Updated June 17, 2023
Introduction to CSS Text Underline
In this article, we will learn about CSS Text Underline. Cascading Style Sheet is all about presentation. The better we use styling, the more perfect the presentation will be. One must know that a lot of detailing must be taken care of while styling through CSS. For a simple example, let us take underline the text. Now, simple underlining of text can be done using the text-decoration property. But to fix the detailing, we must investigate its intricacies and the positioning and offset properties. We will be discussing just that in this article. Text-underline-position and text-underline-offset enhance features to add to the underline provided by the property text-decoration: underline.
Syntax in Text Underline
1. Text-underline-position: This property defines the position of the underline concerning the text.
The syntax for this is:
text-underline-position: auto| under| left| right| aboveExplanation of the above syntax: Here, the value auto chooses a positioning for the underline, and using the value under makes sure that the line is not crossing the descenders, for example, in the case of subscripts, whereas the value above crosses over the descenders. The left and right position of the underline is the same as under in case if the writing mode for the text is horizontal. They come in use when the mode of the text is switched to vertical. We can decide whether the underline will lie towards the left or right of the text.
2. Text-underline-offset: This is not a sub-property of the text-decoration property. This property sets the offset distance of an underline regarding its original position. Offset distance here means the distance from a defined path.
The syntax for this can be:
text-underline-offset: lengthExplanation of the above syntax: Length can be given in units like em or cm. They will decide the length of the offset distance. However, this property is not supported by many browsers, including Chrome. So it is best to make your way around it while styling your text.
Example to Implement in CSS Text Underline
Below are the examples to implement for the same:
Example #1
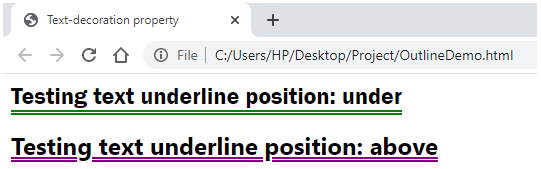
Demonstrating text-outline-position with values above and under and observing the difference.
- In this example, we will test text-underline-position with two values, i.e., above and under. We can observe the fine difference between the two values of the property in the respective output.
- Firstly, we will create a CSS file using external CSS.
- We will create a class using short-hand property text-decoration to style the underline. Next, we will use text-underline-position and define it asunder. We can add other features as we like. The code for the CSS class should look like this:
Code:
.class1{
text-decoration: underline double green;
text-underline-position: under;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}- Similar to the above, we will define another CSS class and keep the text-underline-position as above. The code should be similar to the one given below:
Code:
.class2{
text-decoration: underline double purple;
text-underline-position: above;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}- The final CSS code should be similar to this:
Code:
.class1{
text-decoration: underline double green;
text-underline-position: under;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.class2{
text-decoration: underline double purple;
text-underline-position: above;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}- Next, we will create an HTML page. Also, make sure to call the external CSS file on the page. Since we have defined CSS classes, we can use them with any HTML element for applying the style to that particular element. We will use this example with the heading element, i.e., <h2>. The final HTML code should look similar to this:
Code:
<html>
<head>
<title>Text-decoration property</title>
<link rel = "stylesheet" href = "underline.css">
</head>
<body>
<h2 class="class1">Testing text underline position: under</h2>
<h2 class="class2">Testing text underline position: above</h2>
</body>
</html>Output:
- By making the position under or above, we can see that we can attain two different styles of underlining the text content.
Example #2
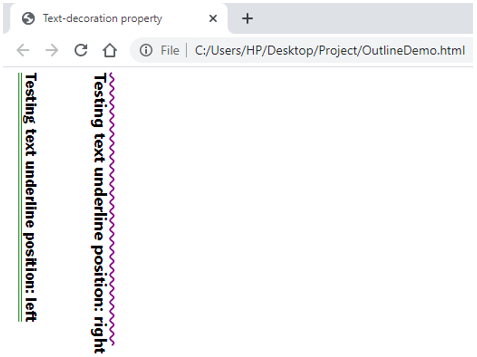
Demonstrating text-outline-position with writing mode and observing the difference in values left and right
- For this example, we should be clear on what writing mode is. This is also a CSS property that defines how the text should be aligned, i.e., horizontally in the direction from left to right or vertically from top to bottom. We will use the vertical writing mode to demonstrate the values left and right for the underline position.
- Like the first example, we will define CSS classes to style for two different position values. The first class will be coded for the underline position on the left side. The code should look similar to the snippet below:
Code:
.class1{
writing-mode: vertical-lr;
position: absolute;
padding-right: 100px;
text-decoration: underline double green;
text-underline-position: left;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}- The second class should have the underline towards the right of the vertically aligned text. The code should be similar to the below:
Code:
.class2{
writing-mode: vertical-lr;
padding-left: 100px;
text-decoration: underline wavy purple;
text-underline-position: right;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}- The final CSS file should be something like the code below:
Code:
.class1{
writing-mode: vertical-lr;
position: absolute;
padding-right: 100px;
text-decoration: underline double green;
text-underline-position: left;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.class2{
writing-mode: vertical-lr;
padding-left: 100px;
text-decoration: underline wavy purple;
text-underline-position: right;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}- The final HTML page should call the external CSS and should include both classes while styling elements. The code for the HTML page should be like below:
Code:
<html>
<head>
<title>Text-decoration property</title>
<link rel = "stylesheet" href = "underline.css">
</head>
<body>
<h2 class="class1">Testing text underline position: left</h2>
<h2 class="class2">Testing text underline position: above</h2>
</body>
</html>- Save this code and open the HTML file through a browser. The final output should look somewhat similar to the screenshot below:
Output:
Example #3
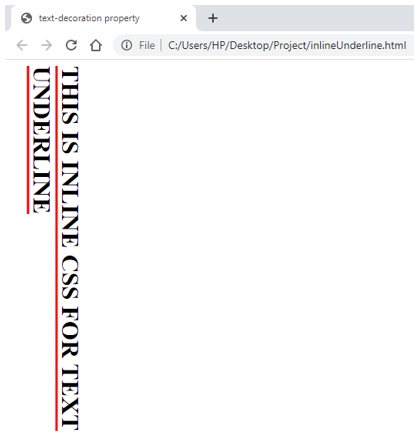
Using text-underline-position in Inline Style CSS
- In this example, we will create an HTML file and call the inline style CSS to define the underline style for some texts. The final HTML code should look like this:
Code:
<html>
<head>
<title>text-decoration property</title>
</head>
<body>
<h1 style="writing-mode: vertical-rl; text-decoration: underline red; text-underline-position: left;">THIS IS INLINE CSS FOR TEXT UNDERLINE</h1>
</body>
</html>- Save the file and open it through a browser; the final output should look like this:
Output:
We saw how to use the text-underline-position property while styling through CSS. This is a feature or property which can be used for finer details. It can be called an enhancement property and used for special purposes.
Recommended Articles
We hope that this EDUCBA information on “CSS Text Underline” was beneficial to you. You can view EDUCBA’s recommended articles for more information.