Updated April 5, 2023
Introduction to TypeScript promise
The promise in TypeScript is used to make asynchronous programming. The promise can be used when we want to handle multiple tasks at the same time. By the use of TypeScript promise, we can skip the current operation and move to the next line of the code. Promise provides the feature for asynchronous programming or parallel programming, which allows the number of tasks to be executed simultaneously at the same time. In the coming section, we will discuss more the promise in detail for better understanding.
Syntax
As we discussed, a promise is used for parallel programming. It is an object available in TypeScript programming. Let’s see its syntax in detail for better understanding see below;
new Promise(function(resolve, reject){
// our logic goes here ..
});As you can see in the above lines of syntax, we are using a new keyword to create the object of promise. This function has two parameters named reject and resolve. It also calls the callback function. We will see its internal working in more detail in the coming section and use it while programming.
How to implement promise in TypeScript?
As we know that promise in TypeScript is used to support parallel programming. Parallel programming is used when we want to execute a set of tasks simultaneously. The promise is used to handle multiple parallel calls. The main benefit of using the promise is that we can move to the next line of the code without executing the above line. This also helps us to increase the performance of the application.
Promise support in several states as well. In this section, we will look at the signature in detail also the return type, and the several states it supports for better understanding. See below;
1. new Promise(function(resolve, reject){
// logic goes here ..
});
In the above line of code, we are using the ‘new’ keyword to create the instance of the promise. As we already know that this is an object available in TypeScript. Also, it has one inner function, which has two parameters named ‘reject’ and ‘resolve’. Inside this function, we can pass a callback function.
2. Return type: It has two parameters inside the inner function. If the function’s response is a success, then it will return ‘resolve’; if the response from the function is not successful, it will return ‘reject’.
3. States available in promise of Typescript: Promise support several states. These states are used to get the status of the function. We have three different states available in the promise;
- reject: If the response from the promise function fails, then the state would be ‘reject’.
- pending: We the response does not come, and we are waiting for the result, then the state would be ‘pending’.
- fulfilled: If the response forms the promise in TypeScript is received successfully, then the state would be ‘fullfeed’.
We can also perform and handle the success and error response, respectively. For this, we can use ‘reject’ and ‘resolve’ from the promise function only. In this section, we will cover how to handle the success and error in promise see below;
1. Handle error in the promise: We can easily handle the error response from a promise, for we have to reject parameter that we pass inside the callback function. This rejects parameter will handle the error; it will handle the error using the catch() block available. We can see one practice syntax for better understanding of its usage see below;
Example:
function demo() {
var promise = new Promise((resolve, reject) => {
// our logic goes here ..
reject();
}
demo().then(function(success) {
// success logic will go here ..
})
.catch(function(error) {
// logic goes here //
});As you can see in the above lines of code, we are calling reject. This will handle the error and handle the exception using the catch block in the below line of code.
2. handle success in the promise: We can also handle the success response from the promise function. For this, we can use resolve and a success callback. Let’s see one sample syntax for a better understanding of the code for beginners see below;
Example:
function demo() {
var promise = new Promise((resolve, reject) => {
// logic will go here ..
resolve();
}
demo().then(
() => // logic goes here ..
);In the above lines of code, we are calling the resolve function here; it will handle the success response from the promise function in TypeScript.
Examples
Here are the following example mention below
Example #1
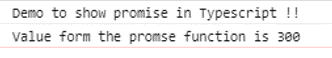
In this example, we are trying to call the resolve function of promise, which will handle the successful response from the promise. This is a sample example for beginners to understand its usage.
Code:
// PROMISE-1
var mypromise = new Promise((resolve, reject) => {
console.log("Demo to show promise in Typescript !!");
resolve(100);
});
mypromise.then((val) => val + 200)
.then((val) => console.log("Value form the promse function is " + val)
.catch((err) => console.log("inside error block " + err)));Output:
Example #2
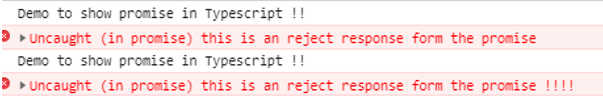
In this example, we are handling the error response from the promise in Typescript, a sample example for beginners.
Code:
// PROMISE-1
var mypromise = new Promise((resolve, reject) => {
console.log("Demo to show promise in Typescript !!");
reject("this is an reject response form the promise !!!!");
});
mypromise.then((val) => val)
.then((val) => console.log("Value form the promse function is " + val)
.catch((err) => console.log("inside error block " + err)));Output:
Rules and regulations for the promise
1. This is used to make asynchrony calls.
2. keep in mind that only tasks that are not dependent on each other can be called from. Otherwise, the data inconsistent issue will occur.
3. Need to pass inner function while using it; otherwise, the error will occur.
Conclusion
By using promise in TypeScript, we can easily implement parallel programming, which is very easy to read and understand. Also, by the use of it, we can execute multiple tasks at the same time; this can also increase the application performance. The only task which is not dependent on each other can be asynchrony.
Recommended Articles
We hope that this EDUCBA information on “TypeScript promise” was beneficial to you. You can view EDUCBA’s recommended articles for more information.