Updated June 23, 2023

Introduction to CSS Letter Spacing
Letter spacing in CSS is defined as the quantity of space that should be specified between the letters in the elements or blocks of characters. This property is used in increasing or decreasing the space between the letters of the set of characters or text. It takes values like normal, length, initial, and inherit. This property has positive or negative value letter spacing, which also helps in styling the elements in any layout containing or blocking text. So if the values are positive, they are clear, whereas if they are negative, they are not.
How does the Letter Spacing property work in CSS?
Letter-spacing of CSS property is usually used to give better styling of the character’s space between them. This property also includes values like font-relative values (em), parent-relative values (percentage), absolute values (px), and normal or length or initial or inherit properties.
- This property is used for identifying the clear font size, which determines on a case-by-case basis, as different font families have different character widths. No single value has a fixed font family where this property does it automatically. We should also note that the value is once a default value to the letter-spacing property. Then, it does not change; instead, it adds the present value to the default value according to the browser font metrics.
- In this property, there are also subpixel values provided by this property where values less than 1px will give the output where there is no letter spacing. So it’s better to use this letter-spacing property in lowercase letters.
Syntax #1
letter-spacing: normal | length | initial | inherit- normal: this means the letter spacing is normal where no extra spaces are provided, and this value is the default value.
- length: in this, it specifies some extra spaces where we can also specify negative values in this.
- initial: as the name suggests, it uses the value specified at the beginning, or it will take the default value.
- inherit: This value inherits the value from its parent element.
Syntax #2
letter-spacing: em | px- em: This specifies the relative font size.
- px: it specifies the pixel values.
Example to Implement CSS Letter Spacing
Let us see an example of the letter-spacing property as normal.
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
</head>
<body>
<h1>
CSS Letter-spacing property
</h1>
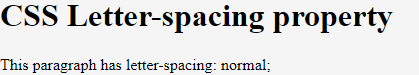
<p style = "letter-spacing: normal;">
This paragraph has letter-spacing: normal;
</p>
</body>
</html>Output:

Explanation: In the above program, we can see that we have set the paragraph text to have a normal value for space between the letters. In many cases, letter-spacing value with normal value is the default value. This value gives the normal spacing between the letters and is easily readable.
Example #2
Now let us see an example of pixel values that can be specified for the letter-spacing property for the set of characters.
Syntax:
Letter-spacing: value in pixels in px;Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
</head>
<body>
<h1>
CSS Letter-spacing property
</h1>
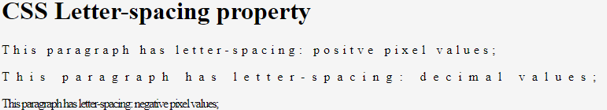
<p style = "letter-spacing: 5px;">
This paragraph has letter-spacing: positve pixel values;
</p>
<p style = "letter-spacing: 8.87px;">
This paragraph has letter-spacing: decimal values;
</p>
<p style = "letter-spacing: -1.5px;">
This paragraph has letter-spacing: negative pixel values;
</p>
</body>
</html>Output:

Explanation: In the above program, we have seen that we are specifying the letter-spacing value using pixel values. In the above example, we have specified the values of letter-spacing property in positive or negative pixel values where positive values are more clear than negative pixel values. In the above example, we can see that the last statement specifies “-1.5px” where it displays the sentence that is unclear.
Example #3
Now let us see other font-relative values for the letter-spacing property, such as “em” which usually allows the spacing relative to the font size. So we can see the below example that uses em.
Syntax:
letter-spacing: em;Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba Training</title>
</head>
<body>
<h1>
CSS Letter-spacing property
</h1>
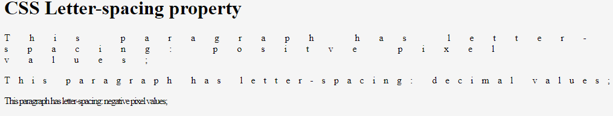
<p style = "letter-spacing: 2em;">
This paragraph has letter-spacing: positve pixel values;
</p>
<p style = "letter-spacing: 0.87em;">
This paragraph has letter-spacing: decimal values;
</p>
<p style = "letter-spacing: -0.1em;">
This paragraph has letter-spacing: negative pixel values;
</p>
</body>
</html>Output:

Explanation: In the above example, we specified the letter-spacing value in em, which can be positive or negative. Positive values can again give clear spacing between the letters, whereas negative values are not clear, meaning they become less readable. In the above example, the last statement is specified with a negative value as “-0.1em” which is unclear or not readable to the users. Positive values such as “2em” give the spacing as displayed in the above output.
Many browsers, including Firefox for Android, do not support the letter-spacing property. However, browsers like Firefox, Chrome, and Internet Explorer do support it.
Conclusion
In this article, we conclude that the letter-spacing is the property of CSS that will provide the spacing style for the characters or set of characters in any element. This property provides a few values, such as font relative values like em and pixels (px). These can have both positive and negative values. Other values, like normal, length, initial, and inherit, are used for letter spacing, which also has positive and negative values. In this article, we saw positive values are readable and clear, whereas negative values are not clear and unrecognizable.
Recommended Articles
We hope that this EDUCBA information on “CSS Letter Spacing” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


