Updated June 23, 2023
Introduction to CSS root
CSS root is a selector that is said to be the topmost element of the web page within the HTML. This element is available within the “structural pseudo-class” library; we can use this to style the topmost parent content from the child content. In CSS, the root element is crucial in selecting HTML elements. The selector is mainly used to refer to <HTML> element of any web page. Any HTML document file HTML element will always be the highest level parent. This makes us predict the behavior of the root element easily. CSS is a page styling language that can also be used for other document formats, such as XML and SVG. The root selector pseudo-class can refer to different elements in such cases. So we can conclude that the root element is always the topmost element of the HTML page. Real-Time Scenario: We go for the root selector when we want to style the entire page into different background colors and the middle portion of div tags with different colors.
Syntax
This root selector performs root-level CSS styles like the background color.
:root {
/* CSS styles */
}Examples of implementing CSS root
Here are some examples mentioned:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<style>
:root {
background-color: purple;
padding: 100px;
}
body {
background-color: white;
padding: 50px;
font-size: 22px;
color: brown;
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction to root selector</h1>
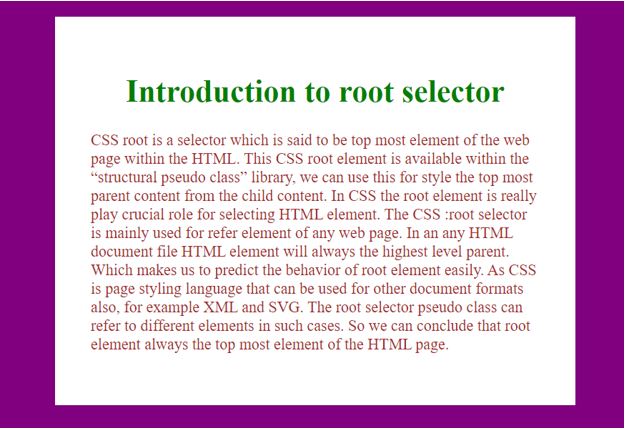
<p> CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. The CSS :root selector is mainly used for refer <HTML> element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.<p>
</body>
</html>Output:
Explanation: As you can see, the root selector applies styles to the topmost element of the HTML. The body element applies the CSS styles just below the portion of the root selector.
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
:root { /*root selector top most element styles*/
background-color: red;
transition: background-color .6s;
padding: 140px;
}
:root:hover {
background-color: blue;
}
body {/*body for just below of the root element styles*/
background-color: lightgreen;
padding: 50px;
font-size: 22px;
color: navy;
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction to root selector</h1>
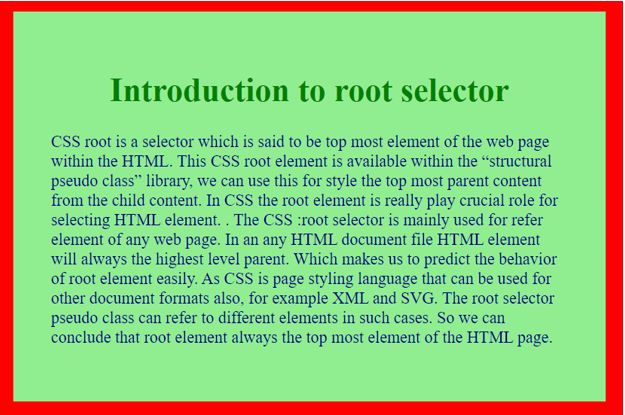
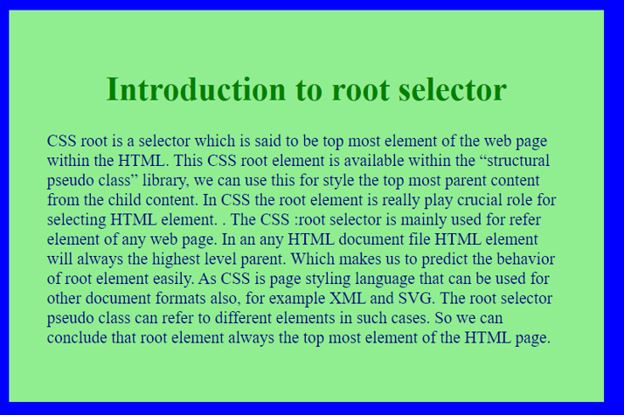
<p> CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. . The CSS :root selector is mainly used for refer <HTML> element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.<p>
</body>
</html>Output:
Explanation: As you can see above, the root background color is red initially, and when we hover the mouse on the red color area, then the red color becomes blue for up to 0.6 seconds and vice versa. The body element applies the CSS styles just below the portion of the root selector.
Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
:root { /*root selector top most element styles*/
background-color: fuchsia;
padding: 140px;
}
:root::before {
content: "This is root selecot area. I am just top element of the body.";
color: blue;
font-weight: bold;
font-size: 30px;
/* ... */
}
body {/*body for just below of the root element styles*/
background-color: lightpink;
padding: 50px;
font-size: 22px;
color: red;
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction to root selector</h1>
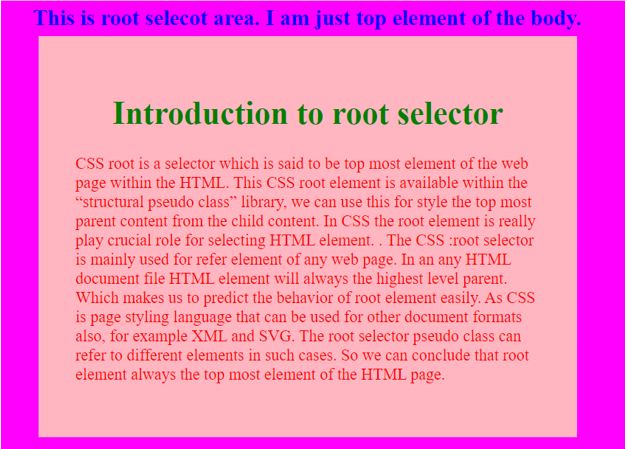
<p> CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. . The CSS :root selector is mainly used for refer <HTML> element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.<p>
</body>
</html>Output:
Explanation: As you can see, we can see separate text in the root selector and body area. This can conclude the root is the topmost element in HTML.
Conclusion
In CSS, the root selector selects the topmost area of the HTML element. We can apply styles as per the user’s requirements to this root selector area.
Recommended Articles
We hope that this EDUCBA information on “CSS root” was beneficial to you. You can view EDUCBA’s recommended articles for more information.