Updated April 18, 2023
Introduction to TypeScript Version Check
TypeScript Version Check is to check the version of TypeScript installed on the System. TypeScript being a booming technology nowadays, is the superset of JavaScript language, which simple says TypeScript has some extra string modification capabilities. TypeScript being a new language was launched to public use in 2012 October by Microsoft developer in a span of 2 years with Anders Hejlsberg, one of the lead architect who developed C# with version as 0.8 of the language. TypeScript versions are designed in such a way that it can be used for development of large applications.
Syntax:
Here is a way users can check for version of TypeScript in IDE.
Command prompt to be used in any Terminal or Command prompt.
tsc -vThere is no need to pass any parameters, this will return only the TypeScript version which is currently installed on the system.
Example of TypeScript Version Check
Given below is the example of TypeScript Version Check:
To check the TypeScript Version, first we need to Install Node onto our machine.
Steps to Follow:
Step 1: Need to install Node js of any version on to your machine. You can find it on nodejs.org website.
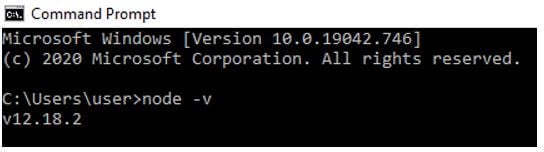
Step 2: Install nodejs and check the version of nodejs on command prompt as below.
Code:
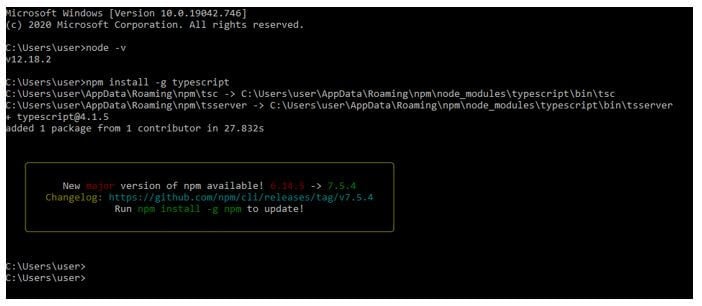
node -vOutput:
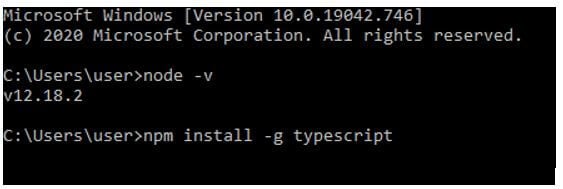
Step 3: Now we can setup TypeScript using nodejs. To install TypeScript.
Code:
npm install -g typescriptOutput:
So this is how TypeScript gets installed. Now we can check the TypeScript version check.
Step 4: To check the TypeScript version.
Code:
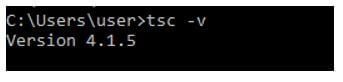
tsc -vOutput:
So here as you can, version 4.1.5 which is the latest of the version is installed on our system.
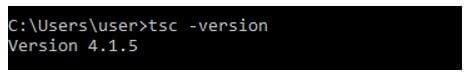
You can also use tsc -version
TypeScript Versions
We also need to know what are all the TypeScript Versions available in the market. First and foremost, TypeScript was introduced with version 0.8. After release of 0.8 version, one of the Mexican programmer praised this language but also criticized due to absence of IDE support excluding Microsoft Visual Studio which is not available on OS X and Linux.
There was TypeScript Version 0.9 release in 2013 which actually fixed the IDE issue and had additional support for generic features.
Later came the TypeScript Version 1.0 in 2014. Here Visual Studio 2013 was made as default support for TypeScript Language.
- Version 1.1: It was 4 times faster than previous versions and was best for JavaScript projects.
- Version 1.3: It had an additional functionality of using the protected access modifier which only gives access to class or subclass.
- Version 1.4: Has ES6 features introduced, like declaring of variables like let and const instead of using var keyword.
- Version 1.5: It had an enhancement for the functionality of importing and exporting different modules.
- Version 1.6: With 1.5 version, it already had an extension of .jsx which is JavaScript and XML, but gets compiled at JavaScript’s end alone. New extension was released as .tsx which embeds .jsx and also introduced for renaming imports.
- Version 1.7: This version supports asynchronous programming, async await and promises.
- Version 1.8: This version allows for reference parameters from same list of parameters.
- Version 2.0: Here, usage of null and undefined datatypes was supported, Previously it was difficult to manage the errors with undefined and null.
- Version 2.1: It gives ability to use keys as optional, lookup types have been enhanced in this type of version.
- Version 2.2: It supports the mixin classes of ES6 and its constructor type. Also this version supports spread operator in JSX extension.
- Version 2.3: This version supports ES6 features such as Iterator and generators.
- Version 2.4: In this version, users got the functionality to import any module or library into the program. Also supports string initialization for enum, known as dynamic import expressions.
- Version 2.5: This version introduced optional catch statement and assertions.
- Version 2.6: This version introduced -watch flag to keep an eye on the changes, it ignores the methods inside the constructor.
- Version 2.7: This version allows to declare properties using const keyword.
- Version 2.8: This version introduced conditional operator i.e. ternary operator which works same to if else statement.
- Version 2.9: This version provides support for number and symbol named properties.
- Version 3.0: This version allows users to split project into smaller parts with the help of reference known as project reference.
- Version 3.1: This version simplifies the version controversies with a new field in package.json.
- Version 3.2: This version introduced flag -strictBindCallApply, which gives access to call, apply and bind.
- Version 3.3: This version reduces the total build time of the application to 50 to 70% with flag -builds and -watch.
- Version 3.4: This version introduced a flag -incremental which helps for faster build process of applications.
- Version 3.5: This version improvised optimization through build and type checks.
- Version 3.6: This version has improved on type checking by using generators. It also supports Unicode characters and has smart auto import syntax..
- Version 3.7: This version introduced to breaking changes as function truthy checks, also has nullish coalescing operator(??).
- Version 3.8: This version adds new syntax for type only imports and exports.
- Version 3.9: This version has added speed improvements, common JS auto imports in JavaScript, also made improvements in inference and in promise.all.
- Version 4.0: This is not the stable version, it’s the beta version. This version introduces variadic tuple types and labeled tuple elements.
Conclusion
4.1 version is the latest version as we seen in the example. With this we shall conclude the topic ‘TypeScript Version Check’. We have seen what version check and how it is done using the command prompt. We have also checked out all the versions of TypeScript and what all latest changes were done or added in any versions. You can also use any IDE platforms to check the TypeScript versions. It is the same as above mentioned. Just open the IDE terminal and type in tsc -v and version will be displayed.
Recommended Articles
We hope that this EDUCBA information on “TypeScript Version Check” was beneficial to you. You can view EDUCBA’s recommended articles for more information.