Updated July 3, 2023
Overview of AngularJS Architecture
AngularJS is a framework designed to extend the capabilities of HTML from simple static language to a more dynamic client-side data-intuitive language. AngularJS is 100% JavaScript. It helps write a more managed client-side code. It gives the developer more code control and data-manipulative powers at the client-side itself. To achieve this, AngularJS has a proper design-pattern in place. This is called an MVC pattern. Let’s understand more about it in the next section. In this topic, we are going to learn about AngularJS Architecture.
The Architecture of AngularJS
AngularJS is built upon the MVC design pattern. The principles behind the MVC architecture are very well incorporated in AngularJS. One might have known MVC to be a robust architecture for many server-side languages. AngularJS amalgamated the MVC pattern on the client-side as well.
MVC – Model, View, Controller
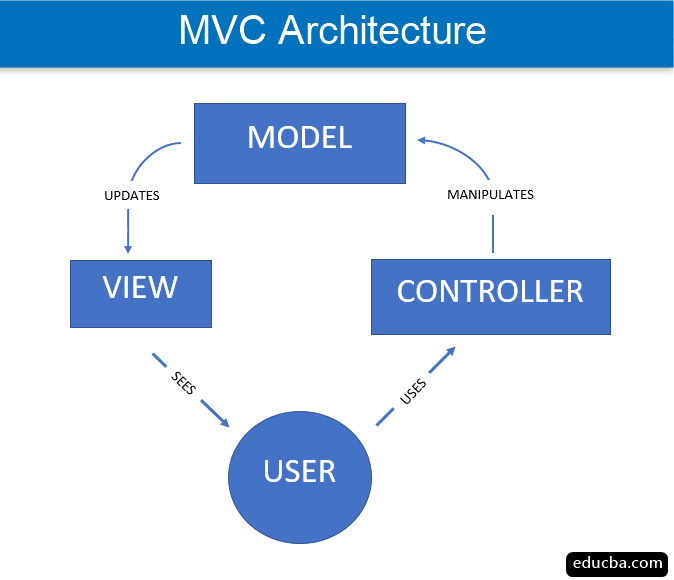
MVC pattern stands for Model View Controller pattern.
- Model: It is the lowest level of the architecture. It is responsible for holding and maintaining the application data. The data is maintained throughout the lifecycle of the page and sometimes even between pages. The model updates itself based on the instructions received from the controller.
- View: A view is the front-face of the application. It is the presentation layer of the architecture responsible for displaying the data to the user. It holds the complete code for the UI pages in any browser-compatible language, usually HTML. The View is triggered by its respective controller. A view sends requests to its controller based on user interaction with the application. The controller then regenerates the view based on the response received from the server.
- Controller: A controller is the processing brain behind the view and the model. It takes the decisions to generate, regenerate or destroy the view and the model. All the business operations and code logics are written inside the controller. (Some developers prefer writing the business logic in the Model itself). The controller is also responsible for sending requests to the server and receiving a response. It then updates the View and Model based on the response. In short, the controller controls everything.
The MVC architecture can be graphically represented through the below image.
MVC is robust because it is based on the software development principle of Separation of Concerns. There are several controllers that operate specific sets of data and manage respective views and models. The application logic is thus separated from the user interface layer.
MVC in AngularJS
This was all about MVC and its principles. How are these principles implemented, let us understand
- Scope – Scope is the model that holds the application data. Scope variables are attached to the DOM and the variable properties are accessed through bindings.
- HTML with Data Binding – The view in AngularJS is not regular HTML. It is a data-bound HTML. Data-binding helps render dynamic data in HTML tags. This way, the model regularly updates the DOM.
- ngController – The ngController directive is responsible for the collaboration between model, view and business logic. The controller class specified by the ngController directive controls the scope and the view.
Conceptual Overview
Okay, so now we understand that AngularJS is built upon the MVC architecture. Is that all? Is there nothing else at play? Of course, there is.
There are a few important concepts that one needs to understand in order to comprehend the behavior of AngularJS applications.
Let’s understand them.
- Templates: Templates are the HTML elements along with AngularJS-specific elements and attributes. The dynamicity in AngularJS applications is achieved by combining the template with data from the model and the controller.
- Directives: Directives are attributes or elements that represent a reusable DOM component. Directives directly manipulate the underlying HTML DOM to render the dynamic view. This relieves the developer from worrying about native HTML elements and attributes.
- Two Way Data Binding: AngularJS automatically synchronizes data between the model and the view through data-binding. The model is considered as a single source of truth for your application data. The view is a projection of the model at all times. As soon as the model changes, the view changes and vice versa. This is termed as two-way binding. It is achieved through the live compilation of the template on to the browser.
- Routing: AngularJS applications being single-page applications (SPA), a lot of focus is put on routing between pages. AngularJS has a robust routing mechanism that does URL matching from the list of routes specified in the router associated with the component. This means that whenever a browser requests a URL, an associated child component is rendered rather than a whole page.
- Services: A controller is coupled with a view. This means that it is a good practice to write only that code inside the controller which is logically useful for its view. The view independent logic can be moved elsewhere so that it can be re-used by other controllers as well. Here come the Services in action. Services separate the re-usable business logic from view specific logic. The view specific logic then resides inside the specific controllers whereas the common business logic is shared by all the controllers.
As a general thumb rule, code to access the backend data is also written in services.
- Dependency Injection: Now that we have moved the view-independent logics to a shared location, how do we control the permissions to access the shared services? This is done through Dependency Injection (DI). Dependency Injection is a software design pattern which deals with how objects are created and how they get hold of their dependencies. Everything in AngularJS, from directives to controllers to services and pretty much everything, is wired through DI.
Fun Fact of AngularJS Architecture
AngularJS was named as AngularJS because of the angular brackets in HTML tags. The project was designed to make HTML more dynamic and data-friendly, and hence the developers decided to name it after the angular brackets in HTML.
Conclusion
The article covers all the important concepts of AngularJS architecture. This is a good head-start to understanding the working of various elements of your AngularJS application. The next step is to create a fully functional multi-controller AngularJS application that fetches data from backend as well. This would get you good hand-on practice on the concepts of AngularJS.
Recommended Articles
This is a guide to the AngularJS Architecture. Here we discuss the architecture, MVC in angularJS, and Conceptual Overview. You can also go through our other suggested articles to learn more –