Introduction to Uses of Angular JS
Angular JS is a JavaScript-based open-source front-end web application framework maintained by Google and a community of individuals and corporations to address many challenges in developing single-page applications. Angular JS is not a programming language but rather a JavaScript framework for single-page applications. By SINGLE PAGE APPLICATION (SPA), it means that Angular JS is a powerful JavaScript framework for building dynamic web applications.
Angular JS
- Two developers, Misko Hevery and Adam Abrons, created AngularJS in 2009 as a side project. The two had originally started the project to build an end-to-end tool that allowed web designers to interact with both the front end and the back end.
- It is written in JavaScript. The good thing and the reason for Angular’s popular in the market is that it has a set of ready-to-use modules to simplify the building of single-page applications.
- Angular JS follows the MVC structure. We all know MVC stands for Model View Controller and is one of the popular software design patterns for developing web applications.
Now there comes a question of what Model View and Controller represent in Angular JS.
Model − It is the lowest pattern level responsible for maintaining data.
Controller –It is the components and directives. We will discuss this in later sections.
View – Angular processes the template (HTML), and the browser comes under the view.
Angular JS has many features that we will discuss later in the section. Out of its many features, features like data binding and dependency injection eliminate much of the code one currently has to write without using Angular JS. It all happens within the browser, making it an ideal partner with any server technology.
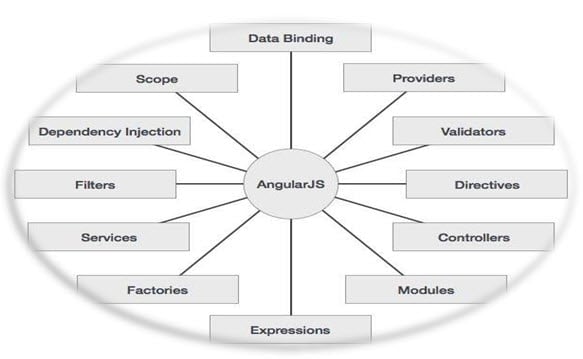
A pictorial representation of some essential parts of Angular JS.
Source: Internet
Features and uses of Angular JS
There are several benefits of using Angular JS. Please find the below sections where Angular JS has been used widely and effectively. Below is the list of top uses:
-
Directives
Directives are markers on DOM elements (such as elements, attributes, CSS, and more). It has a set of built-in directives which offer functionality to your applications. We can also create our directives in Angular JS.
Some of the built-in directives are as follows:
ng-app, ng-init, ng-model.
-
Data-binding
It is the synchronization between the model and the view. ng-bind and ng-model directives provide the functionality of data-binding.
-
Scope
These are objects that refer to the model.
The scope is binding between the HTML (view) and the JavaScript (controller). It is an object with the available properties and methods and is available for both the view and the controller. So, in short, it is the connecting part between a controller and the view. In AngularJS, we use a scope with $scope.
Note: if we make a controller and an argument to be passed, it is possible with a $scope. Then only the view (HTML) gets access to these properties.
-
Controller
The controllers control the data of Angular JS applications. Controllers are regular JavaScript Objects. Applications of Angular JS are controlled by controllers. The controller is defined with ng-controller
-
Services
A service is a function or object that comes with Angular JS. We can also make out service for the application of Angular JS. The application limits the scope of the service.
There are almost 30 inbuilt services available with Angular JS.
Examples:
$location: It is an alternative to “widow.location,“ which we do in HTML.
$http: It requests the server and lets the application handle the response.
Let’s move to another use:
- Filters: Filters are used in Angular JS to format data. We can also create filters by registering a new filter factory function with your module. The followings are a few filters provided: currency, date, filter, json, limitTo, lowercase, number, orderBy, and uppercase.
- Templates: It provides the viewer with information from the controller and model.
- Routing: It helps to switch views. Angular JS application with ngRoute modules allows the application to switch to different pages without loading the entire application.
- Model View: As explained above, the model is the lowest level of the pattern responsible for maintaining data, and the view represents the template (HTML) processed by the Angular application and the browser.
- Deep Linking: It allows encoding the state of an application in the URL so that it can be bookmarked. The URL can then restore the application to the same state.
- Dependency Injection: Dependency Injection is a software designing pattern that deals with how components get hold of their dependencies. In Angular JS, the injector subsystem is responsible for creating the component, resolving their dependencies, and providing the dependencies to other components as required.
Advantages and Disadvantages of Angular JS
Below are the advantages and disadvantages:
Advantages
It has the following are few advantages:
- Simple and Improved Design Architecture.
- DOM manipulation.
- Lesser code to write.
- Improve Development Efficiency.
- Code Reusability.
- A code is Unit Testable.
- Allow Dependency Injection.
- Two-way data binding.
- Ability to create custom directives.
- Provision for filters.
Disadvantages
Following are the few disadvantages that one should keep in mind:
- Not Secure. Server-side authentication and authorization are required to keep the application secure.
- Not degradable. It means that if the JavaScript is disabled, then the viewer will see the basic pages.
- JavaScript support is mandatory.
- Difficulty in learning.
Conclusion
So we have learned the uses of Angular JS and some basic information. We have also come across a few of the many parts of it, which help us to learn some knowledge about it. We have also come across its pros and cons, which one should keep in mind when choosing Angular JS for the application. It is one of the trending market technologies in today’s world.
Recommended Articles:
This has been a guide to Uses of Angular JS in the real world. Here we have discussed the Different features and uses of Angular JS, the advantages of Angular JS, and its disadvantages. You may also look at the following article to learn more –