Updated April 11, 2023
Introduction to TypeScript Question Mark
TypeScript question mark are used on variables to mark it as an optional parameter. When declaring a TypeScript variable, the declared variable becomes an optional parameter. This optional parameter will have undefined if not used. In TypeScript 3.7 version, we have a concept of optional chaining, which lets the user write code where TypeScript can stop running of such expression which return null or undefined. This is how ‘TypeScript question mark’ ‘?’ came into picture. As question mark marks the variable as optional, but any optional parameter should follow with required parameter.
Syntax:
function sample_A(x ?: string) {
// function's logic here
}Function here requires any parameter to test if null or undefined.
One of the most important point which has been resolved with TypeScript 3.7 version is continuously checking of variables or expressions for being null or undefined
Examples
Let us consider a few examples below.
Example #1 – Simple TypeScript expression check
Code:
class addition{
constructor( private x?: number, private y?: number){
if(x)
console.log('X value is: ' + x);
else
console.log('Value of X is not defined or null');
if(y)
console.log('Y value is: ' + y);
else
console.log('Value of Y is not defined or null');
}
}
// object creation for addition1
let addition1 = new addition(2, 3);
// object creation for addition2
let addition2 = new addition(3, );
// object creation for addition3
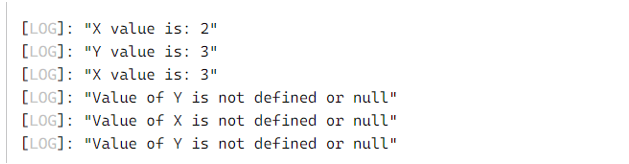
let addition3 = new addition( , );Output:
Here, we have taken 2 string values as optional. So for the first object, given both the values. For second object, only x value was provided and hence Y value returned was null. For object 3, both the values were undefined or null
Example #2 – Check with string expression
Code:
class Employee{
constructor(private age: number, private name?: string)
{
this.age = age;
this.name = name;
if (name)
console.log('Hi, ' + this.name + ', you fall under below ' + this.age + ' category');
else
console.log('Hi, you belong to age ' + this.age);
}
}
// object creation for emp1
let emp1 = new Employee(23);
// object creation for emp2
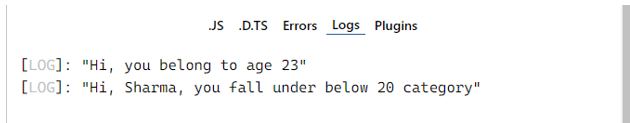
let emp2 = new Employee(20, 'Sharma');Output:
So here, we are using TypeScript question mark to check the ‘name’ type if it a string and has a value else will return undefined or null. Will have a look in the next example.
Example #3 – Check to return null or undefined
Code:
class Student{
constructor(private name?: string, private stndrd?: string, private id: number)
{
this.name = name;
this.stndrd = stndrd;
this.id = id;
if (name || stndrd)
console.log('Hi, ' + this.name + ', are you studying in ' + this.stndrd);
else
console.log('Hi, your ID ' + this.id + ' has not been registered yet');
}
}
// object creation for student1
let student1 = new Student('Sahasra', '5th', 456);
// object creation for student2
let student2 = new Student('', '', 789);
// object creation for student3
let student3 = new Student('Reshma', '', 123);
// object creation for student4
let student4 = new Student('', '9th', 567);
// object creation for student5
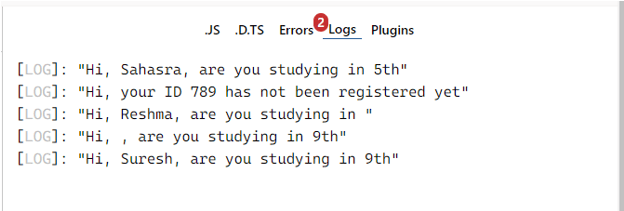
let student5 = new Student('Suresh', '9th', );Output:
So here we are trying to show how an expression is checked and returns null as seen above in output.
In log 3, we see that stndrd value has not been defined and hence it is null there.
In log 4, we see that name value has not been defined, and hence it is null there
In log 5, id value is not defined but as per the TypeScript question mark, we are not checking for id value.
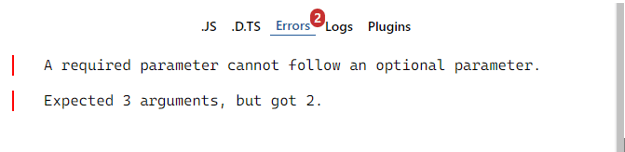
We even have 2 Errors in our code, These two are considered to be the main Rule for TypeScript question mark
- We have put the required parameter after the optional parameter, i.e. ID has been put after the required parameters ‘name’ and ‘stndrd’.
- And in last object creation, we have given only 2 parameters but the object requires 3 as ID is as required parameter.
If a user declares any variable as optional parameter, all of the other variables to the right should be must an optional parameter else will give an error as above. In brief, Required parameter can not follow an optional parameter.
It is also called as ‘Elvis operator’ or may be we can say it is named as ‘Elvis’ by one of the Microsoft Representative. As it is supported with TypeScript 3.7 version, called Optional chaining. This variant, the existential operator ‘?.’ is used to soak up all the null references.
With this, we shall conclude the topic ‘TypeScript question mark’. We have seen what TypeScript question mark is and its syntax. Parameters required and how optional and required parameters are marked using question mark. We have practiced on a few examples above which are much more enough to get know on this concept for further use. Also, we have seen the errors which we face which are the actual Rules of the TypeScript question mark to be noted.
Recommended Articles
We hope that this EDUCBA information on “Perl print hash” was beneficial to you. You can view EDUCBA’s recommended articles for more information.