Updated June 7, 2023
Introduction to CSS Appearance
The CSS appearance property allows website developers to emulate native user interface (UI) controls to alter the appearance of HTML elements. Many Web developers insert browser-specific properties for optimum browser compatibility by using extensions such as -webkit- for Safari, Google Chrome, and Opera for newer versions, -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera and so on. Like with any CSS property, this will be disregarded if a browser doesn’t support a proprietary extension.
The appearance property presents an element with a platform-native styling that focuses on the concept of the user’s operating system. One point to consider here is that the appearance property has been dropped from the CSS 3 standard. However, this is still mentioned in the CSS Basic User Interface Level 4 Module (author’s Draft as of November 2016) and could be reinterpreted in the future.
Syntax and Parameters
The syntax for appearance property can be written as shown below:
appearance: value;
For instance.
appearance: button;
Here, an element is plotted like a button.
For instance,
div {
-moz-appearance:button; /* This is for Mozilla Firefox browser*/
-webkit-appearance:button; /* This is for Safari and Chrome browsers*/
appearance:button; /*defined property value */
}
Parameters:
The parameters of the CSS appearance property can be defined as listed in the below points:
- appearance: normal|icon|window|button|menu|field
- normal: This displays the element with a normal value.
- icon: It provides the element with a small picture.
- window: This parameter displays the element as a viewport.
- button: This type of parameter shows the element as a button.
- menu: It provides various options for users to select from the list.
- field: It defines the element as an input field.
How Does Appearance Property Work in CSS?
Appearance is a property used to display a specific browser’s styling for a given element. For instance, dropdown boxes with HTML, sliders, fields of input, and so on. We could use it to apply browser styling to your website or to delete the native styling of the browser so that the element can be styled from scratch. Other than the appearance property, there is -webkit-appearance, primarily used by Google Chrome, Opera, Microsoft Edge, and Safari, and -moz-appearance, used by Mozilla Firefox.
The CSS appearance property can be worked with one of the two key reasons:
- To add platform-specific style to an item that by default does not have it.
- To eliminate the unique styling of a platform to an item that does it by default.
Examples of CSS Appearance
Here are some of the examples which describe the usage :
Example #1
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS appearance property </title>
<style>
body {
background-color: #8FBC8F;
}
.button_class {
width: 40px;
height: 30px;
text-align: center;
appearance: button;
}
</style>
</head>
<body>
<center>
<h2> CSS appearance property </h2>
<br>
<div class="button_class"> Button </div>
</center>
</body>
</html>
Output:
Open the html file in a browser, and it will produce the following result:
In the above example, the button element has been used, labeled with the text shown in the image. The background color of the page is specified with the #8FBC8FHEX code. The other CSS styles are defined in the class called .button_class.
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS appearance property </title>
<style>
body {
background-color: #8FBC8F;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: -webkit-linear-gradient(left, #a78686 1%, #956823 10%, #9ceb33 25%, #96dd8d 40%, #65ede9 55%, #454c7e 70%, #a31cef 85%, #ac919b 90%);
background: linear-gradient(to right, #ce7e7e 1%, #d7d0c5 10%, #d7d5a9 25%, #7f977c 40%, #74e3e0 55%, #8d9aef 70%, #ded6e3 85%, #e79fba 90%);
border-radius: 1;
border: 1px solid #c0552c;
cursor: pointer;
font-size: 1.2em;
padding: 0.3em 1.2em 0.10em 0.15em;
}
.select_class {
display: inline-block;
position: sticky;
}
.select_class:after {
content: '';
width: 1px;
position: absolute;
right: 10px;
top: 55%;
margin-top: -5px;
border-width: 8px 5px;
border-style: outset;
pointer-events: none;
border-color: #1e2020 transparent transparenttransparent;
}
</style>
</head>
<body>
<center>
<h2> CSS appearance property </h2>
<br>
<div class="select_class">
<select>
<option>ViratKohli</option>
<option> M S Dhoni</option>
<option>Rohit Sharma </option>
<option>ShikarDhawan</option>
</select>
</div>
</center>
</body>
</html>
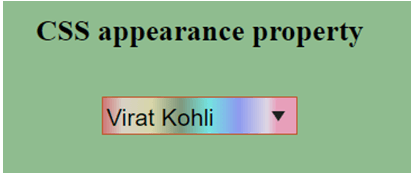
Output:
In the above example, we have used the appearance property value as ‘none’, which is the default value, and there will be unique styling for the elements. The element could be styled according to normal using CSS. The background will be set with the different types of HEX values and the linear gradient that defines a progressive transition between more than two colors. This effect will be applied directly to select tags and other CSS styles. The after selector adds different types of CSS styles after the content of the select tag.
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS appearance property </title>
<style>
body {
background-color: #8FBC8F;
}
.reset_class {
-webkit-appearance: none;
}
.search_demo {
-webkit-appearance: searchfield;
}
</style>
</head>
<body>
<center>
<h2> CSS appearance property </h2>
<br>
<input type="search"> This is type attribute with search
<br><br>
<input type="text" class="search_demo"> This attribute type is text, and has been made like search
<br><br>
<input type="search" class="reset_class"> This is type attribute with search and reset
</center>
</body>
</html>
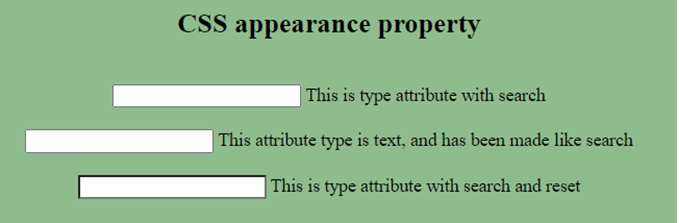
Output:
In the above example, the type attribute input defines the search field, a text field intended for the user to enter queries for their search into this attribute. Also, we have created the search field with the webkit appearance in the ‘search_demo’ class. This value uses a search field theme for displaying the element.
Conclusion
So far, we have studied the CSS appearance property, and by default, the appearance property defines how elements can appear, especially in controlling forms. Utilizing the different CSS properties, the default appearance can be redefined entirely by setting the value to ‘none’. Even though -the Webkit-appearance property is not part of the standard W3C CSS definition, it’s intended to operate on browsers controlled by the WebKit browser engine, like Apple Safari and Google Chrome. With full compatibility for browsers, add the equivalent W3C CSS3 to the code.
Recommended Articles
We hope that this EDUCBA information on “CSS Appearance” was beneficial to you. You can view EDUCBA’s recommended articles for more information.