Updated June 17, 2023

Introduction to CSS Margin Color
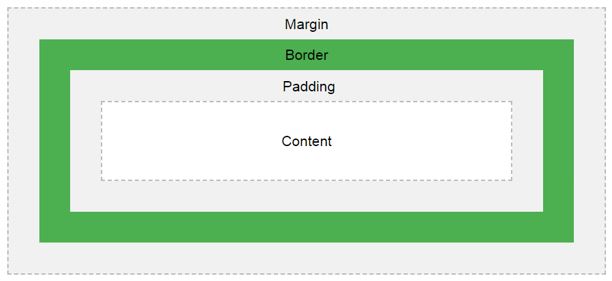
The following article provides an outline on CSS Margin Color. The margin property in HTML gives space around the outermost element’s content of the box-like structure. Margin is creating space beyond the box model elements. So, we cannot apply color to the margin. If our requirement still applies color around the elements, you can use padding instead of a margin.
The padding property in html gives space around the innermost element’s content of the box-like structure. The space around the padding and margin is called a border.
The difference between the padding, margin, and border you can observe below:

- As we know, common styles in all the pages, we always preferred CSS over HTML.
- So, in this tutorial, all common properties are implemented in CSS only.
- As we discussed above, it is not possible to apply different colors. Still, you can vary the margin from the box model by setting the background color of the html page to different color and the margin color by default to white color.
Syntax
div
{
margin: 10px;
background: black;
}Margin can be applied to the sides of the top, right, bottom, and left.
Syntax 1:
div
{
margin: 10px,10px,10px,10px; //margin positions
}Explanation: If we apply a margin with four values, the first value is for the top, the second value is for the right, the third value is for the bottom, and the fourth value is for the left applied, respectively.
Syntax 2:
div
{
margin: 10px,10px,10px; //margin positions
}Explanation: If we apply a margin with 3 values, the first value is for the top, the second value is for left and right, and the third value is for the bottom applied, respectively.
Syntax 3:
div
{
margin: 10px,10px; //margin positions
}Explanation: If we apply a margin with 2 values, then the first value is for the top and bottom, and the second is for the left and right, respectively.
Syntax 4:
div
{
margin: 10px; //margin positions
}Explanation:
- If we apply margin with only single values, we use it equally for all four sides.
- If we want to apply only margin side margin, then CSS provides predefined properties.
- margin-left: 10px: apply margin 10px to left side.
Syntax:
div
{
margin-left: 10px;
}margin -right: 10px: apply margin 10px to right side.
Syntax:
div
{
margin-right: 10px;
}margin -top: 10px: apply margin 10px to top side.
Syntax:
div
{
margin-top: 10px;
}margin -bottom: 10px: apply margin 10px bottom side.
Syntax:
div
{
margin-bottom: 10px;
}Examples of CSS Margin Color
Given below are the examples of CSS Margin Color:
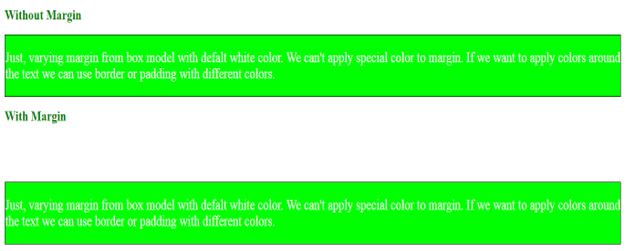
Example #1: Applying margin from the left side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title> Margin Left</title>
<link rel="stylesheet" href="MarginLeft.css"></link>
</head>
<body>
<font color="green" style="align:center">
<h2>Without Margin</h2>
</font>
<div class="margin1">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
<font color="green" style="align:center">
<h2>With Margin</h2>
</font>
<div class="margin2">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
</body>
</html>CSS Code:
.margin2
{
border: 1px solid black;
margin-left:100px;
background: brown;
}
.margin1
{
border: 1px solid black;
background: brown;
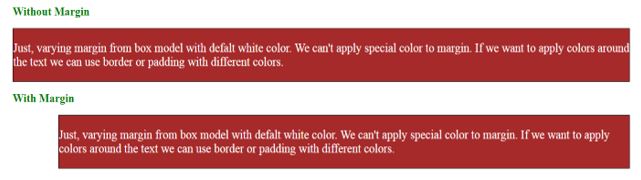
}Output:

Explanation:
- In the above code, the margin-left moves text from the left side with white space.
Example #2: Applying margin from the right side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title> Margin Right</title>
<link rel="stylesheet" href="MarginRight.css"></link>
</head>
<body>
<font color="green" style="align:center">
<h2>Without Margin</h2>
</font>
<div class="margin1">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
<font color="green" style="align:center">
<h2>With Margin</h2>
</font>
<div class="margin2">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
</body>
</html>CSS Code:
.margin2
{
border: 1px solid black;
margin-right:100px;
background: fuchsia;
font-size: 25px;
}
.margin1
{
border: 1px solid black;
background: fuchsia;
font-size: 25px;
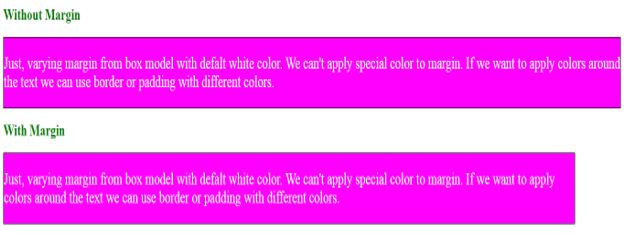
}Output:

Explanation:
- In the above code, the margin-right moves text from the right side with white space.
Example #3: Applying margin from the top side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Margin Top</title>
<link rel="stylesheet" href="MarginRight.css"></link>
</head>
<body>
<font color="green" style="align:center">
<h2>Without Margin</h2>
</font>
<div class="margin1">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
<font color="green" style="align:center">
<h2>With Margin</h2>
</font>
<div class="margin2">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
</body>
</html>CSS Code:
.margin2
{
border: 1px solid black;
margin-top:100px;
background: lime;
font-size: 25px;
}
.margin1
{
border: 1px solid black;
background: lime;
font-size: 25px;
}Output:

Explanation:
- In the above code, the margin-top moves text from the side with white space.
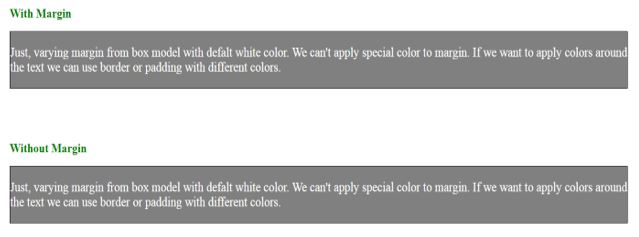
Example #4: Applying margin from the bottom side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Margin Bottom</title>
<link rel="stylesheet" href="MarginBottom.css"></link>
</head>
<body>
<font color="green" style="align:center">
<h2>With Margin</h2>
</font>
<div class="margin2">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
<font color="green" style="align:center">
<h2>Without Margin</h2>
</font>
<div class="margin1">
<font color="white"><p>Just, varying margin from box model
with defalt white color. We can't apply special color to margin. If
we want to apply colors around the text we can use border or padding
with different colors.</p>
</font>
</div>
</body>
</html>CSS Code:
.margin2
{
border: 1px solid black;
margin-bottom:100px;
background: gray;
font-size: 25px;
}
.margin1
{
border: 1px solid black;
background: gray;
font-size: 25px;
}Output:

Explanation:
- In the above code, the margin-left moves text from the bottom side with white space.
Conclusion
We can’t apply different colors to the margin because it’s beyond its elements box. We just varied the margin from elements by making the background into different colors and the margin to white color.
Recommended Articles
We hope that this EDUCBA information on “CSS Margin Color” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


