Updated June 27, 2023
Introduction to CSS Order
In this article, we are discussing an order property of CSS. This order property is a sub-property of the flexible box layout module. The order property arranges the flex items in some order inside the flexible container. The element arranges these flex items in either ascending or descending order based on the order value of the flex items. You can use the order property to change the ordering in the source document. By default, the flex items are listed in the same order as in the source document. In general, the order property arranges the flex items in order relative to other flex items in the same container.
How does CSS Order work?
In CSS, the order property specifies the order of flexes items to display in either ascending or descending order in the element layout within the container. The order property serves the purpose of ordering visual elements and does not impact the logical tab order. As a result, it should not be applied to non-visual media like voice or speech mediums. Hence, this property creates a disconnection between the DOM and the visual presentation of element content, which will affect the low navigation. Major browsers like Firefox, Google Chrome, Internet Explorer, Apple Safari, Opera, etc., support the order property.
Let us see the syntax and example below. This property is invalid if there is no flex item in the element.
Syntax:
order: integer | initial | inherit;- integer: This value is specified in integer value that is in number. By default, the value here is 0 if no value is specified.
- initial: The order property sets the value as the default value.
- inherit: This value is derived as an inherited value from the computed value of its parent element.
Generally, the users prefer the order property value as an integer value which is easy to specify the order of the items accordingly. As integer values can be positive and negative, the order property takes both values to arrange the flex items in the element layout.
Examples to Implement CSS Order
Let us see a general example of order property used in CSS which uses both positive and negative order property values. Below are the examples:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
<style>
#main {
width: 500px;
height: 200px;
border: 7px solid black;
display: flex;
flex-wrap: nowrap;
margin-left:80px;
margin-bottom:80px;
}
#main div {
width: 250px;
height: 100px;
}
h1 {
color:#007700;
font-size:53px;
margin-left:70px;
margin-top:70px;
}
h3 {
margin-top:-20px;
margin-left:50px;
}
div#red1{order:-2;}
div#yellow1{order:0;}
div#green1{order:-3;}
div#pink1{oreder:1;}
div#orange1{orde4r:2;}
div#blue1{order:-1;}
div{
color:white;}
}
</style>
</head>
<body>
<center>
<h1>CSS Order property</h1>
<div id="main">
<div style="background-color:red;"id="red1">
red</div>
<div style="background-color:yellow;"id="yellow1">
yellow</div>
<div style="background-color:green;"id="green1">
green</div>
<div style="background-color:pink;"id="pink1">
pink</div>
<div style="background-color:orange;"id="orange1">
orange</div>
<div style="background-color:blue;"id="blue1">
blue</div>
</div>
</center>
</body>
</html>Output:
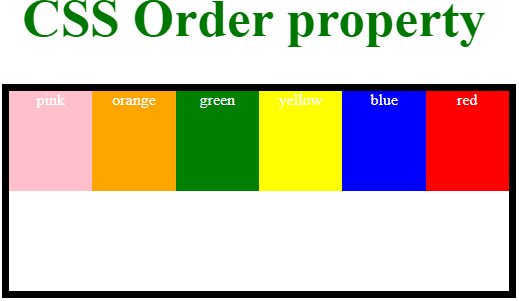
Explanation: In the above program, we can see that we have specified both positive and negative numbers. Where we can see the negative numbers are displayed first, then the color with zero value, and then positive values are displayed.
Example #2
Now let us see an example for the above-order property value.
order: integer;This property value specifies the order value in numbers, which can be either a positive number or a negative number, where this property gives numbers to each item in the container.
Syntax:
order: number;Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
<style>
#main {
width: 500px;
height: 200px;
border: 7px solid black;
display: flex;
flex-wrap: nowrap;
margin-left:80px;
margin-bottom:80px;
}
#main div {
width: 250px;
height: 100px;
}
h1 {
color:#007700;
font-size:53px;
margin-left:70px;
margin-top:70px;
}
div#red1{order:6;}
div#yellow1{order:4;}
div#green1{order:3;}
div#pink1{oreder:1`;}
div#orange1{orde4r:2;}
div#blue1{order:5;}
div{
color:white;}
}
</style>
</head>
<body>
<center>
<h1>CSS Order property</h1>
<div id="main">
<div style="background-color:red;"id="red1">
red</div>
<div style="background-color:yellow;"id="yellow1">
yellow</div>
<div style="background-color:green;"id="green1">
green</div>
<div style="background-color:pink;"id="pink1">
pink</div>
<div style="background-color:orange;"id="orange1">
orange</div>
<div style="background-color:blue;"id="blue1">
blue</div>
</div>
</center>
</body>
</html>Output:
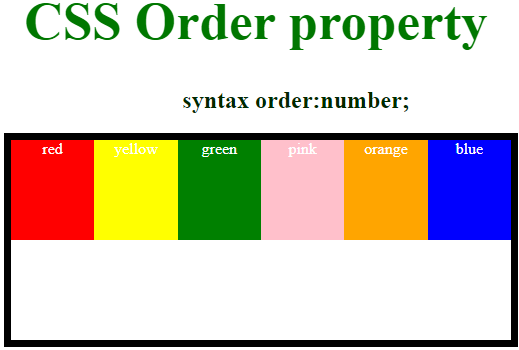
Explanation: In the above program, we can see that we have used an integer property value to specify the order for the colors. In the above program, we have six different colors with a different arrangement where we can see we have given pink as “1”, orange as “2”, green as “3”, yellow as “4”, blue as “5”, and red as “6”.
order: initial; We use this property value to set the order values as the default values. You can demonstrate this property as shown below.
Syntax:
order: initial;Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
<style>
#main {
width: 500px;
height: 200px;
border: 7px solid black;
display: flex;
flex-wrap: nowrap;
margin-left:80px;
margin-bottom:80px;
}
#main div {
width: 250px;
height: 100px;
}
h1 {
color:#007700;
font-size:53px;
margin-left:70px;
margin-top:70px;
}
div{
order: initial;
color:white;}
}
</style>
</head>
<body>
<center>
<h1>CSS Order property</h1>
<div id="main">
<div style="background-color:red;"id="red1">
red</div>
<div style="background-color:yellow;"id="yellow1">
yellow</div>
<div style="background-color:green;"id="green1">
green</div>
<div style="background-color:pink;"id="pink1">
pink</div>
<div style="background-color:orange;"id="orange1">
orange</div>
<div style="background-color:blue;"id="blue1">
blue</div>
</div>
</center>
</body>
</html>Output:
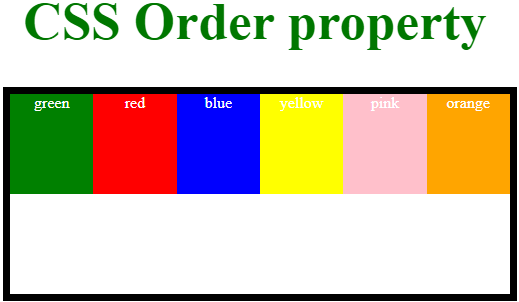
Explanation: In the above program, the order property is specified as initial and the font color as white. This property value displays the order of color as we first tried with which color as the first color. So the order at the initial stage was given as for red as “1”, yellow as “2”, green as “3”, pink as “4”, and orange as “5” and, blue as “6”. In this way, the color items in the element layout.
Conclusion
In this article, we conclude that the order property of CSS is used to arrange the flex items in the order. This property is a sub-property of the flexible box layout. This property has different values like integer value which can have both positive and negative values, an initial value that takes the value, which was the default value. It inherits values that take the values from the parent element. The default value for order property is zero.
Recommended Articles
We hope that this EDUCBA information on “CSS Order” was beneficial to you. You can view EDUCBA’s recommended articles for more information.