Updated May 19, 2023
Introduction to ASP.NET Datagrid
When we want to display any scrollable table with data, at this time, we can use the asp.net framework’s Datagrid control. It will take data from JSON or web services and display it in a tabular format. You can create a more attractive and enhanced UI using the Datagrid control. It has more power than the default gridview control of ASP.NET web forms. It will display either of two; it may be the single table or maybe the hierarchical relationship between the set of tables.
ASP.NET Datagrid control has rich features, which include many functionalities like editing, filtering, grouping, paging, data binding with adaptor sand many more.
Syntax:
<asp:DataGrid ID="Grid" runat="server" >
<Columns>
<asp:BoundColumn HeaderText="EmpId" DataField="EmpId"> </asp:BoundColumn>
</Columns>
</asp:DataGrid>Here Header text is used to provide the header’s text and its value.
Runat is set as “server” as this is on the server side.
How is ASP.NET Datagrid created?
Let us look at and understand the Datagrid in ASP.NET with the help of snippets. Let us see how we can create an asp.net Datagrid.
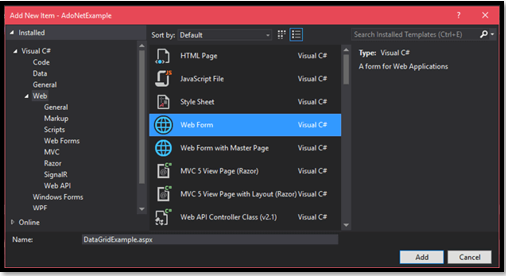
Step 1: Open a visual studio. Now create a new empty form. Refer to the below snippet for the same.
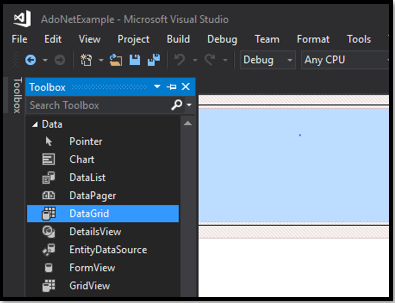
Step 2: Go to the toolbox; you will find DataGrid here, select it and drag the DataGrid control to the new empty form.
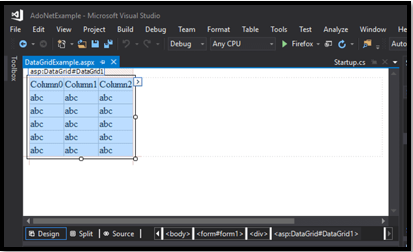
Step 3: After dragging this Data grid, it will look like the below image. It will provide us with a table containing rows and columns.
This form contains the source code at the backend
Examples of ASP.NET Datagrid
We can have a better understanding with the help of an example. So let us take an example to display the table-containing name of an employee, its employee id, and contact number. Here we will show you two examples, one with ASP.NET DataGrid Example with Data Table and ASP.NET DataGrid Example with Database.
1. ASP.NET DataGrid Example with DataBase
The below code is for DataGridExample.aspx
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="DataGridExample.aspx.cs" Inherits="AdoNetExample.DataGridExample" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:DataGrid ID="DataGrid1" runat="server">
</asp:DataGrid>
</form>
</body>
</html>Now for database connectivity, below is the DataGridExample.aspx.cs code.
using System;
using System.Data;
using System.Data.SqlClient;
namespace AdoNetExample
{
public partial class DataGridExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (SqlConnection con = new SqlConnection("data source=.; database=employee; integrated security=SSPI"))
{
SqlDataAdapter sde = new SqlDataAdapter("Select * from Employee", con);
DataSet ds = new DataSet();
sde.Fill(ds);
DataGrid1.DataSource = ds;
DataGrid1.DataBind();
}
}
}
}The database will contain the Employee record we want to display using DataGrid Control. This table will have the Employee name, employee ID, and contact number.
In this example, the database is used as a data source to display it on the Datagrid.
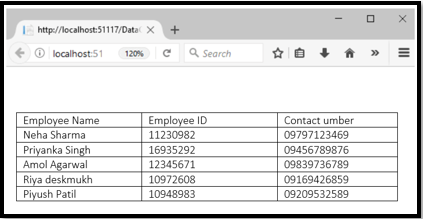
Output:
We will get the below output which will contain the details of the employee table
2. ASP.NET DataGrid Example with Data Table
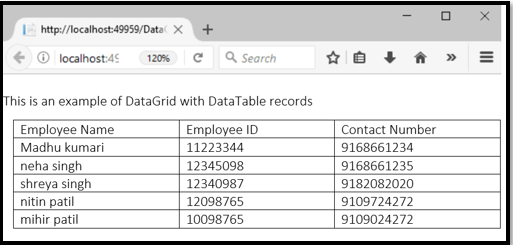
This example of Datagrid with a data table will use the data table to bind data to the Datagrid control.
Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataGridExample2.aspx.cs" Inherits="DataGridExample.DataGridExample2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>This is an example of DataGrid with DataTable records </p>
<asp:DataGrid ID="DataGrid1" runat="server">
</asp:DataGrid>
</div>
</form>
</body>
</html>Code Behind
using System;
using System.Data;
namespace DataGridExample
{
public partial class DataGridExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable table = new DataTable();
table.Columns.Add("Employee Name");
table.Columns.Add("Employee ID");
table.Columns.Add("Contact Number");
table.Rows.Add("Madhu kumari", "11223344", "9168661234");
table.Rows.Add("neha singh", "12345098", "9168661235");
table.Rows.Add("shreya singh", "12340987", "9182082020");
table.Rows.Add("nitin patil", "12098765", "9109724272");
table.Rows.Add("mihir patil", "10098765", "9109024272");
DataGrid1.DataSource = table;
DataGrid1.DataBind();
}
}Output:
We can see our output is just black and white, and it’s too simple. We can make it more suitable by using its properties. These properties allow us to improve the grid’s look and feel.
There are some essential features and properties of Datagrid; let us discuss them one by one:
- We can set properties individually at <asp:datagrid> level, or we can do it by group related properties together on the item basis one by one.
- Datagrid is more convenient than gridview in asp.net.
- The data grid has more column types than the grid view.
- We can change the text color of a cell, background color, and mouse over action.
- The foreColor property is used to change the forecolor of the cell.
- If we want to set a particular background column’s header color, we can use the headerstyle-backcolor attribute at the root level.
Example:
<asp:DataGrid runat="server" id= "grid" headerstyle-backcolor= "blue">- Also, we can define the <HeaderStyle> child node inside the <asp:DataGrid> declaration and set its attribute, which is BackColor.
Example:
<asp:DataGrid runat="server" id="grid">
<HeaderStyle BackColor="Blue">
</asp:DataGrid>- Binding Data to the grid is essential.it is composed of several data-bindable columns.
- By setting the AutoGenerateColumns property to false, we can change the behavior. The grid will display columns explicitly which are listed in the columns collection.
- We bind the columns by using tag <columns> in the body of <asp:datagrid>, which is server control.
<asp:datagrid runat= "server" id="grid">
…
<coloumn>
<asp:boundcolumn runat="server">
Datafield="quantityperunit"
HeaderText="Packaging" />
<asp:boundcolumn runat="server"
DataField="unitprice"
HeaderText="Price"
DataFormatString="{0:c}">
<itemstyle width="100px"
horizontalalign="left" />
</asp:boundcolumn>
/columns>
</asp:datagrid>- AllowPaging property is used to enable the paging in DataGrid. This property needs to be set as true.
- If we want to control the page size, we can use the PageSize property to control the maximum number of rows each page must contain.
- The default value for pageSize is set to 10.
- If the page index changes, the control files the PageIndexChanged event to the application.
- DataGrid provides PageIndexChanged property, so the programmer quickly switches to the new page when the user clicks.
Conclusion
In this article, we have gone through the Datagrid control. I hope you all have a better understanding of how we create Datagrid control and use it. Data grid web server control is a data-bound grip, and it is multi-column. We saw that it has many features and is very helpful in displaying the scrollable table.
Recommended Articles
We hope that this EDUCBA information on “ASP.NET Datagrid” was beneficial to you. You can view EDUCBA’s recommended articles for more information.