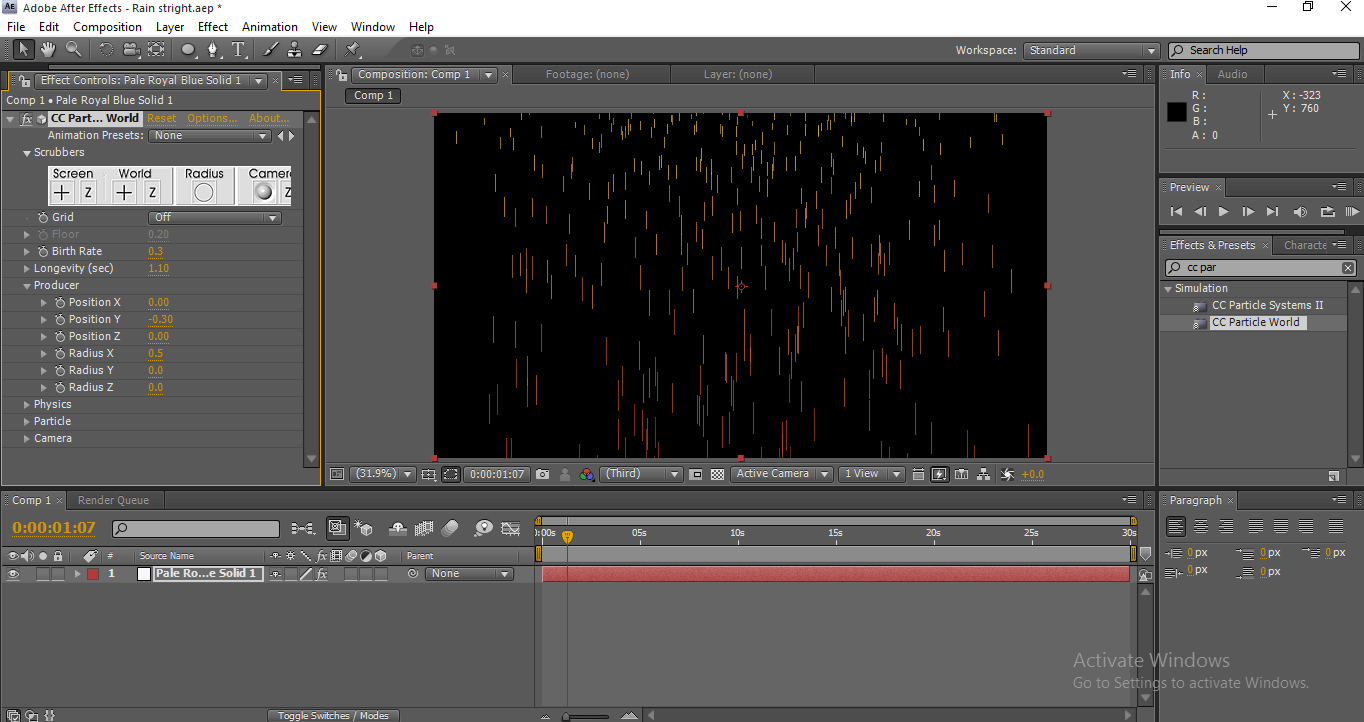
Step 15: Add CC Particles world effect to the new solid layer.
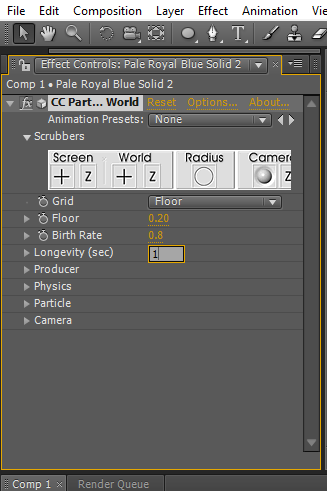
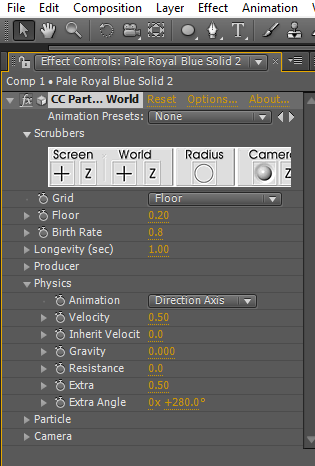
Step 16: Now, let’s expand the values of the CC Particle World. First, disable the Radius in the options, Birth rate 0.8, Longevity 1.
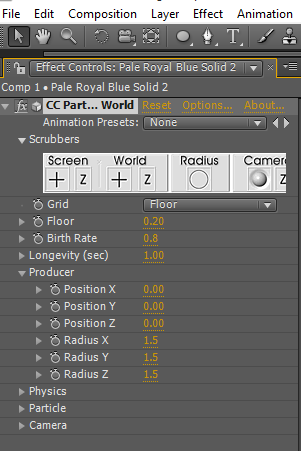
Step 17: Expand the producer menu. Change the radius of XY and Z to 1.5.
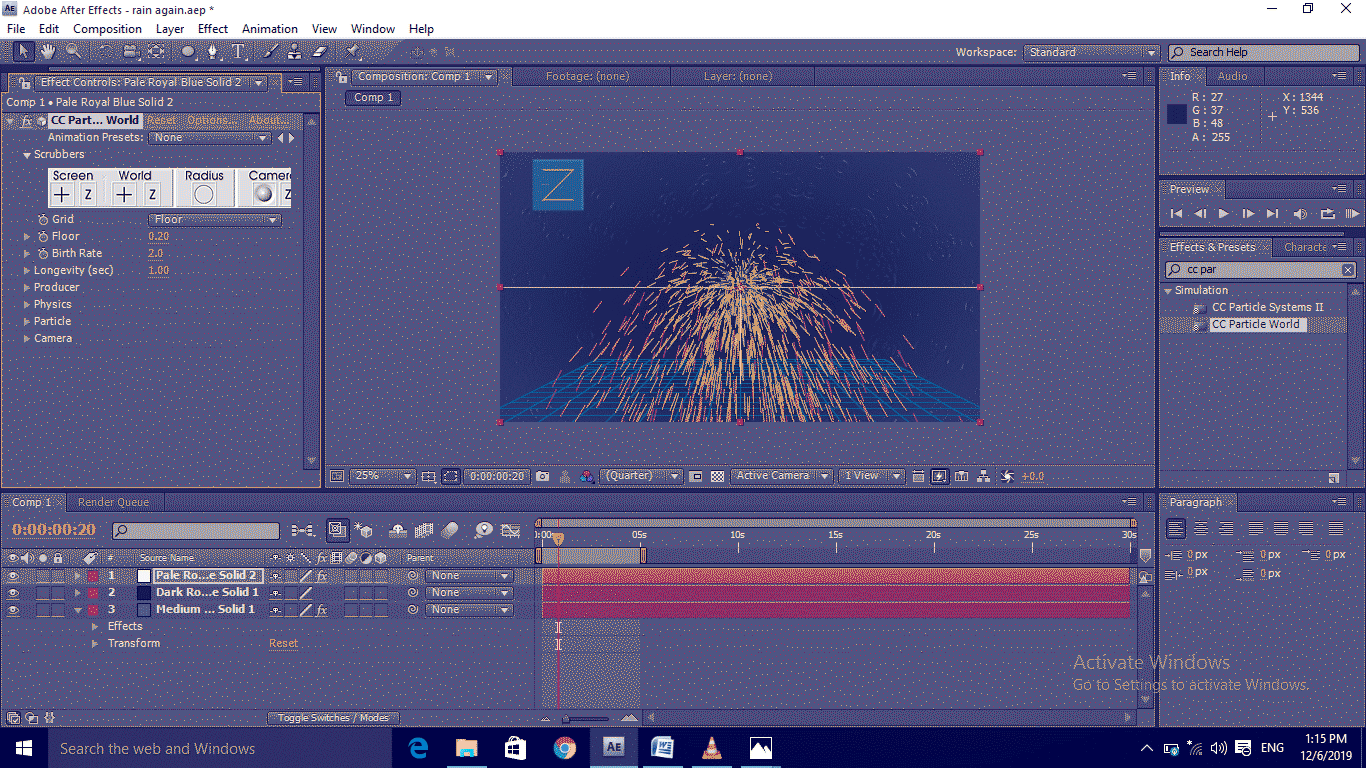
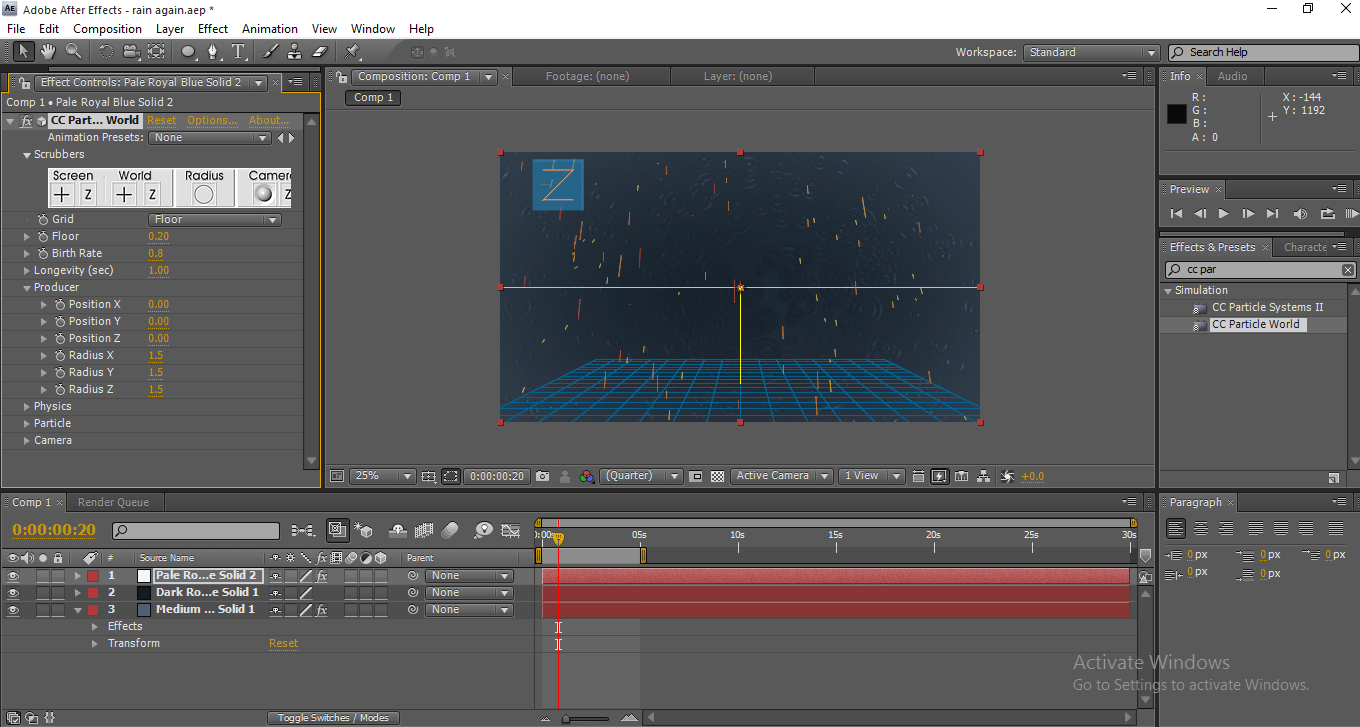
Once we change the values of XY and Z, we can find the rain effect on the screen, and we need to make it a little effective.
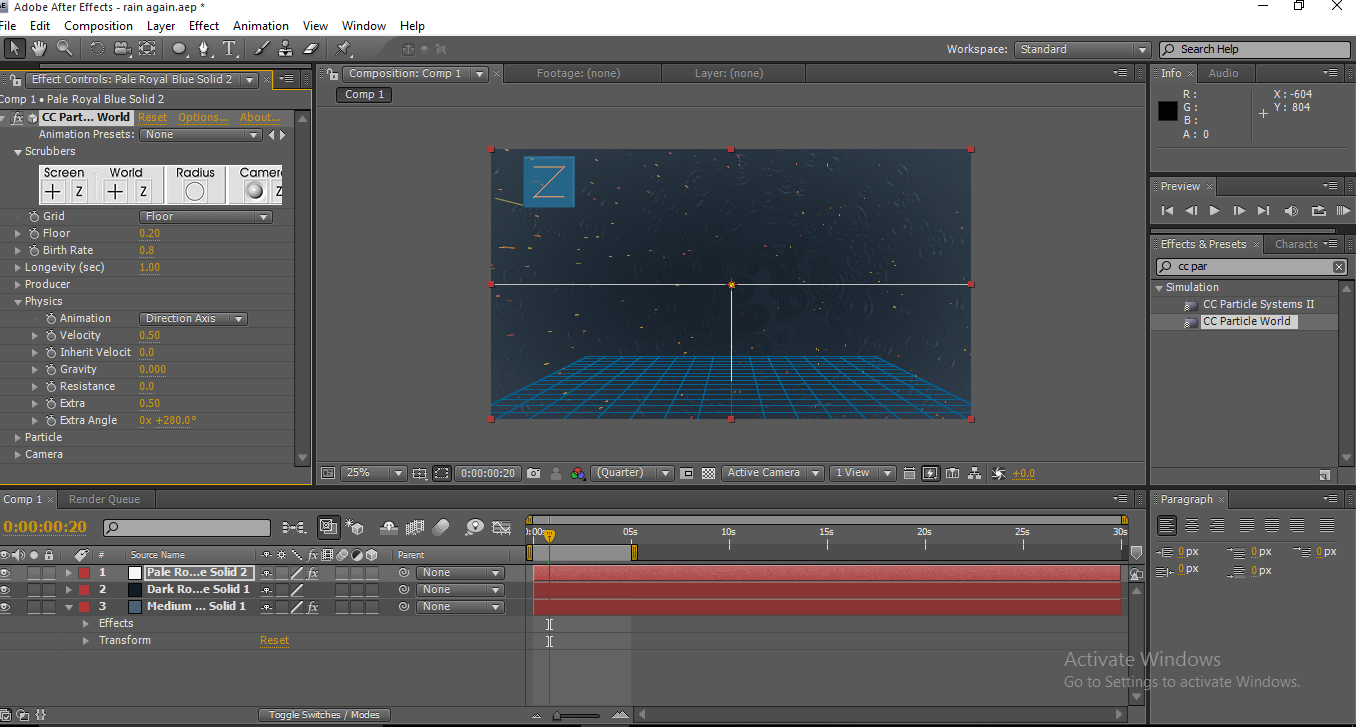
Step 18: Now expand the physics menu. Animation – Direction axis, Velocity – 0.50, Gravity – 0, Extra angel – 0x+280.
Once we expand the physics, we can feel that the raindrops falling from the top.
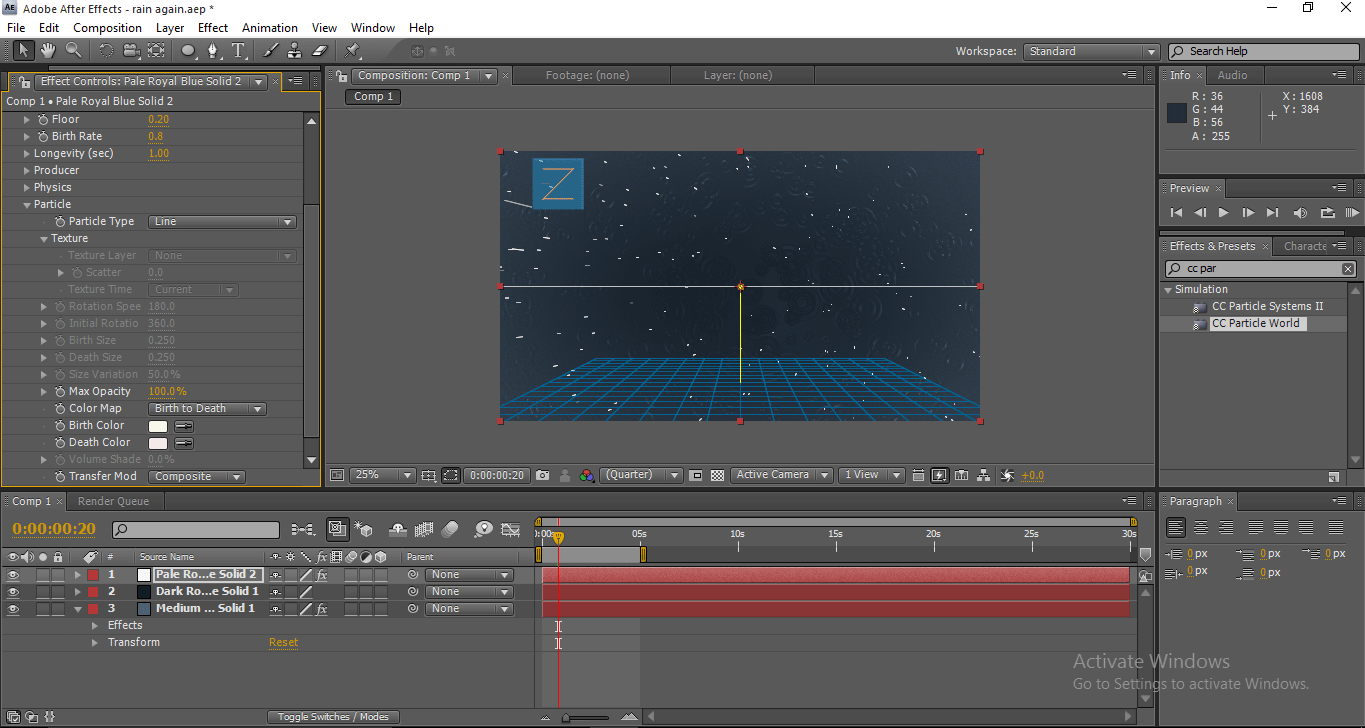
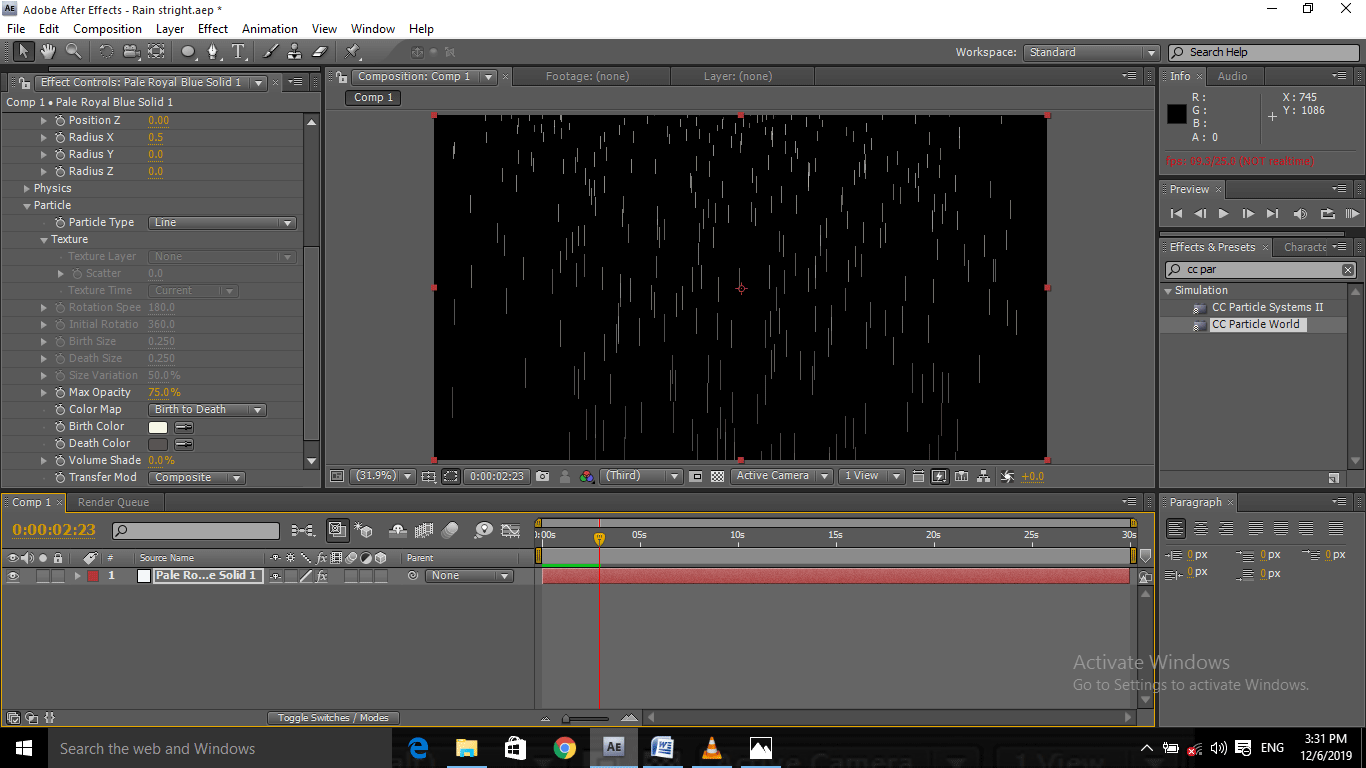
Step 19: Now, let’s expand the values of particles. Particle type line, Max opacity 100, Birth and death colors will be white.
By expanding the particles, we can change the size and opacity of the raindrops, mainly the color of the raindrops.
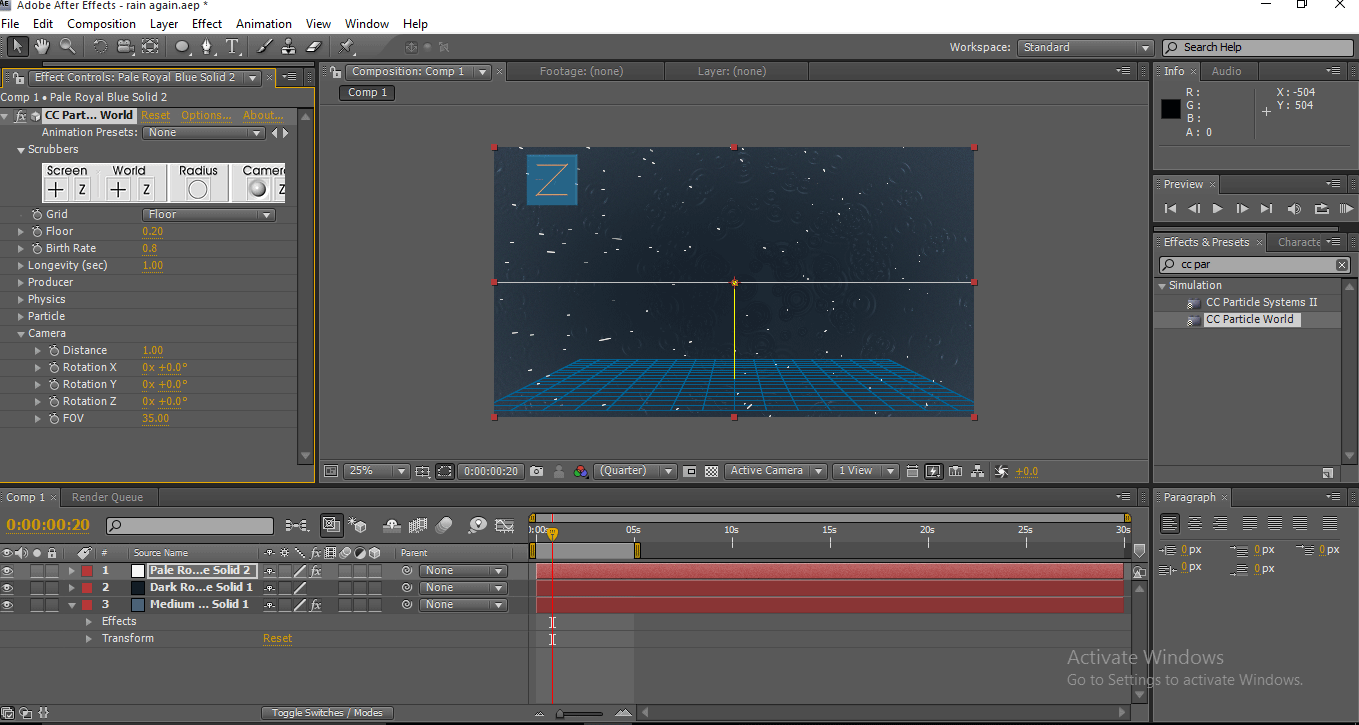
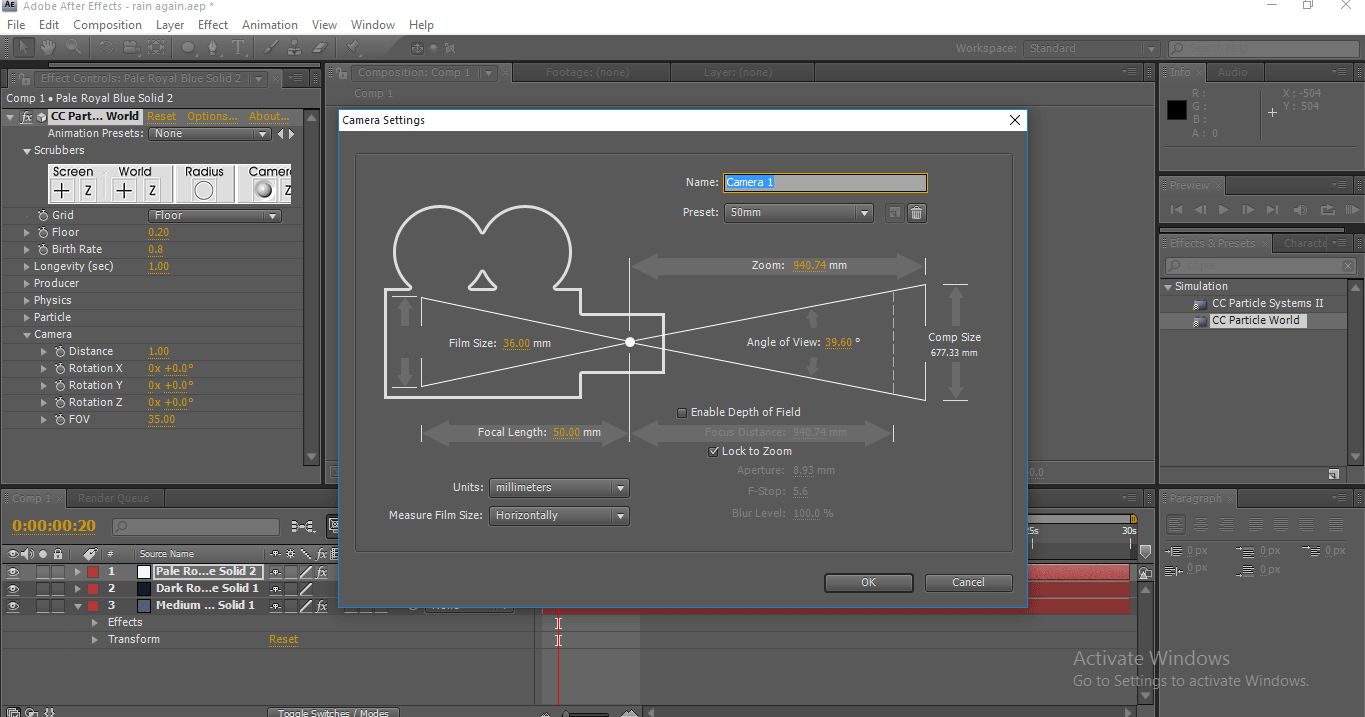
Step 20: Now expand Extra or camera values, Change FOV to 35.
Step 21: Now add a camera layer.
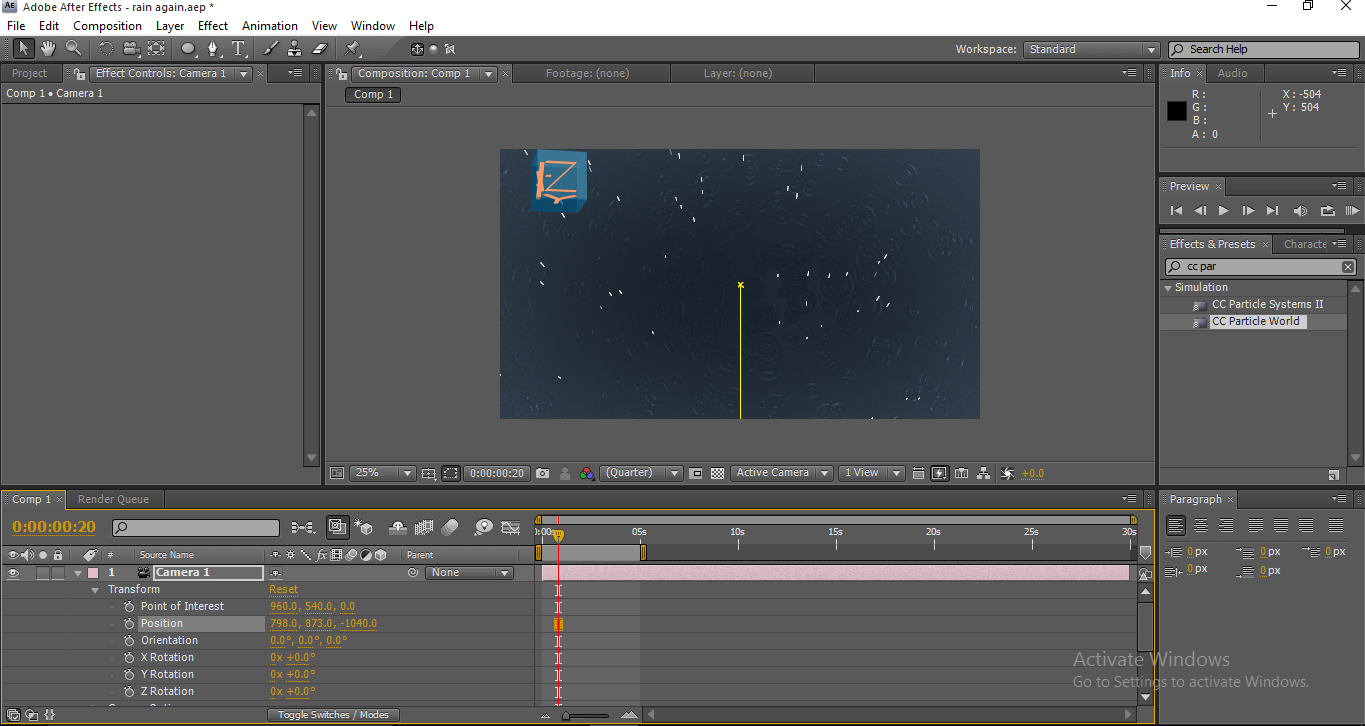
Step 22: Go to the settings configure window and expand the transform values. Position to 798.0, 873.0, -1040.0.
When we apply the values, we can see the raindrop went a bit upper.
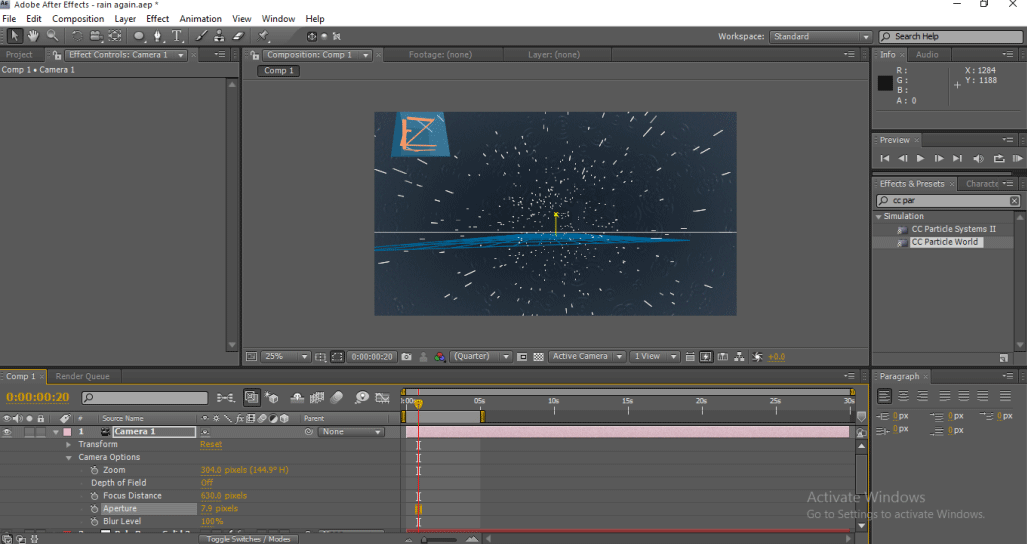
Step 23: Let’s expand the camera values. Zoom 304.0 pixels, Focus distance 630.0 pixels, Aperture 7.9 pixels, Blur level 100%.
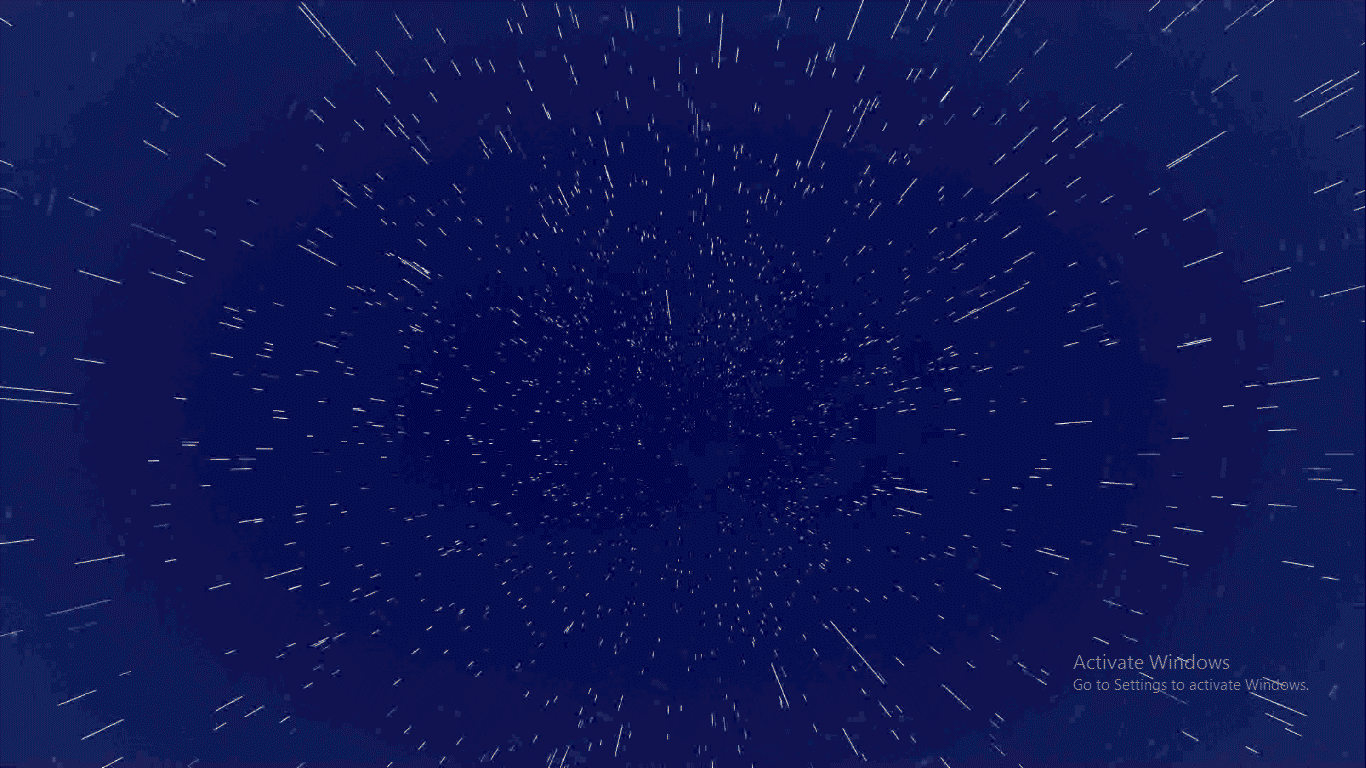
Step 24: Now, just render and see the rain falling.
Method 2 – Changing the Velocity
Step 1: Create a New Project.
Step 2: Import a new solid layer.
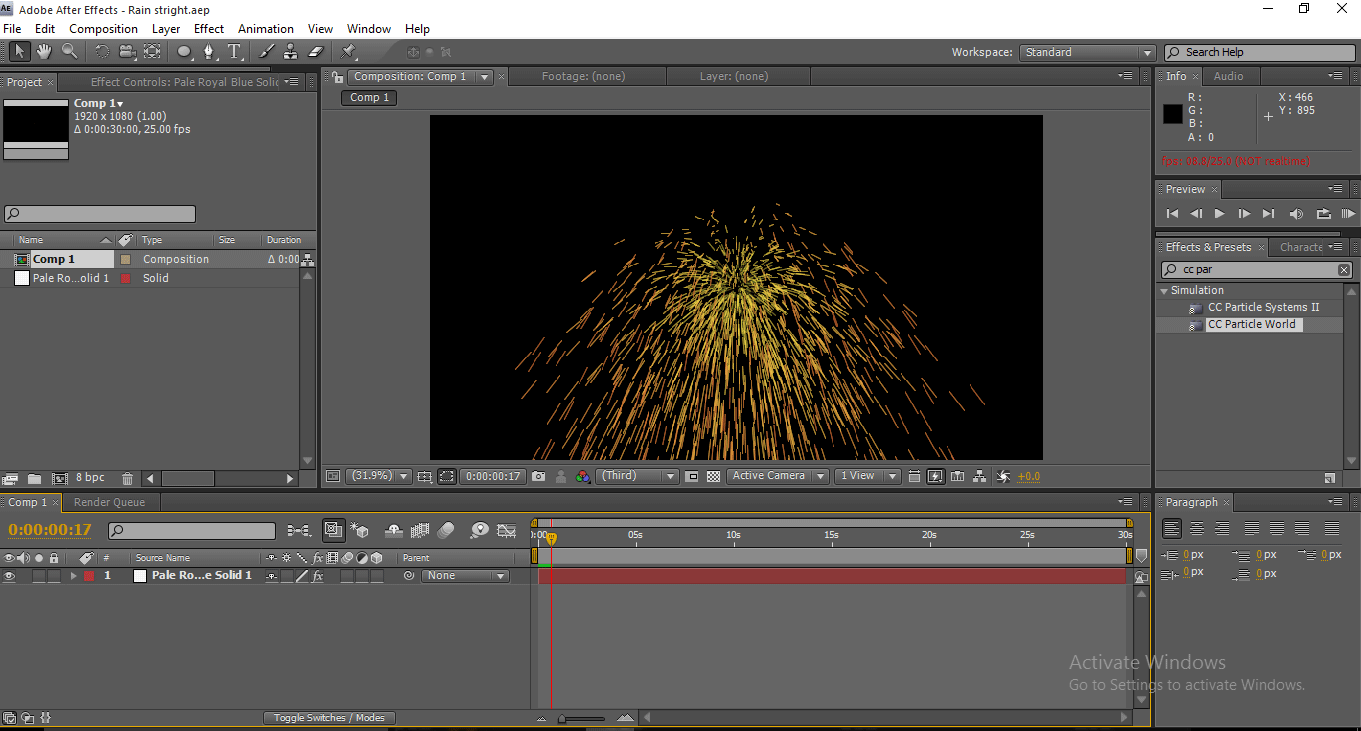
Step 3: Go to effect, simulation and select CC Particle World.
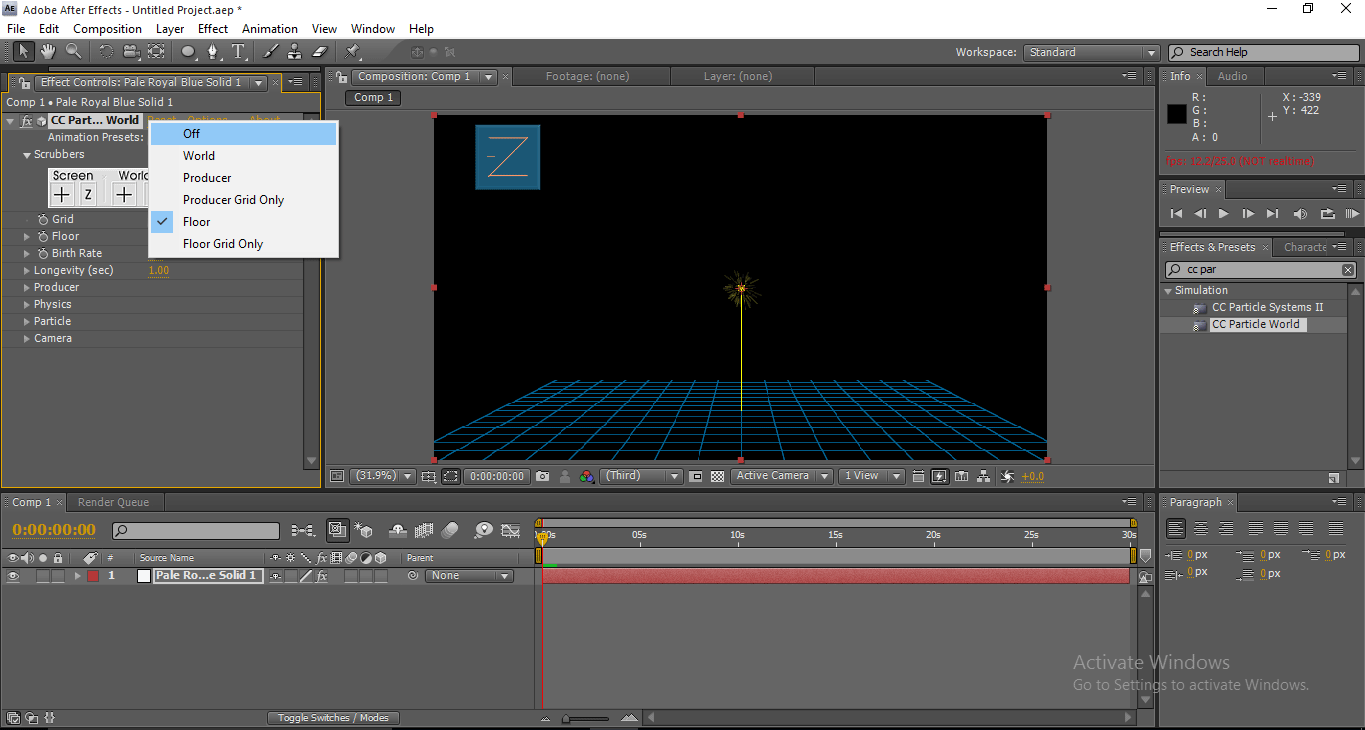
Step 4: Disable the grip option.
Step 5: If we start to render, we can see that the particles will fly like flairs; now, we are going to make these particulars as raindrops.
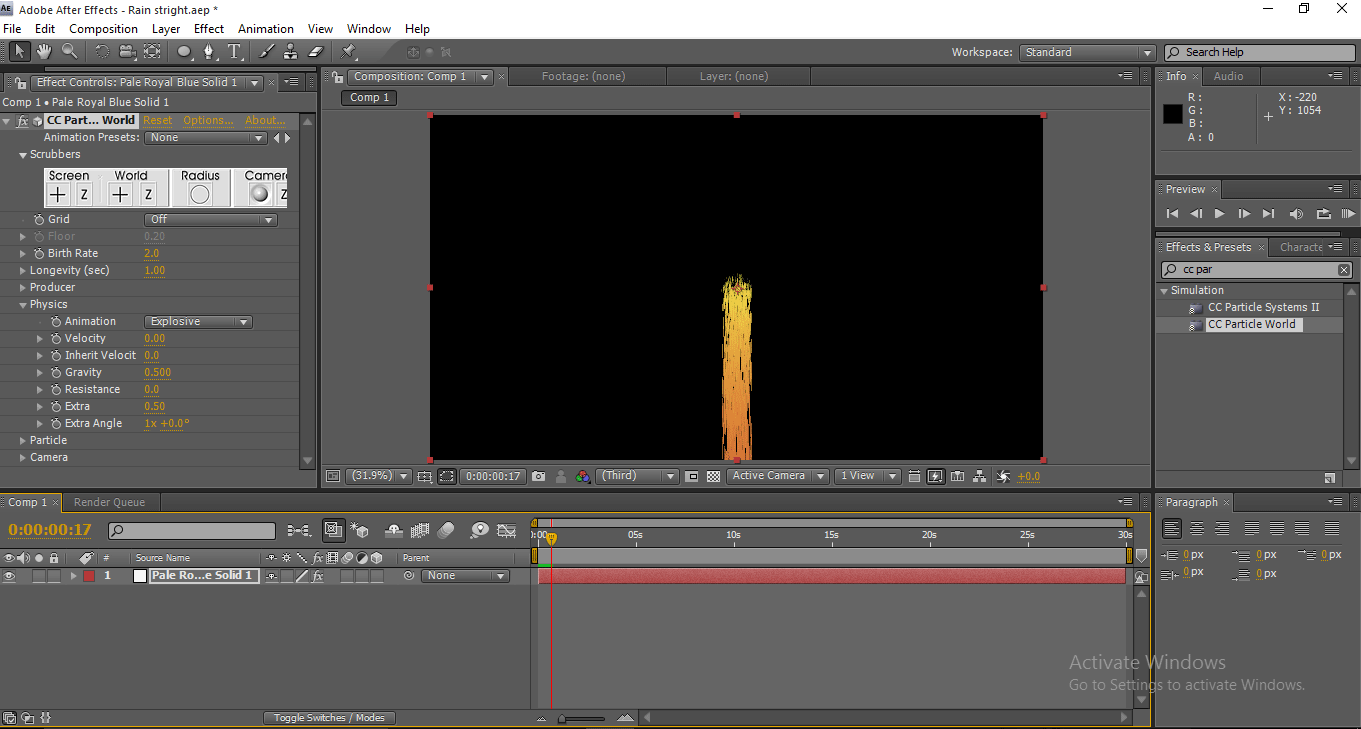
Step 6: Expand the values of physic. Change the velocity value to 0.
When we change the velocity to 0, we can find that the flairs in a single line and fall in the same place.
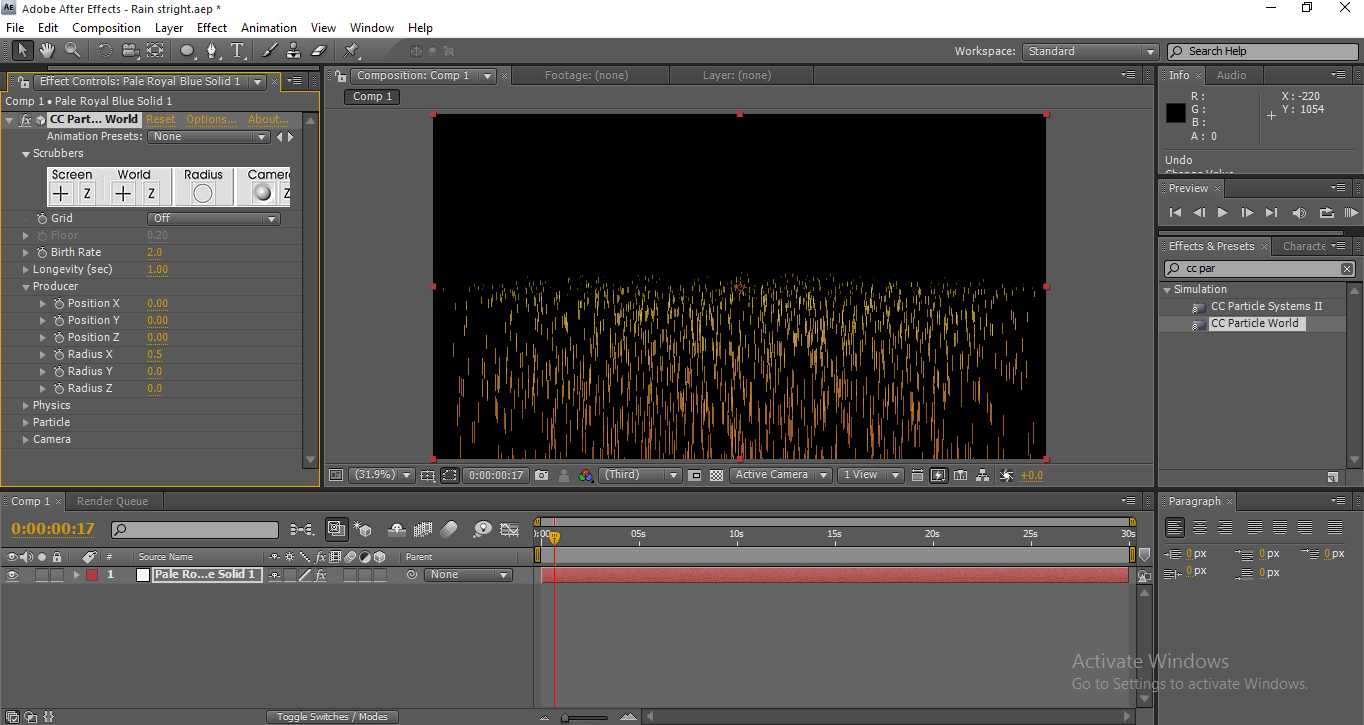
Step 7: Now, let’s expand the values of the producer. Change the radius of X to 0.5.
When we change the value of X radius, we can find that the particles expand the size.
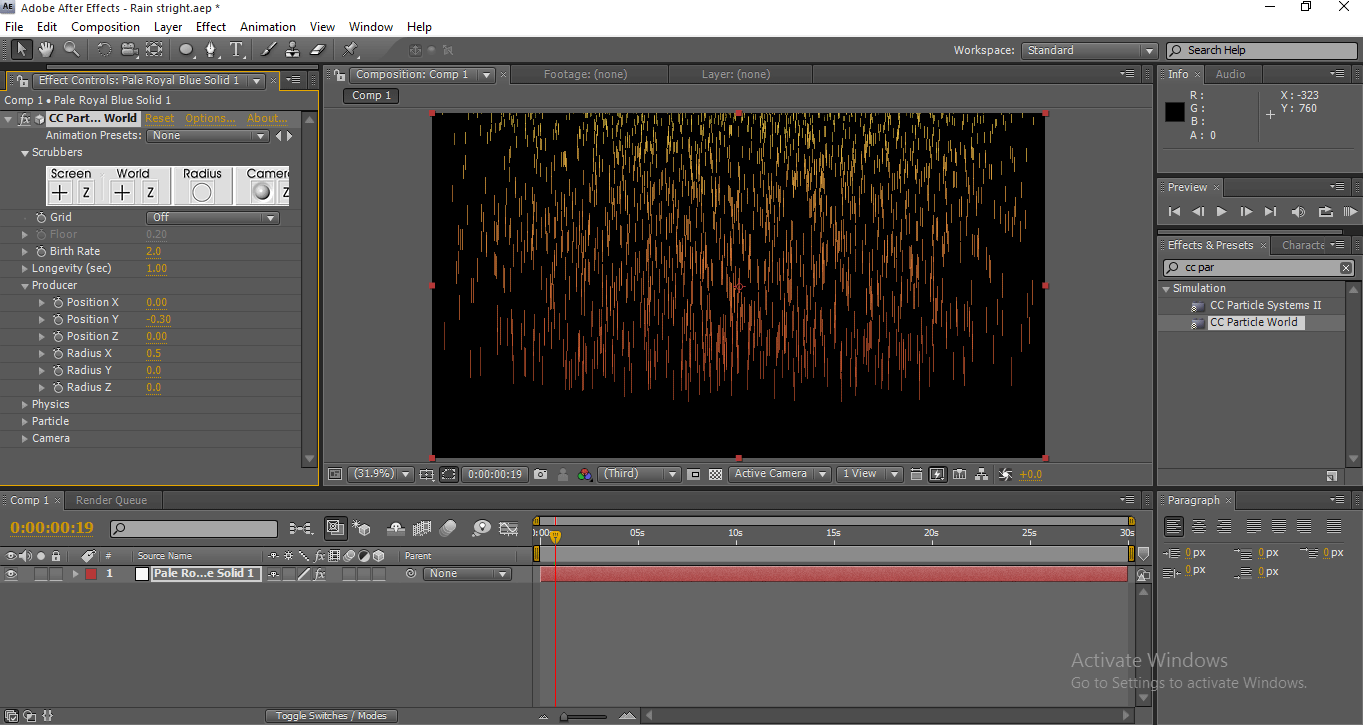
Step 8: Change the Y position to – 0.30.
When we expand the position of the Y-axis, the particles will expand to up; when we change radius, it will expand horizontally, and when we change the position values, it will expand vertically; when we render, it will fall like rain.
Step 9: The particulars look too think and more, so we need to make it a little natural. Change the longevity to 1.10, birth rate to 0.3
Now find the difference after changing the values of birth rate; now it looks like rain somewhat.
Step 10: It was falling like rain, but the color does not like water so, now we need to change the color of the particles. We need to expand the value of the particle. Change the birth color to white and the death color to grey.
Birth color indicate starting color, and death color indicate the end color; when it starts, it will start with white, and when it is dropping down, we need to low the color by that we will get a good natural feel. If we render in this position, we can get the rain falling effects, before method we saw the rain falling from up to down but in this process, we make to rain in plain.
Method 3 – Adding Effects
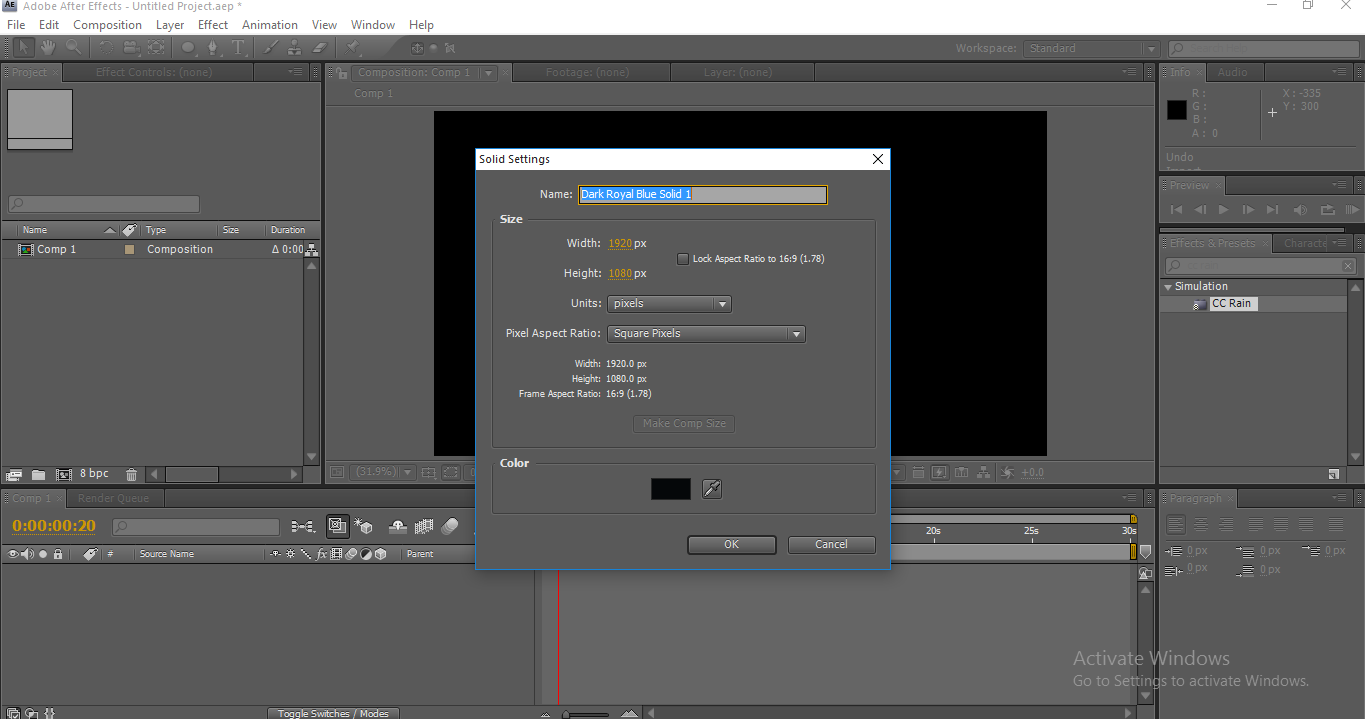
Step 1: Import a new solid layer; the solid layer needs to be a dark color like black.
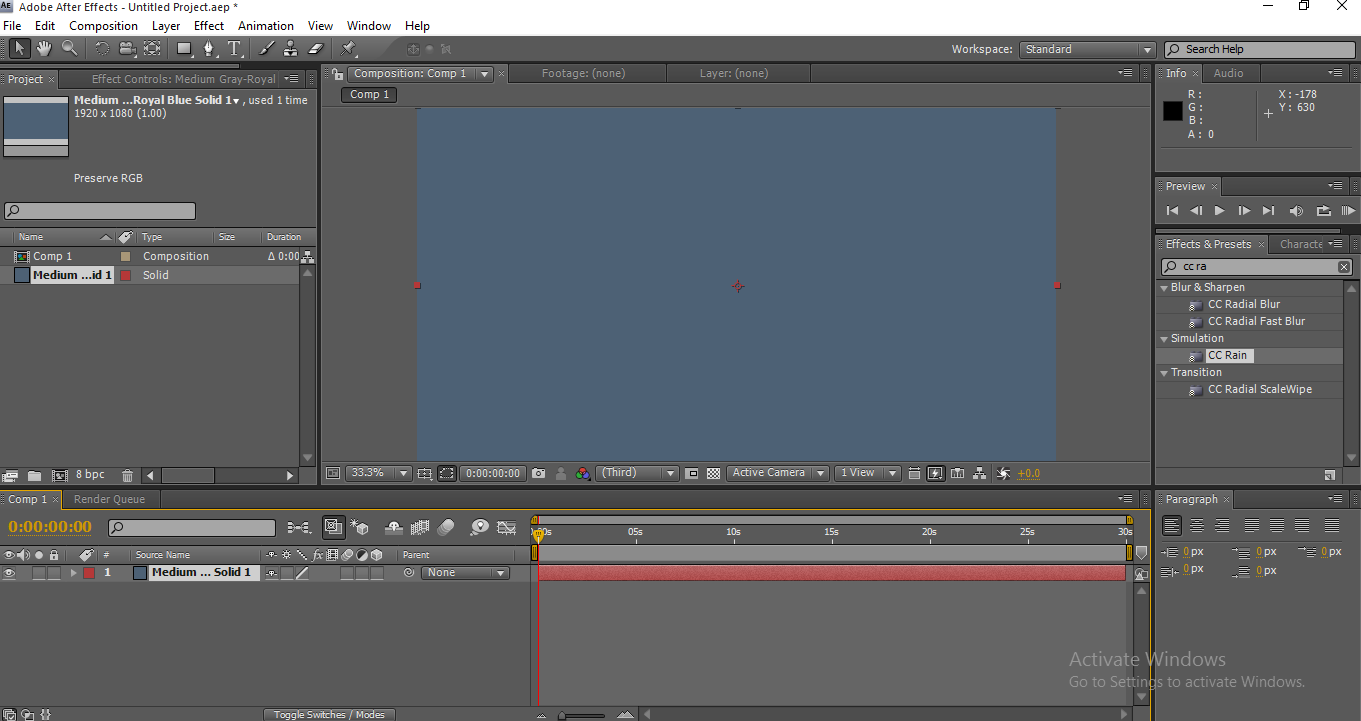
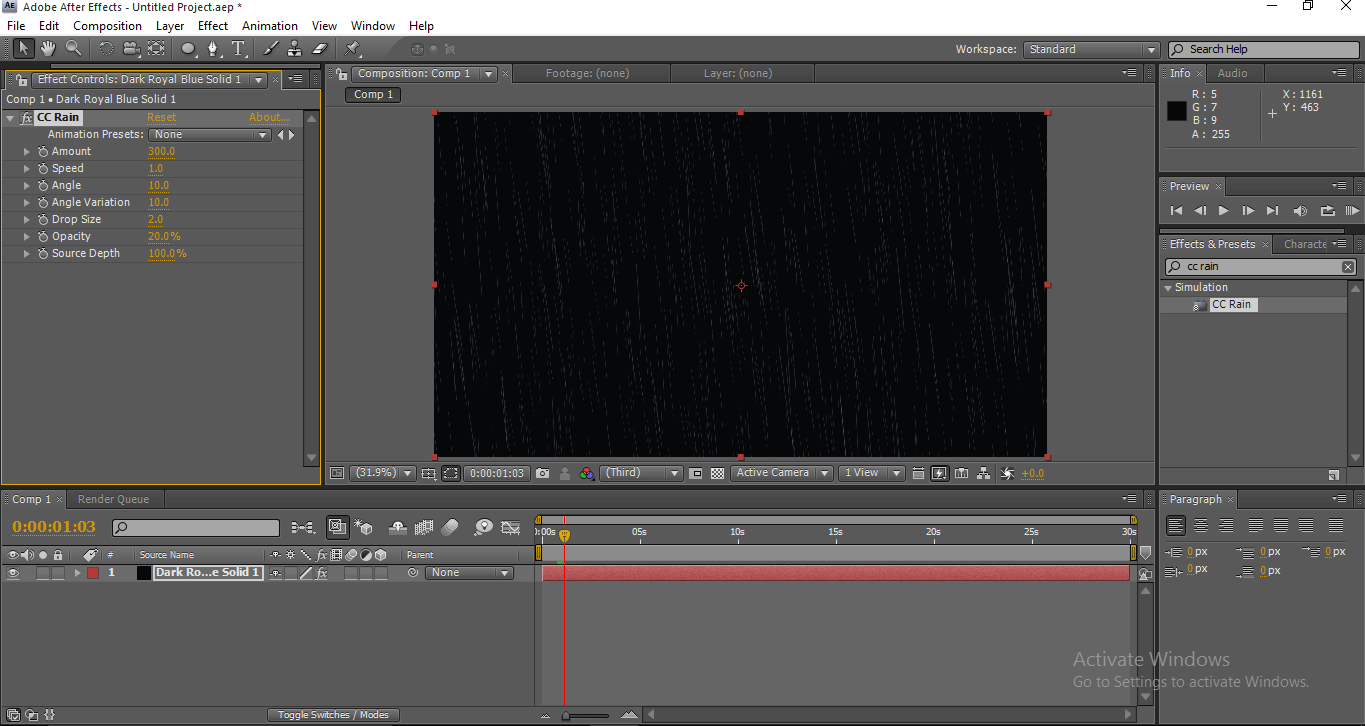
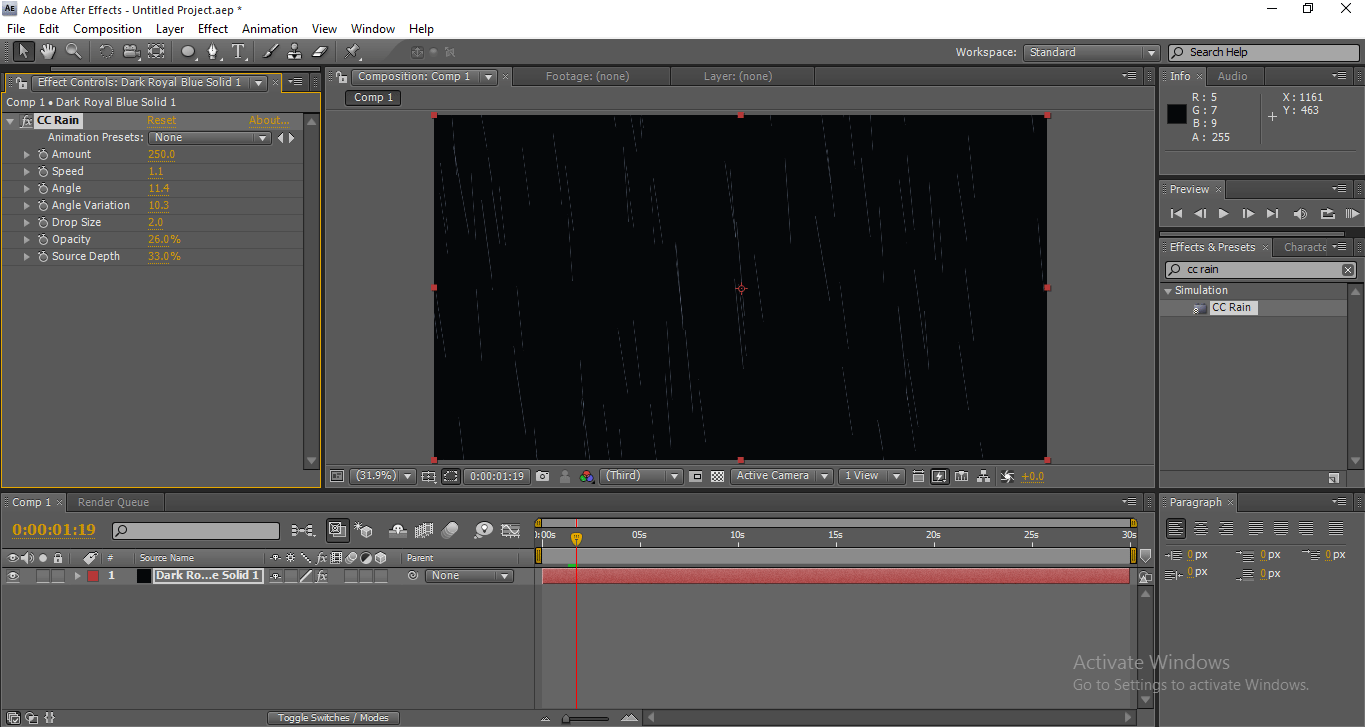
Step 2: Select CC rain from Effects and presets and apply them to the solid layer.
Once we apply CC Rain to the solid layer automatically, it starts raining; it’s a too basic method; if we need to make it more effective, we need to adjust the values of the cc rain particles.
Conclusion
Here you learned about creating rain in after effects; we learn Methods for creating rain, the basic method to create rain by adding simple effects, how to create a rain effect, how to create rainfall from up with the help of the camera. I hope we had an interesting topic.
Recommended Articles
This is a guide to Rain in After Effects. Here we discuss a learned Method of creating rain, The basic method to create rain by adding simple effects. You may also look at the following article to learn more –